海底光線效果模擬-Photoshop特效
發(fā)表時(shí)間:2024-05-04 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]今天我們用Photoshop來模擬水下光線的制作,主要用到漸變和濾鏡,步驟比較簡單,但是效果很逼真。 先看一下最終效果,如下圖。 用漸變色模擬水底色彩 首先我在Photoshop中新建一個(gè)500*500的文件,設(shè)置前景色為一個(gè)淡一點(diǎn)的藍(lán)色(我用#1680D1),背景為深點(diǎn)顏色( 我用...
今天我們用Photoshop來模擬水下光線的制作,主要用到漸變和濾鏡,步驟比較簡單,但是效果很逼真。
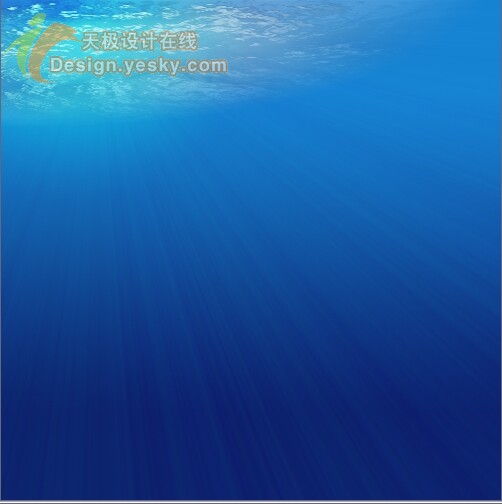
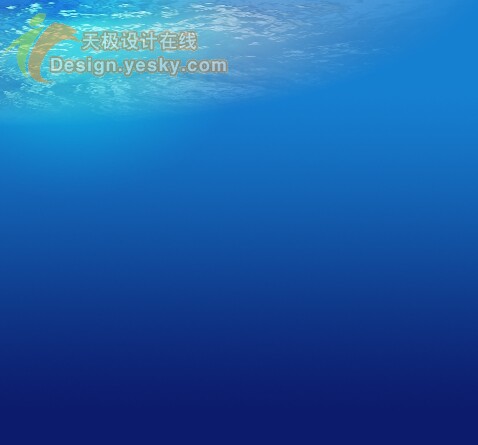
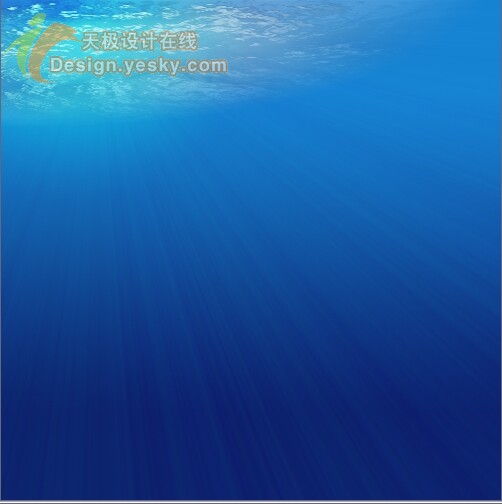
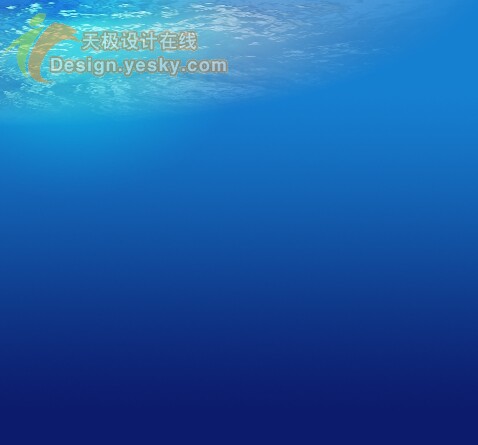
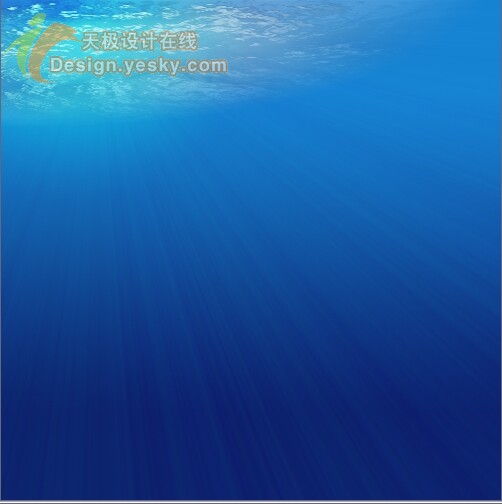
先看一下最終效果,如下圖。

用漸變色模擬水底色彩
首先我在Photoshop中新建一個(gè)500*500的文件,設(shè)置前景色為一個(gè)淡一點(diǎn)的藍(lán)色(我用#1680D1),背景為深點(diǎn)顏色( 我用#0C1B6C),在在背靜層上創(chuàng)建一個(gè)空白圖層(Shift + Ctrl + N )。
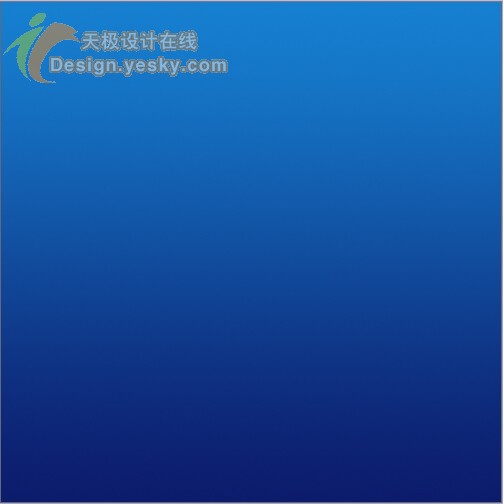
下一步,用線性漸變工具從上到下拉出一個(gè)漸變,作出做出如下圖這樣的效果。

另創(chuàng)建一個(gè)新的空白圖層,同時(shí)隱藏圖層1,如圖 。

下面同樣是使用線性漸變工具,設(shè)置前景色為亮點(diǎn)的藍(lán)色(我用 #B9DDF9),在漸變編輯器里選擇從前景到透明的那種漸變類型,如圖。

而后,在漸變類型中選徑向漸變。在圖層2里面從最左上角向圖層的的中間斜拉出漸變,如圖所示。


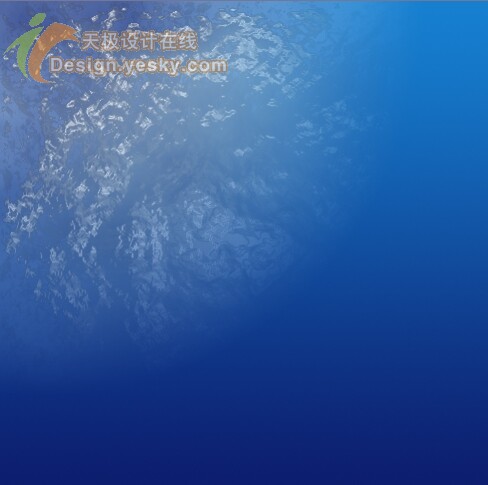
把圖層1改為可見。現(xiàn)在看上去應(yīng)該和下面的圖相似。

到目前為止,基本上,僅僅只用了2個(gè)漸變。一個(gè)線性漸變,主導(dǎo)整個(gè)背景;一個(gè)徑向漸變模擬水面上的光線。
[page_break]
水中的波浪紋理制作
按CTRL+鼠標(biāo)左鍵載入圖層2的選區(qū),就象下圖這樣。

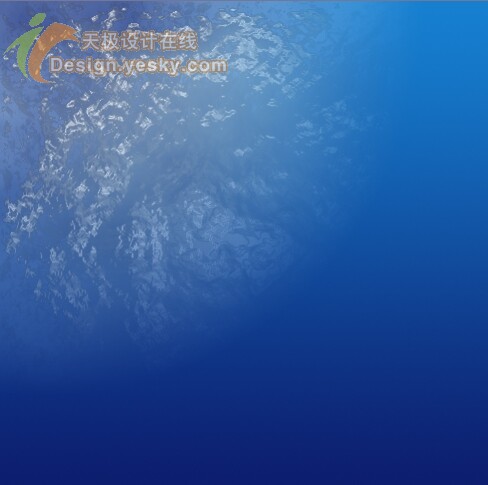
載入選區(qū)后在選擇區(qū)內(nèi)執(zhí)行濾鏡-渲染-云彩(你的前景依然還是#B9DDF9淺藍(lán) 和背靜色是#0C1B6C深藍(lán)色),然后按CTRL+D取消選擇應(yīng)該和下面的圖相類似。

接下來還在是在圖層2上面,執(zhí)行濾鏡-藝術(shù)效果-塑料包裝,對(duì)齊做如下設(shè)置如圖。

作完這步以后回產(chǎn)生下面的效果如圖

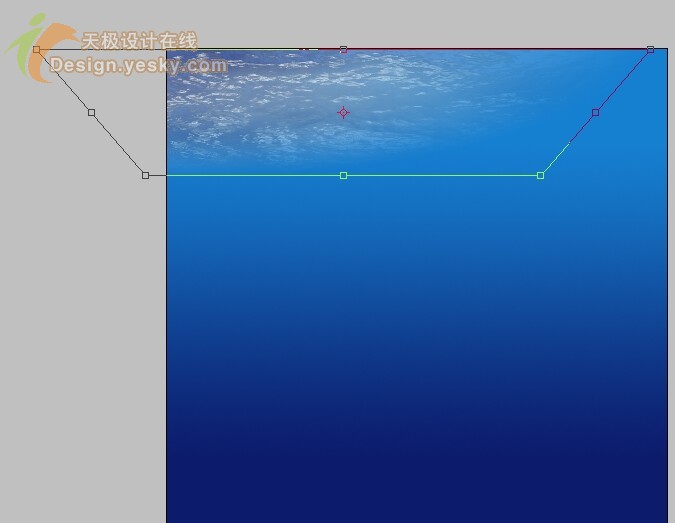
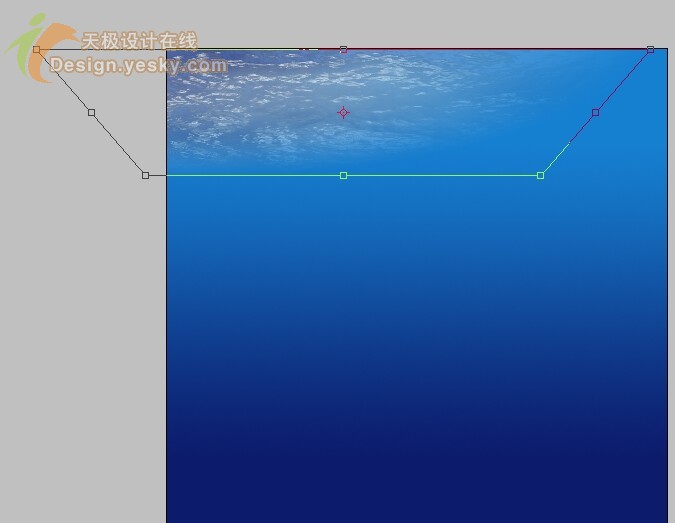
現(xiàn)在的效果出來一些了,但是還是有點(diǎn)不對(duì),水波是要在水面上的。我們?cè)趤碛肅TRL+T進(jìn)行自由變換,你可以參考著下面的圖做調(diào)整。

把圖層2復(fù)制一份,并把圖層混合模式該為“線性光”,在適當(dāng)減低圖層的不透明度,如下圖所示。

結(jié)果如下圖

[page_break]
制作水面上的光束 把圖層2和圖層2副本合并后在上面在新建圖層3。再次使用漸變工具,把前景色設(shè)置為淺綠色,這里我用#32F7E7。在漸變編輯器中選擇前景到透明這種漸變類型,如圖。

同樣的,選擇徑向漸變從圖象的做上部想中心部位拉出如下的漸變,如圖。

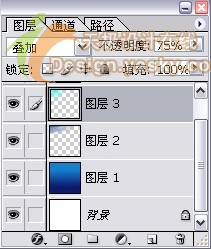
然后把圖層3的圖層混合模式改成疊加并降低透明度,如圖。


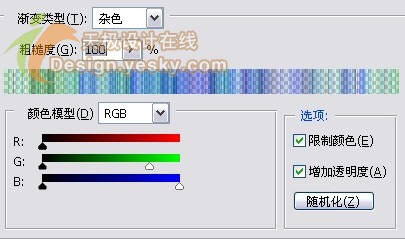
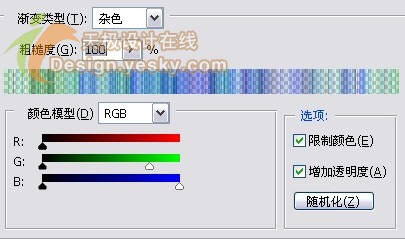
在圖層3上在新建立一個(gè)圖層,在用圖層3的那個(gè)前景到透明的那個(gè)漸變,在漸變編輯器中對(duì)其做如下設(shè)置。

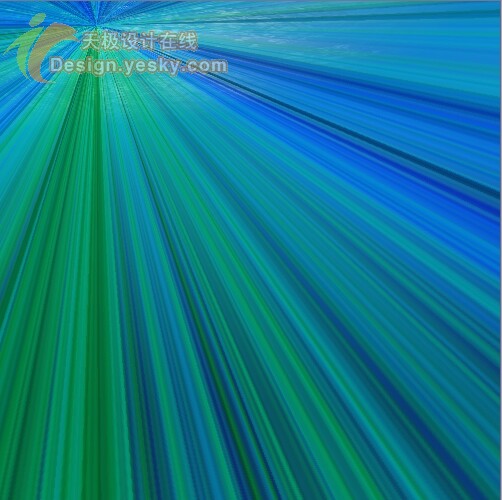
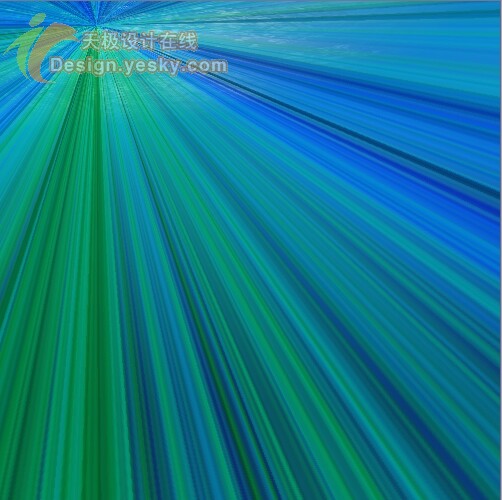
設(shè)置完以后在選擇角度漸變樣式,漸變的拉出方向也和以上相似。請(qǐng)自己試著做出以下和下圖類似的漸變,如圖。

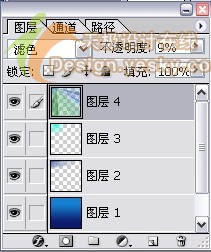
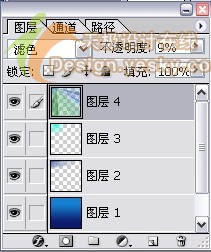
最后在把圖層混合模式改成濾色,并降低透明度設(shè)置,如下。

最終效果如圖。

Photoshop默認(rèn)保存的文件格式,可以保留所有有圖層、色版、通道、蒙版、路徑、未柵格化文字以及圖層樣式等。