- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10XP系統怎么清除緩存?
- 11Intel Z390主板有望10月8日公布:8核9代酷睿隨后登場
- 12XP系統安裝chrome無法找到入口怎么處理?
在使用路由延遲加載中,我們介紹了如何使用模塊來拆分應用,在訪問到這個模塊的時候, Angular 加載這個模塊。但這需要一點時間。在用戶第一次點擊的時候,會有一點延遲。
我們可以通過預加載路由來修復這個問題。路由可以在用戶與其它部分交互的時候,異步加載延遲的模塊。這可以使用戶在訪問延遲模塊的時候更快地訪問。
本文將在上一個示例的基礎上,增加預加載的功能。
在上一節中,我們的根路由定義在 main.routing.ts,我們在 app.module.ts 中使用了根路由定義。
需要注意的是,Home 組件是提前加載的。我們將在系統啟動之后渲染這個組件。
在 Angular 渲染 Home 組件之后,用戶就可以與應用交互了,我們可以通過簡單的配置在后臺預加載其它模塊。
啟用預加載
我們在 forRoot 函數中,提供一個預加載的策略。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadAllModules } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }這個 PreloadAllModules 策略來自 @angular/router,所以我們還需要導入它。
定制預加載策略
router 包中預定義了兩個策略:
不預加載 NoPreloading
預加載所有模塊 PreloadAllModules
5 秒之后加載模塊
但是,您可以自己定義一個定制的策略。這比您想的要更為簡單。例如,您希望在應用初始化 5 秒之后加載其余的模塊。
您需要實現接口 PreloadingStrategy,我們定義一個 CustomPreloadingStrategy 的自定義策略類。
import { Route } from '@angular/router';
import { PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs/Rx';
export class CustomPreloadingStrategy implements PreloadingStrategy {
preload(route: Route, fn: () => Observable<boolean>): Observable<boolean> {
return Observable.of(true).delay(5000).flatMap((_: boolean) => fn());
}
}然后,修改 app.module.ts 使用這個自定義策略。需要注意的是,您還需要在 propers 中添加這個類。以實現依賴注入。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { CustomPreloadingStrategy } from './preload';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: CustomPreloadingStrategy })
],
providers: [CustomPreloadingStrategy ],
bootstrap: [AppComponent]
})
export class AppModule { }你會看到 在 5 秒鐘之后,這個功能模塊被自動加載了。

加載指定模塊
我們還可以在路由中定義附加的參數來指定哪些模塊進行預加載,我們使用路由定義中的 data 來提供這個附加的數據。
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule', data: {preload: true} },
{ path: '**', component: HomeComponent }
];然后,我們定義新的加載策略。
import { Observable } from 'rxjs/Rx';
import { PreloadingStrategy, Route } from '@angular/router';
export class PreloadSelectedModules implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data && route.data.preload ? load() : Observable.of(null);
}
}最后,在 app.module.ts 中使用這個策略。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadSelectedModules } from './preload.module';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadSelectedModules })
],
providers: [PreloadSelectedModules ],
bootstrap: [AppComponent]
})
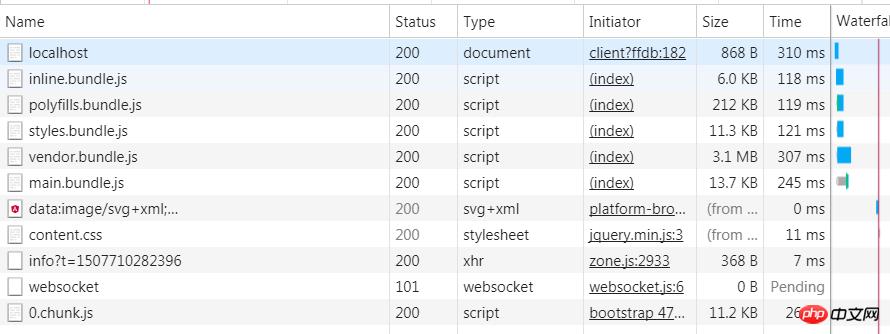
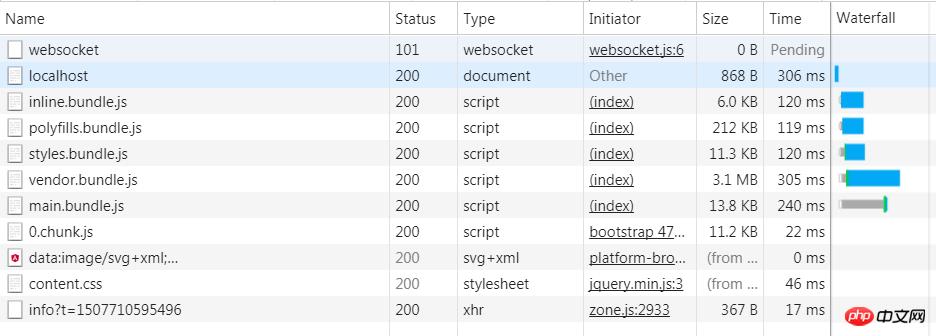
export class AppModule { }此時,可以看到,模塊直接被預加載了。即使您點擊鏈接,也不會再有新的請求發生。

相關推薦:
以上就是Angular實現預加載延遲模塊實例分享的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1國內軟粉福利 全球首家Surface尊享體驗區開業!
- 2Xbox One日本銷量被PS4碾壓 微軟不服輸
- 3廉價了卻沒人要:Intel酷睿i9處理器銷量尷尬了
- 4SATA、M.2 SSD到底買誰?結果淺顯易懂...
- 5NV果然留一手:GTX 1060礦卡性能大提升
- 6腰斬Broadwell-E!Intel10核Core i9預售 7499元
- 7NVIDIA全新挖礦卡GP104曝光:別想玩游戲
- 82019元還2年質保!微軟官方翻新Surface開賣
- 912萬!蘋果最強臺式機iMac Pro:用上Intel最強CPU
- 101700元!華碩15寸超薄便攜顯示器:拎起來就走
- 11855元!微軟推Surface鍵盤指紋識別版
- 12都怪挖礦:1999元買AMD RX 480賺翻了

