[摘要]HBuilderX編輯器。HBuilderX軟件特色1、輕巧僅10M的綠色發(fā)行包2、極速HBuilderX不管是啟動速度、大文檔打開速度、編碼提示,都會極速響應(yīng)3、清爽護(hù)眼HBuilderX界面清爽...
HBuilderX
編輯器。
HBuilderX軟件特色
1、輕巧
僅10M的綠色發(fā)行包
2、極速
HBuilderX不管是啟動速度、大文檔打開速度、編碼提示,都會極速響應(yīng)
3、清爽護(hù)眼
HBuilderX界面清爽簡潔,綠柔主題經(jīng)過科學(xué)的腦疲勞測試,是最適合人眼長期觀看的主題界面
4、無鼠標(biāo)操作
掌握HBuilderX的無鼠標(biāo)操作體系,成為高效極客,飛一般編碼
5、markdown優(yōu)先
HBuilderX是唯一一個新建文件默認(rèn)類型是md的編輯器。
除了頂尖的markdown編寫體驗、漂亮的著色外,HX的極速啟動、多標(biāo)簽、熱退出、各種快捷鍵操作,都給了你充足的理由升級記事本工具。
HBuilderX安裝方法
1、在本站下載HBuilderX軟件包后,在電腦本地得到一個壓縮包,使用360壓縮軟件解壓。
2、解壓完成后,點擊.exe文件就可以打開軟件。
HBuilderX使用方法
HBuilderX怎么運行
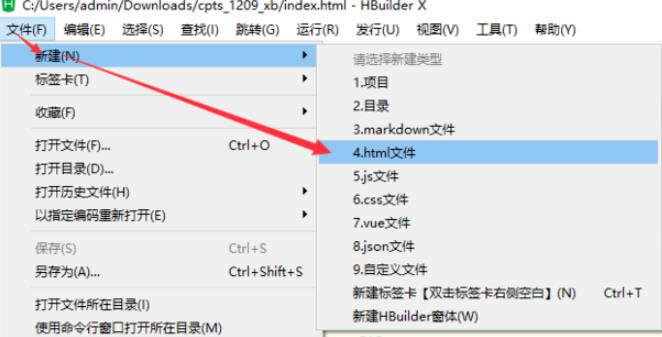
1、打開在本站下載好的HBuilderX軟件,打開軟件后點擊軟件頂部的【文件】選項,在彈出的選擇中點擊【新建】,選您要新建的文件.JS,HTML,CSS等您可以自行選擇。
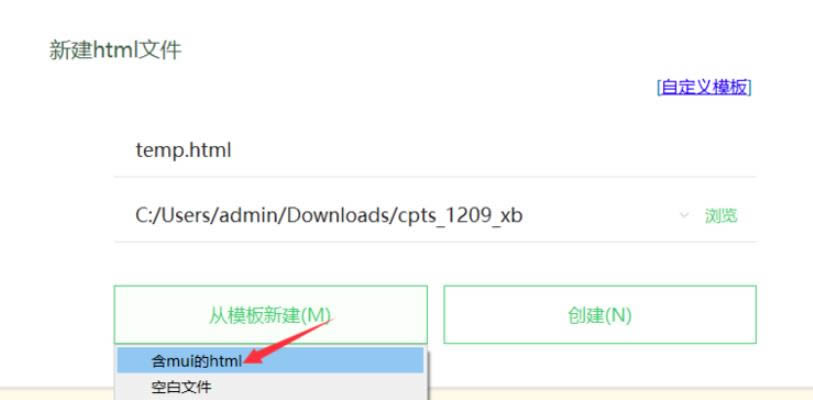
2、小編選擇的是HTML文件,點擊HTML文件選項,會彈出新建HTML文件窗口,選擇【含mui的HTML】。
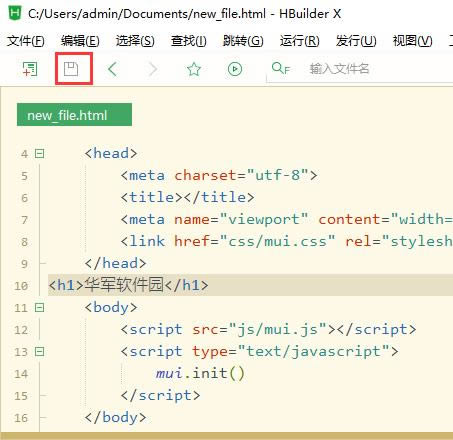
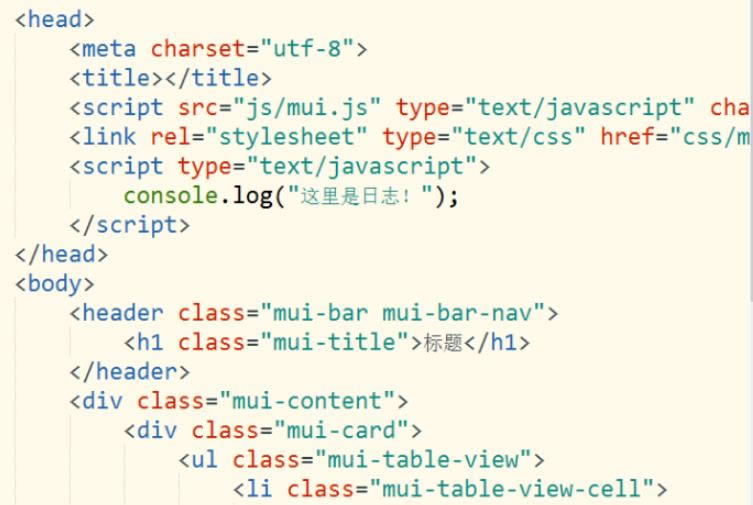
3、一個HBuilderX文件就創(chuàng)建好了,輸入您要完成的HTML代碼就可以了。
4、輸入完成后將文件進(jìn)行保存,您可以使用Ctrl+s鍵保存文件,或者點擊如圖中紅框標(biāo)注出的位置也可保存文件。
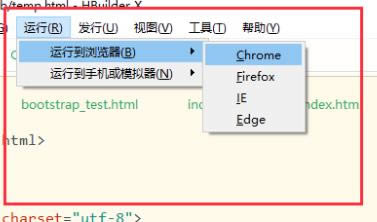
5、保存完成后點擊HBuilderX軟件菜單欄的【運行】選項,點擊【運行到瀏覽器】選項,選擇您要運行的瀏覽器就可以了。
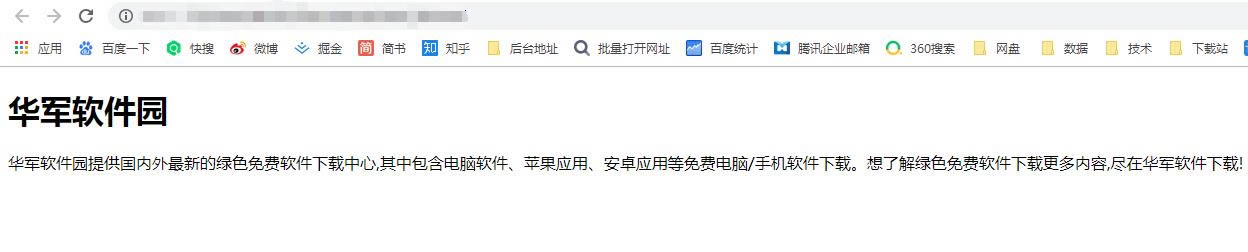
6、然后在您選擇的瀏覽器中出現(xiàn)運行的結(jié)果。
hbuilderx 如何調(diào)試
1、打開hBuilderX找到上方的運行按鈕,點擊進(jìn)行連接;通常情況下,是不會連接成功的,還需要進(jìn)行一些其他的設(shè)置,需要將hBuilderX上的工具。
2、連接成功的話就會出現(xiàn)連接頁面,可以看著頁面進(jìn)行更改,但是處理的時候會出現(xiàn)一些問題,就是當(dāng)你做出更改的時候可能會沒有變化,這個時候你需要雙擊這個按鈕從新打開進(jìn)行調(diào)試就可以了。
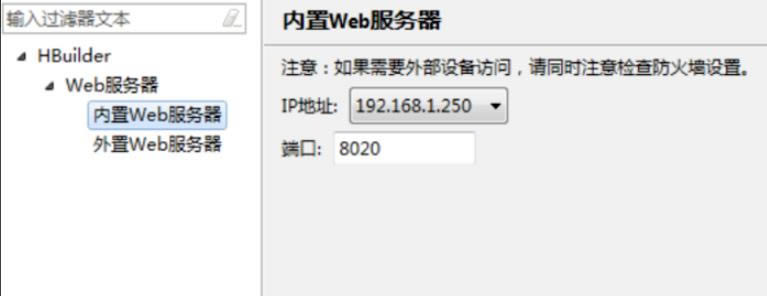
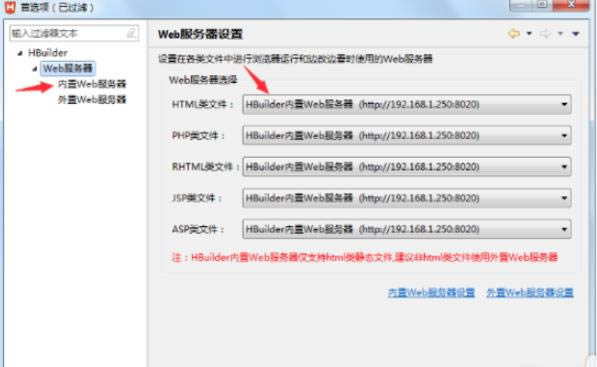
3、設(shè)置內(nèi)置web服務(wù)器的IP地址為自己電腦的地址,以及端口號,確保端口號不沖突。
4、在左邊寫代碼,保存時右邊會自動刷新頁面,非常方便調(diào)界面。對于less、sass等預(yù)編譯語言,在ctrl+s后自動輸出css后,也會繼續(xù)激活瀏覽器的刷新。
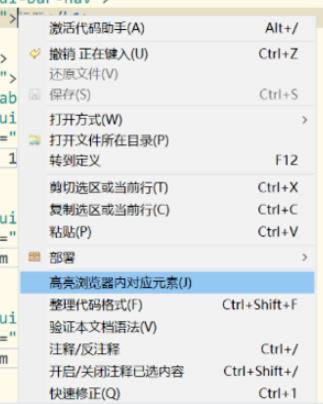
5、代碼里的一個div點右鍵,選“高亮瀏覽器內(nèi)對應(yīng)元素”,就會看到右側(cè)瀏覽器里指定的元素高亮了。
HBuilderX常見問題
hbuilderx怎么導(dǎo)入項目
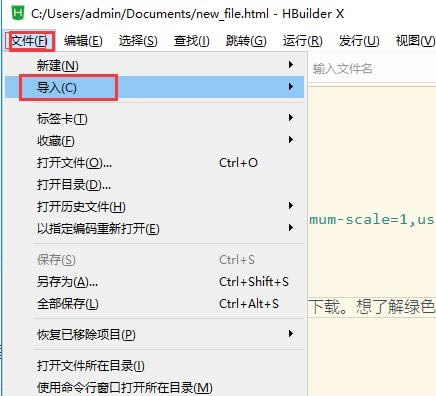
1、打開在本站下載好的HBuilderX軟件,打開軟件后,點擊【文件】在彈出的選項中點擊文件,在彈出的選項中選擇【導(dǎo)入】選項,選擇您要從哪里導(dǎo)入文件【SVN】或者【Git】,您更具您的實際情況選項。
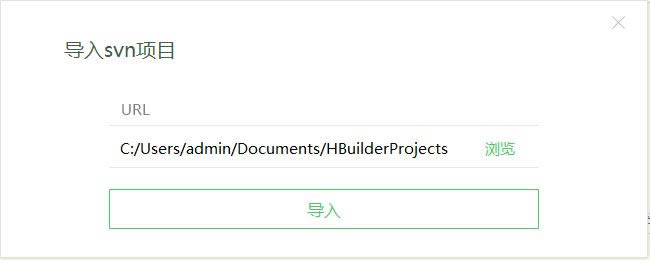
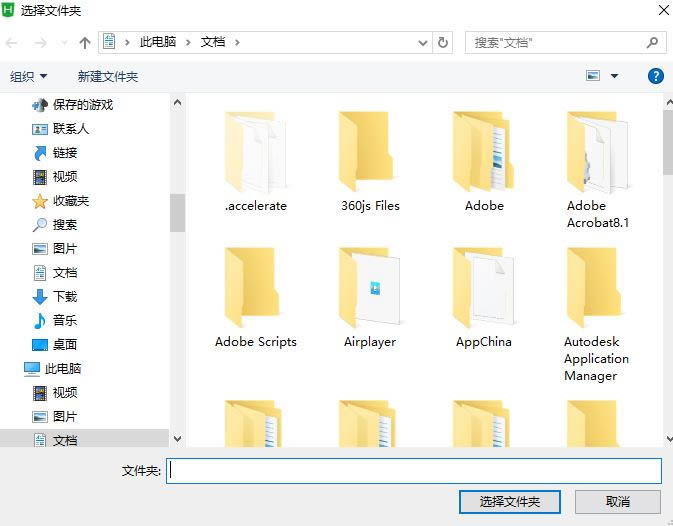
2、在打開的導(dǎo)入項目窗口中點擊【瀏覽】。
3、選擇您要導(dǎo)入項目的文件夾,選擇完成后點擊【選擇文件夾】選項就可以導(dǎo)入整個項目文件,然后在導(dǎo)入窗口中點擊【導(dǎo)入】按鈕就可以了。
4、然后一個完整的項目就導(dǎo)入HBuilderX成功了。
HBuilderX怎么將項目修改為app項目
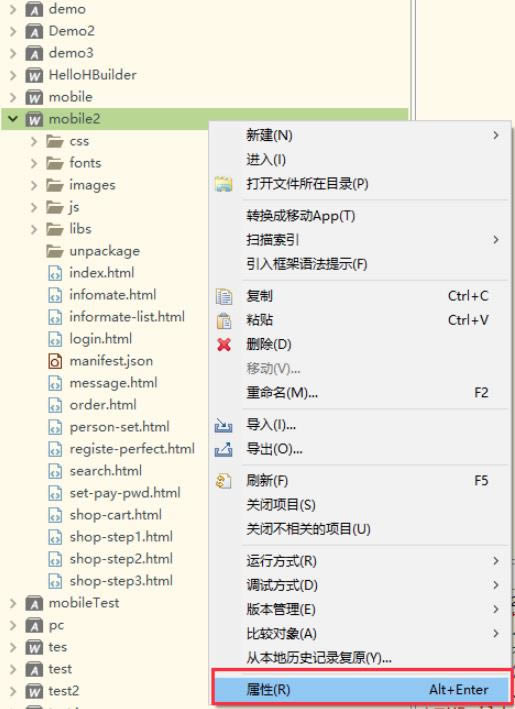
1、將您要修改的項目選中,點擊鼠標(biāo)右鍵,在彈出的選項中點擊【屬性】
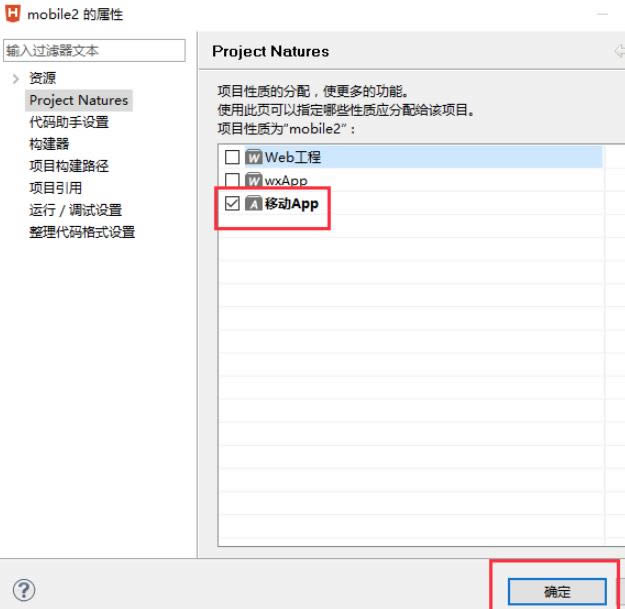
2、在打開的屬性窗口中點擊【Project Natures】,在右邊的屬性選擇框中勾選需要的app屬性,然后點擊【確定】。
3、然后HBuilderX會彈出一個性質(zhì)變化窗口,在彈出的性質(zhì)變化框中點擊“是”按鈕。
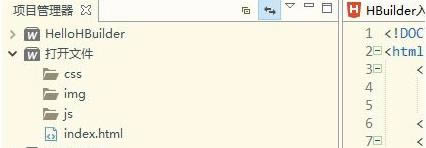
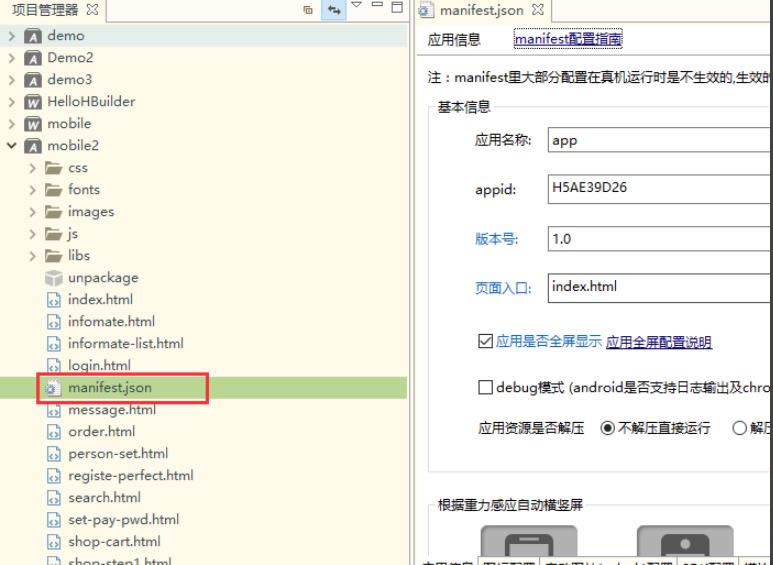
4、回到項目,發(fā)現(xiàn)manifest.json變成白色的,文件小圖片變成設(shè)置模樣,打開文件成右邊圖片上的這樣就表示修改成功。
HBuilderX更新日志
【重要】新增 iOS App 安心打包,無需提交代碼和證書到云打包機(jī)。更安全、更快捷 (僅支持MacOSX,不支持windows) 詳情
【uni-app插件】
App平臺 修復(fù) windows 系統(tǒng)部分情況下,查找 Chrome 失敗,導(dǎo)致無法正常 debug 的Bug
App平臺 修復(fù) 包含微信小程序組件時,部分情況下首次編譯觸發(fā)熱刷新的Bug
App-Android平臺 修復(fù) nvue list 組件調(diào)用 setSpecialEffects 設(shè)置吸頂后,input 子組件無法獲取焦點的Bug 詳情
App-Android平臺 修復(fù) nvue list/waterfall 組件使用 refresh 并設(shè)置 background-color 屬性后會出現(xiàn)白邊的Bug 詳情
App-iOS平臺 修復(fù) nvue refresh 組件處于刷新狀態(tài)時顯示位置向下偏移0.5像素的Bug
快應(yīng)用 修復(fù) 華為快應(yīng)用IDE V3.0.2無法識別項目類型的Bug
【uniCloud】
DB Schema 新增 支持對 string 類型數(shù)據(jù)配置 trim ,可自動對字符串去除前后空白字符 詳情
DB Schema 修復(fù) 部分情況下使用 enum 報錯的Bug
DB Schema 修復(fù) exclusiveMinimum、exclusiveMaximum 無效的bug
clientDB 修復(fù) 查詢樹形結(jié)構(gòu)時使用 startWith 某些寫法導(dǎo)致報錯的Bug
clientDB 修復(fù) field 內(nèi)使用JQL聯(lián)表查詢語法時多個右花括號連續(xù)出現(xiàn)導(dǎo)致報錯的Bug
clientDB 修復(fù) field 中包含-時報錯的Bug
uniCloud本地調(diào)試插件 修復(fù) 部分日志導(dǎo)致本地調(diào)試服務(wù)崩潰的Bug
unicloud-db組件 支持tree查詢,新增屬性 gettree、startwith、limitlevel 詳情
uni-id 新增 支持蘋果登錄 詳情
uni-id 新增 在token內(nèi)默認(rèn)緩存角色權(quán)限,云端獲取角色權(quán)限不再查庫,提升clientDB性能 詳情
schema2code 支持生成list、detail頁面
【App插件(含5+App和uni-app的App端)】
Android平臺 更新 uni-AD 快手聯(lián)盟SDK為3.3.6版,騰訊優(yōu)量匯SDK為4.310.1180版,今日頭條穿山甲SDK為3.4.1.0版
Android平臺 更新 騰訊X5內(nèi)核版本為 v4.3.0.67_43967 詳情
Android平臺 更新 UniPush 華為廠商推送 SDK 版本為 v4:2.0.0,適配 HMS4.0+ 詳情
Android平臺 調(diào)整 應(yīng)用的主 Activity 為 FragmentActivity 詳情
Android平臺 修復(fù) uploader 上傳文件監(jiān)聽上傳進(jìn)度變化返回數(shù)據(jù)不準(zhǔn)確的Bug 詳情
Android平臺 修復(fù) 監(jiān)聽按鍵事件 keydown、keyup 不觸發(fā)回調(diào)的Bug
Android平臺 修復(fù) video 封面圖片 poster 拉伸變形顯示的Bug 詳情
Android平臺 修復(fù) video 設(shè)置顯示默認(rèn)播放控件 controls 屬性為 false 時手勢操作失效的Bug
Android平臺 修復(fù) previewImage 預(yù)覽圖片可能顯示模糊的Bug 詳情
Android平臺 修復(fù) 3.0.4版本引出的 native.js 獲取到原生對象可能無法執(zhí)行器內(nèi)部函數(shù)的Bug 詳情
iOS平臺 修復(fù) previewImage 預(yù)覽網(wǎng)絡(luò)圖片地址中包含query參數(shù)過多可能無法顯示的Bug 詳情
iOS平臺 修復(fù) audio 音頻資源地址中包含中文字符時無法正常播放的Bug 詳情
iOS平臺 修復(fù) video 動態(tài)更新 src 屬性值域名相同時無法正常切換視頻的Bug 詳情
iOS平臺 修復(fù) video 視頻資源地址中包含中文字符時無法正常播放的Bug
iOS平臺 修復(fù) titleNView 標(biāo)題文字在隱藏軟鍵盤時可能出現(xiàn)抖動的Bug
使用編程語言寫的程序,由于每條指令都對應(yīng)計算機(jī)一個特定的基本動作,所以程序占用內(nèi)存少、執(zhí)行效率高。