paintcode使用圖文說明教程 paintcode for mac破解版視頻圖文說明教程
發表時間:2023-12-24 來源:明輝站整理相關軟件相關文章人氣:
[摘要]paintcode使用教程:paintcode是一款十分基于ios開發的矢量圖片神器,在paintcode使用教程中用戶可以將矢量圖片轉成代碼形式放在ios代碼中,大大的簡約了ios開發體積,從而可以更好的設計開發ios軟件。打開我們的PaintCode(最好是正式版而不是試用版),新建一個Doc...
paintcode使用教程:
paintcode是一款十分基于ios開發的矢量圖片神器,在paintcode使用教程中用戶可以將矢量圖片轉成代碼形式放在ios代碼中,大大的簡約了ios開發體積,從而可以更好的設計開發ios軟件。

打開我們的PaintCode(最好是正式版而不是試用版),新建一個Document。
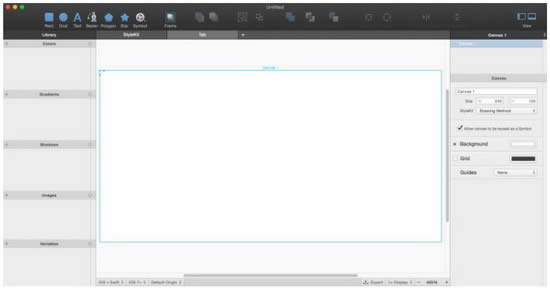
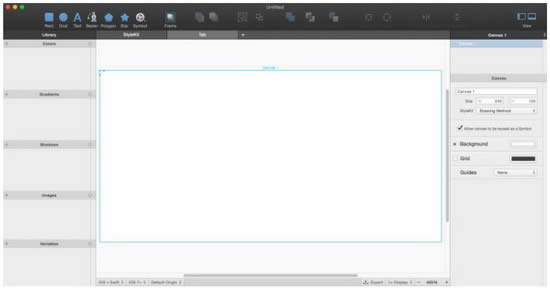
現在界面是這樣的。

paintcode默認幫我們生成了一個canvas,就類似于畫圖軟件里面的畫布,然后查看我們的右側,有一個面板。

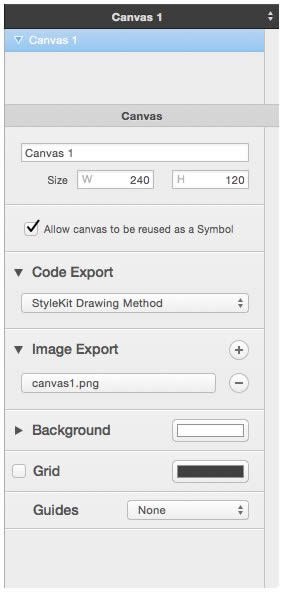
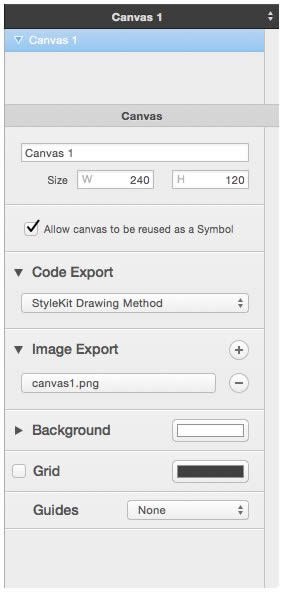
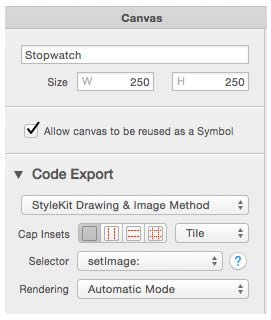
這就是屬性面板,看起來有點像我們XIB里面的屬性面板,包括size什么的。
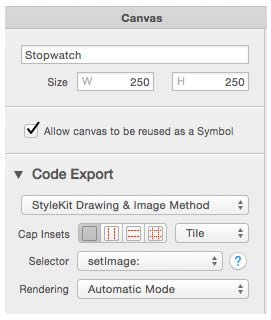
ok,在屬性面板里給我們的canvas起個名字,就叫“Stopwatch”好了。

然后在我們的Code Export下拉框里,選擇StyleKit Drawing & Image Method這個選項。
這個選項的意思就是說,等一會我們生成的代碼里,既包含繪畫的路徑代碼(一堆貝塞爾曲線什么的),還會有一個方法是返回一個UIImage類,讓你可以直接放在UIImageView里。還是很貼心的。
跟我們的Xcode一樣,paintcode里的canvas也是以左上角作為原點的。所以熟練使用Xib的iOS開發應該也能用的很順手。
創造我們的Stopwatch
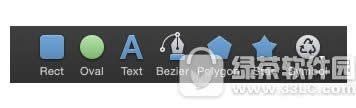
下一步,看我們paintcode左上角有一排圖標.

選中圓形的那個圖標,看圖識字應該知道,這個圖標就是用來畫圓形的。
ok,選中之后,在我們的畫布上拖一個圓出來,這時候要按住shift鍵不放來拖,因為這樣可以保證圓形是個正圓,而不是個橢圓。
學習教程快速掌握從入門到精通的電腦知識