- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
一、文檔流簡介
1、什么是“正常文檔流”?
在學習浮動布局之前,我們先來認識一下什么叫“正常文檔流”?深入了解正常文檔流,對后續的浮動布局和定位布局是非常重要的一個前提,希望讀者一定不要錯過這一節的學習。
什么叫文檔流?簡單來說,就是元素在頁面出現的先后順序。
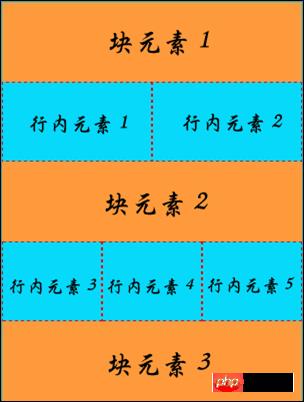
那什么叫“正常文檔流”呢?我們先來看一下正常文檔流的簡單定義:正常文檔流,將窗體自上而下分成一行一行,塊元素獨占一行,相鄰行內元素在每行中按從左到右地依次排列元素。

上面的HTML代碼的文檔流如下:
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img/> <hr/>
說明:
因為div、p、hr都是塊元素,因此獨占一行。而span、i、img都是行內元素,因此如果兩個行內元素相鄰,就會會位于同一行,并且從左到右排列。
2、什么叫“脫離正常文檔流”?
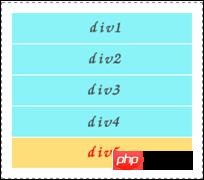
脫離文檔流是相對正常文檔流而言的。正常文檔流就是我們沒有用CSS樣式去控制的HTML文檔結構,你寫的界面的順序就是網頁展示的順序。比如寫了5個div元素。正常文檔流就是按照依次顯示這5個div元素。由于div元素是塊元素,因此每個div元素獨占一行:
HTML代碼:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

上圖就是按照正常文檔流顯示的效果圖。
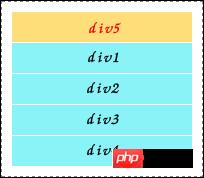
然后,所謂的脫離文檔流就是指它所顯示的位置和文檔代碼的順序不一致了,比如可以用CSS控制,把最后一個div元素顯示在第一個div元素的位置,如下圖:

在上圖中,在不改變HTML代碼順序的前提下,我們可以通過CSS來將id="div5"的div元素從正常文檔流“抽”出來,然后顯示在其他div元素之前。在這種情況下,id="div5"的div元素就已經“脫離正常文檔流”了。
在CSS布局中,我們可以使用浮動或者定位這兩種技術來實現“脫離正常文檔流”,從而隨心所欲地控制著頁面的布局。
以上就是對html的文檔流是什么?html文檔流簡介的全部介紹,如果您想了解更多有關Html5教程,請關注PHP中文網。
以上就是html的文檔流是什么?html文檔流簡介的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1酷狗音樂賬號被盜如何辦?酷狗賬號被盜找到方法
- 2酷狗音樂如何聯系人工客服?酷狗聯系人工客服方法
- 3酷狗如何找到密碼?酷狗找到密碼圖文說明教程
- 4百度視頻如何下載?百度視頻下載視頻方法
- 5虎牙直播如何直播手機游戲?容易方法
- 6虎牙直播如何選頻道?虎牙直播選頻道的方法
- 7優酷集福氣搶2018元活動如何玩?
- 8手機影音先鋒如何用?影音先鋒使用圖文說明教程詳細說明
- 9手機影音先鋒如何搜片?
- 10影音先鋒如何看片?手機影音先鋒如何看片?
- 11手機影音先鋒看片圖文說明教程
- 12美拍小視頻如何合并?美拍小視頻合并方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 53星版iphone6s與臺積電版iphone6s續航哪一個好
- 6百度專車怎么收費 百度專車收費規范介紹
- 7華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 8酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 9中興grand x max+怎么?中興grand x max+設置評測
- 10小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 11獵豹瀏覽器搶票不受12306新版驗證碼影響
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
相關文章

