PS CS6_PS設計中怎么讓像素對齊網格方法詳細說明
發表時間:2023-07-21 來源:明輝站整理相關軟件相關文章人氣:
[摘要]軟件等級:更新時間:2016-12-06版本號:v6.0 photoshop簡體中文版下載立即下載PS CS6_PS設計中怎樣讓像素對齊網格方法詳解讓圖形看上去更飽滿、更細膩,我們稱其為...
PS CS6_PS設計中怎樣讓像素對齊網格方法詳解
讓圖形看上去更飽滿、更細膩,我們稱其為次像素 (或亞像素,Sub-pixel,一般用于屏幕顯示技術等領域),對象繪制、變換時像素對齊網格并不是PS CS6獨有的功能,只是更智能更好用了,工作中整天和像素打交道,感觸比較深的特性就是PS CS6支持矢量對象繪制、變換時像素自動對齊網格。
像素對齊網格最大的作用就是避免繪制圖形時出現虛邊,解決圖形模糊的問題,尤其是將畫布放大數倍去摳界面、圖標細節時,精度可以達到像素級。
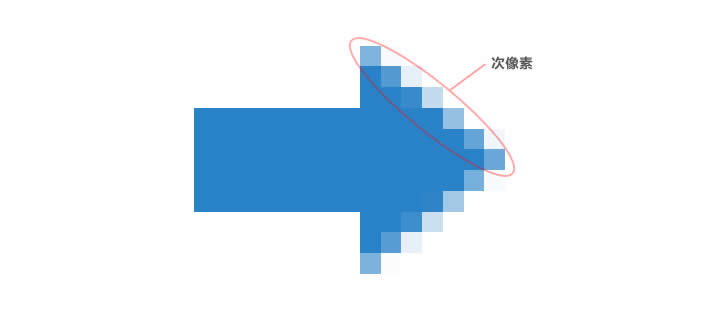
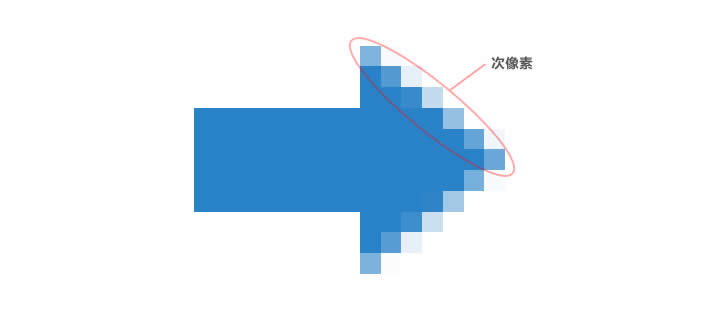
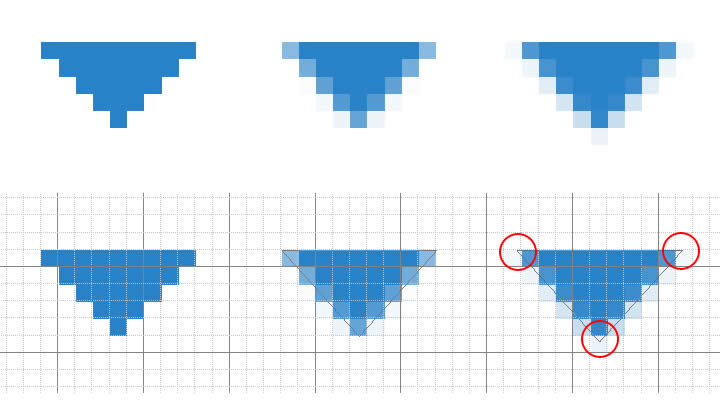
PS CS6的像素自動對齊網格功能在繪圖過程中,無疑方便了很多,不必再擔心圖形邊緣會出現模糊,但是我們在實際的圖形設計過程中會發現,還是會經常需要調整一些路徑沒有完全對齊到網格產生的半透明的過渡像素,用來平滑圖形邊緣減少鋸齒感,如下圖所示。

圖1-消除鋸齒的次像素
趁著 PS CS6正式版還未普及,以PS CS5為例,和大家探討矢量路徑圖形繪制時如何讓像素對齊網格,如何利用路徑調整次像素改善圖形的飽滿度的一些經驗,希望對大家有所啟發和幫助。
一、像素對齊網格
[page]
1. 對象繪制時像素對齊網格
像素對齊網格最大的作用就是避免繪制圖形時出現虛邊,解決圖形模糊的問題,尤其是將畫布放大數倍去摳界面、圖標細節時,精度可以達到像素級,讓設計師將精力更多的集中在創意表達層面,不必因為擔心模糊而謹慎的去操作,從而提高工作效率。
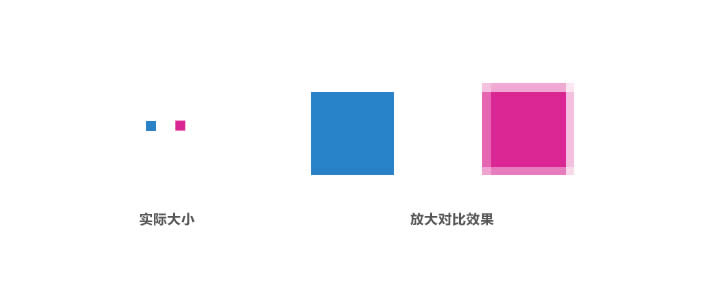
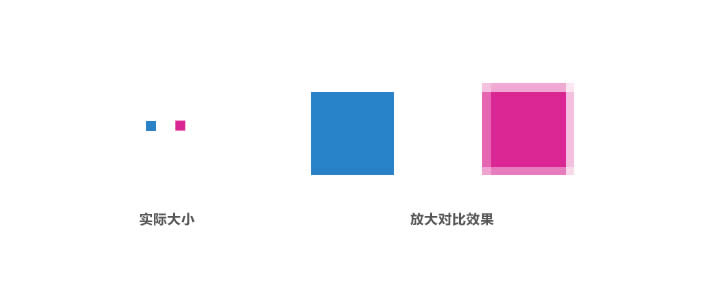
在PS CS5初始狀態時,只有當畫布在100%比例下,也就是實際像素比例時,畫出來的圖形才不會模糊,放大或縮小畫布到其他比例下,即使打開網格進行輔助,畫出來的圖形也會模糊,如圖2所示,藍色圖形與紫色圖形分別為100%畫布下不打開網格,和非100%比例畫布下打開網格隨意繪制的相同大小的矩形,我們能明顯的看到紫色圖形邊緣非常的模糊。

圖2-對齊像素圖形和未對齊像素圖形的對比
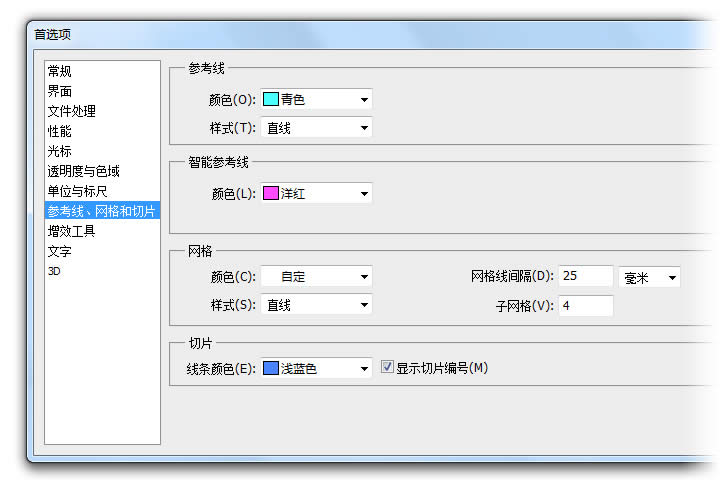
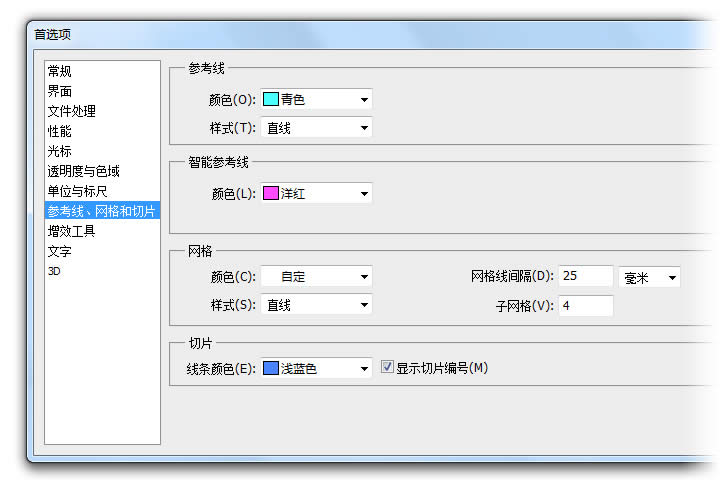
這時的網格沒有起到作用,是因為在PS CS5初始狀態時,網格的參數不是以像素為單位,而是毫米,如圖-3,首選項窗口可以通過主菜單中“編輯>首選項>常規”或快捷鍵Ctrl+K來打開。

圖3-初始狀態下的網格參數
想要在常規圖形 (矩形、圓角矩形、圓形) 繪制過程中,使像素在任何情況下都對齊網格,在PS CS5的首選項窗口中,對“參考線、網格和切片”選項卡的網格參數進行簡單的設置,并配合快捷鍵就可以做到。
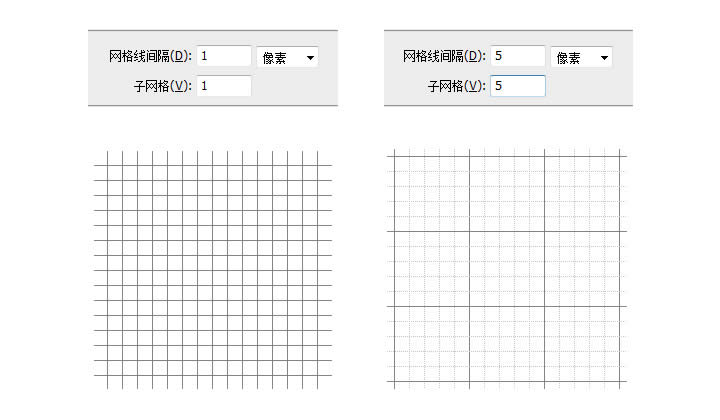
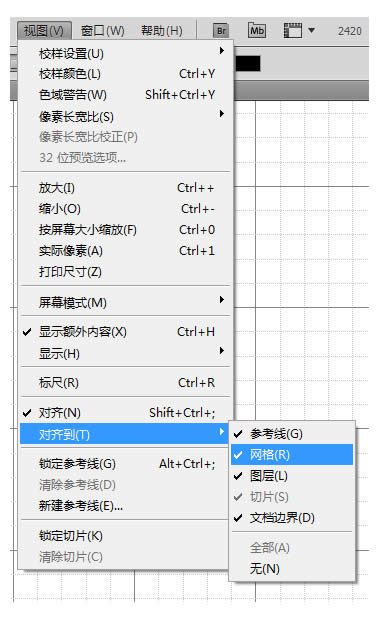
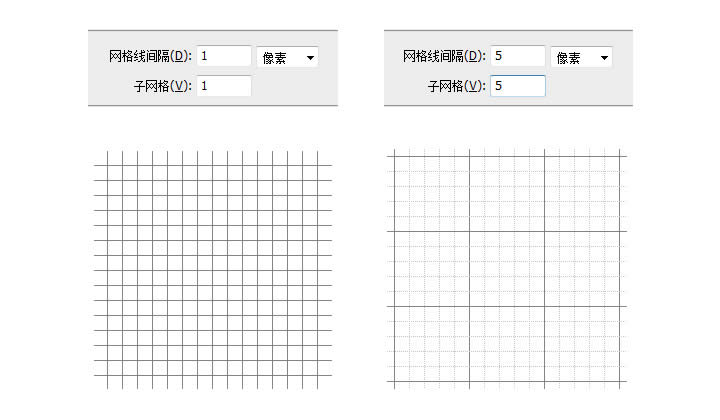
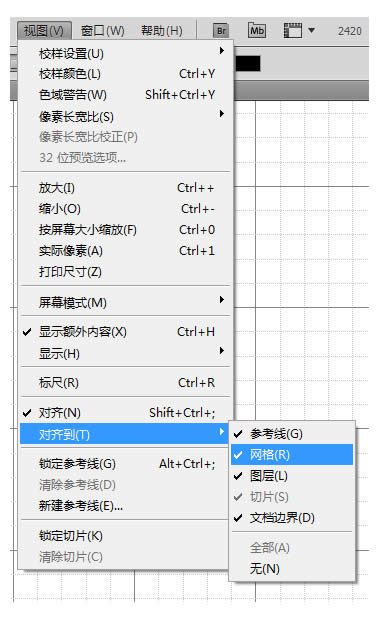
圖3中可以看到網格線間隔的默認值是25毫米,將單位改為像素,這時單位前面的數值會自動變為1,這時的網格線并未與畫布上的像素格對齊,需要手動重新輸入數值,且網格線間隔數值與子網格數值必須相等,圖4展示的是在3200%比例下,兩種不同數值網格所呈現出的效果,可根據自己的喜好進行調整。網格可通過主菜單“視圖>顯示>網格“來顯示或隱藏,快捷鍵為Ctrl+’(回車左側的引號鍵)。

圖4-不同網格參數呈現的效果
[page]
完成了如上設置,最后確保”主菜單>視圖>對齊”及“對齊到>網格“兩個選項已勾選,“對齊到>網格“選項在打開顯示網格的情況下才可編輯。

圖5-對齊功能及相關選項
像素對齊網格設置完成,以后在非100%視圖下繪制常規圖形,只要打開網格輔助,就不會出現模糊情況。像素對齊網格在PS CS5中還是存在一定的局限性,受到圖形形狀的約束,當使用線條工具、多邊形工具、自定義形狀工具繪制一些帶有傾斜邊緣或非直角的圖形時,還是無法保證所有角點和邊緣對齊網格,當然這里的模糊更多的是防鋸齒效果,可以利用網格手動調整。
2. 對象變換時像素對齊網格
PS CS5中,長寬都是奇數或都是偶數時,進行90°變換時都可以對齊像素,當長寬數值分別是奇數和偶數時,再進行順時針或逆時針90°變換就會使圖形模糊,無法對齊到像素,這時可以先旋轉,然后打開網格進行輔助,不要退出自由變換模式,拖動對象,這時邊緣就會自動吸附對齊網格,如下圖:

圖6-變換圖形時對齊網格
二、利用次像素讓圖形更飽滿
舉個小例子,看看次像素在圖形設計中的作用,拋磚引玉。
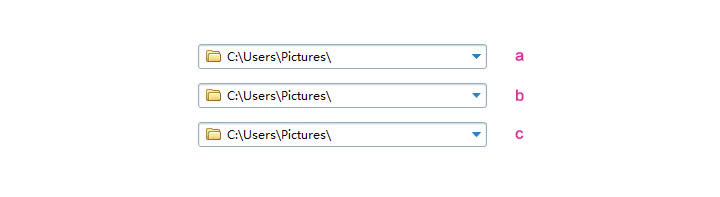
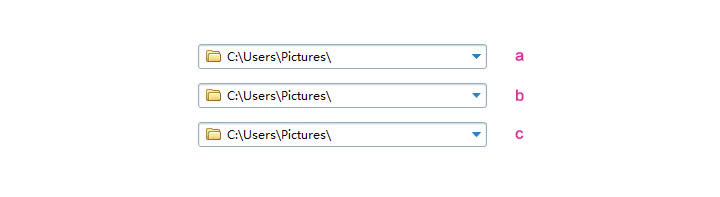
在界面設計中,經常會繪制下拉菜單等控件上的三角形箭頭形狀,最常見的做法就是用鉛筆工具點象素畫出來,如圖7-a所示,看上去很清晰,但在分辨率較小的屏幕上看,會稍顯生硬、有鋸齒感,影響界面的細膩度;用路徑對齊網格繪制箭頭,如圖7-b所示,解決了鋸齒問題,但看上去體量感被削弱了,不夠飽滿;圖7-c中所示的效果,是對次像素微調后的效果,既消除了鋸齒,而且在體量感上不輸第一種方案的效果。

圖7-三種不同方法繪制的箭頭
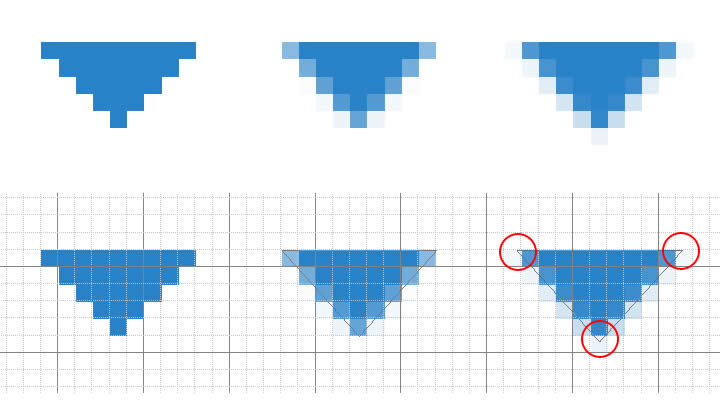
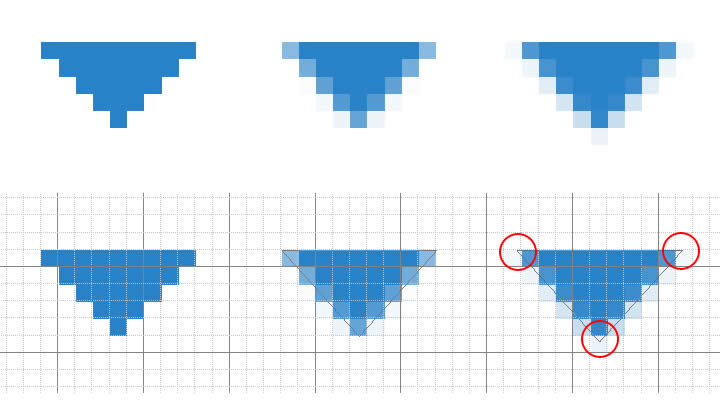
沒看出差別?我們將三種方案放在一起對比下,見圖8,從左至右依次為圖7中的a、b、c方案,我們看到中間的b方案雖然沒有了鋸齒,但體量上明顯小于a、c方案,而c方案同時具備無鋸齒、相等的體量感兩個優點。
[page]

圖8-下拉箭頭效果對比
通過放大圖片我們可以看到在次像素上的差別,要達到方案c的方法其實很簡單,看看下圖放大的效果和路徑你就明白了。

圖9-使用路徑改善后的次像素
只要將角點上的路徑錨點分別向外移動一點,讓原本顏色比較淡的次像素稍微加深就可以了,操作時,放大畫布讓調節更細微和精確,選中錨點,輕點多次鍵盤上的方向鍵來移動即可,這個方法不局限于箭頭形狀,大家可以開啟像素眼去發現更多的應用場景。
我們總是希望利用現有的資源做更多的事,不斷的探索設計中的更多可能性,關注設計細節的展現,提高輸出效率,相信Adobe CS6設計套裝在各個方面都不會讓人失望,讓我們一起期待。
無論是PS CS5還是即將發布的 CS6,每一項功能改進都激動人心,使操作更加得心應手,也幫助設計師能夠在更智能的環境中專注于創意表達,希望這些小的點能對大家工作有所幫助和啟發。
學習教程快速掌握從入門到精通的電腦知識