- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
有時候我們將別人的代碼復制過來的時候發現代碼排列的非常雜亂無章,無法去閱讀代碼,今天就將和大家介紹如何使用sublime中的插件去格式化代碼,有一定的參考作用,希望對大家有所幫助。
【推薦課程:HTML課程】

(1)Sublime的內置Reindent命令
打開路徑:Edit-->Line-->Reindent
例:

但是sublime自帶的重新縮進功能較為單一,僅僅是保證縮進正常了而已。而對于代碼中寫法不規范的地方,無法進行處理,它適合在簡單的場景下使用,如果有復雜的情況需要安裝插件
(2)HTML-CSS-JS Prettify插件
這個插件可用于Sublime Text 2和Sublime Text 3,可以用來處理HTML,CSS,JavaScript以及JSON文件
首先要先安裝插件:
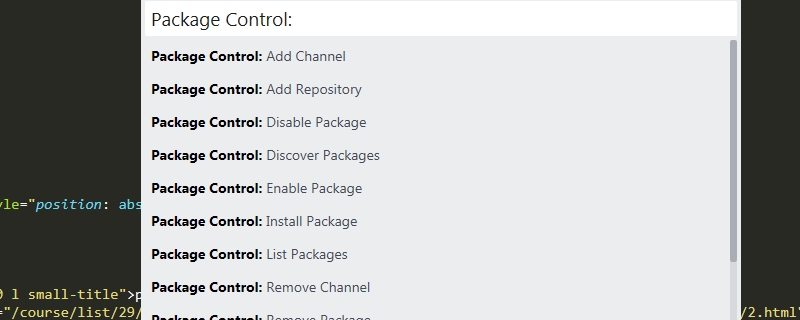
ctrl+shift+p打開Package Control: 然后選擇install package中輸入HTML-CSS-JS Prettify插件并按下enter鍵,重啟sublime
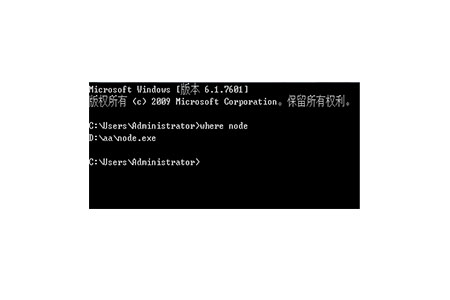
插件安裝成功,因為HTML-CSS-JS Prettify插件的使用需要Node.js運行,因此我們還要安裝node.js軟件,下載好后操作一下步驟“在開始--搜素文件和程序--cmd”

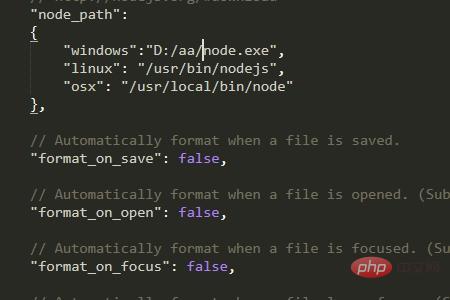
然后在sublime中打開一個html文件,點擊右鍵選擇HTML-CSS-JS Prettify下的Plugin Options文件打開,將路徑改為安裝node軟件的路徑,如下圖

在此插件安裝成功
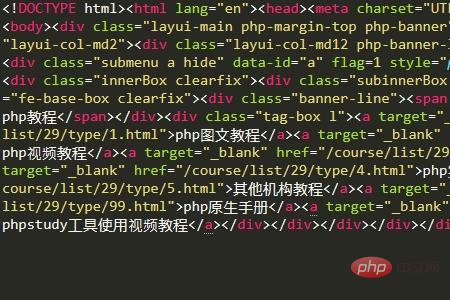
未格式化之前:

格式化之后:

HTML-CSS-JS Prettify插件它沒有刪除文件中的額外空行或縮進<script>塊內的JavaScript ,是一個非常好的插件
(3)HTMLBeautify
該HTMLBeautify插件是假設你的HTML已經部分與單獨的行標簽格式的一個基本的腳本。它對內聯注釋不起作用
(4)TidyHTML5
如果您只對格式化HTML5感興趣,可以選擇TidyHTML5插件。雖然它使用外部實用程序來執行格式化,但它為Windows用戶捆綁。
總結:以上就是本篇文章的全部內容了,希望對大家學習使用sublime有一定的幫助。
以上就是HTML代碼如何格式化的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1微視是什么?騰訊微視是什么?
- 2qq音樂一樂成名復活卡如何取得?qq音樂一樂成名經常見問題說明
- 3qq音樂一樂成名在什么地方?qq音樂一樂成名玩法說明
- 4360快剪輯如何添加網絡圖片?360快剪輯添加網絡圖片圖文說明教程
- 5蝦米音樂親子模式如何用?蝦米音樂親子模式使用圖文說明教程
- 6抖音封殺小豬佩奇是真的嗎?抖音官方回應
- 7網易云音樂5周年感恩你的陪伴紀念票如何玩?
- 8酷狗音樂打擂如何拉票?
- 9微視里面好看的視頻如何保存到手機上?
- 10微視可以上傳多長時間的視頻?微視視頻時長
- 11微視里面的背景歌曲都叫什么歌名?微視背景音樂歌名
- 12微視如何上傳本地視頻?微視上傳本地視頻的方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 43星版iphone6s與臺積電版iphone6s續航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 6ios9 bug隱藏無用應用方法
- 7小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 9滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
- 10ios9不越獄怎么恢復短信與照片 ios9不越獄恢復短信與照片圖文說明教程
- 1110天學會php之首天
- 12Access怎么含糊參數進行分頁查詢代碼

