- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統(tǒng)怎么清除緩存?
在csss樣式中,浮動float是最好的屬性,我們可以通過不同的浮動屬性來去定位div元素,來達到想要的效果,float屬性就是控制盒子以及盒子中的內(nèi)容向右向左浮動,在css中,任何的元素都是可以進行浮動的。
案例分享:
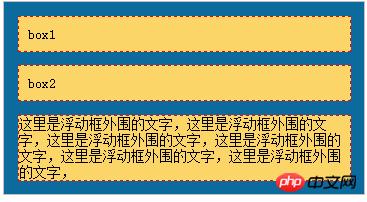
在上述圖片中,我們定義了2個div模塊,一個是大的模塊,一個是小的模塊,為了我們便于觀察,我們在每一個模塊都加上了顏色,便于區(qū)分,并且讓網(wǎng)頁的背景顏色都添加了顏色,同時對每一個div設置有一定的外邊距。
如果在兩個模塊都設置了浮動,由于div時候塊級元素,每一個元素的都是相互獨立的,每一個盒子都是自由的,并且從上到下,自由排列。
1.我們設置第一個div浮動
代碼如下:
#son1
{
/*這里設置son1的浮動方式*/
float:left;
}以上代碼分析:
由于一個盒子我們設置是向左浮動,第一個盒子也是浮動元素,因此第一個盒子的寬度是不在延伸,寬度也是最小寬度,而且第二個盒子也是緊跟著第一個盒子。
2.設置第二個盒子浮動
#son2
{
/*這里設置son2的浮動方式*/
float:left;
}在以上代碼中,由于第二個盒子變成浮動元素,并且和第一個盒子相鄰,寬度也是不會延伸。如圖所示:

然而很多人都會奇怪,為什么第一個盒子和第二個盒子中間會有一定的距離呢,其實我們在在css樣式中,對兩個盒子都是設置了外邊框,如果盒子一為浮動對象,那么盒子2就不會浮動元素,如果兩個盒子同時為浮動元素,中間就會有一定的間距,這是和浮動元素決定的。
以上就是對經(jīng)驗分享:css浮動屬性float詳解全部介紹,如果你想了解更多有關Html5教程,請關注php中文網(wǎng)。
以上就是經(jīng)驗分享:css浮動屬性float詳解的詳細內(nèi)容,更多請關注php中文網(wǎng)其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1酷狗音樂賬號被盜如何辦?酷狗賬號被盜找到方法
- 2酷狗音樂如何聯(lián)系人工客服?酷狗聯(lián)系人工客服方法
- 3酷狗如何找到密碼?酷狗找到密碼圖文說明教程
- 4百度視頻如何下載?百度視頻下載視頻方法
- 5虎牙直播如何直播手機游戲?容易方法
- 6虎牙直播如何選頻道?虎牙直播選頻道的方法
- 7優(yōu)酷集福氣搶2018元活動如何玩?
- 8手機影音先鋒如何用?影音先鋒使用圖文說明教程詳細說明
- 9手機影音先鋒如何搜片?
- 10影音先鋒如何看片?手機影音先鋒如何看片?
- 11手機影音先鋒看片圖文說明教程
- 12美拍小視頻如何合并?美拍小視頻合并方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規(guī)范
- 3平板電腦wifi無線網(wǎng)絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 53星版iphone6s與臺積電版iphone6s續(xù)航哪一個好
- 6百度專車怎么收費 百度專車收費規(guī)范介紹
- 7華為pay與微信支付哪一個好 微信支付與huawei pay比較區(qū)別
- 8酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 9中興grand x max+怎么?中興grand x max+設置評測
- 10小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 11獵豹瀏覽器搶票不受12306新版驗證碼影響
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
相關文章
- 2018年最好用的5個頁面編輯器軟件推薦
- html中的onfocus與onblur是什么屬性?如何使用?
- figure標簽是什么?什么時候用?
- html下拉菜單如何做?高手教你如何在HTML與CSS中創(chuàng)建下拉菜單
- 如何創(chuàng)建HTML表單?html表單代碼如何寫
- html文本輸入框代碼是什么?如何創(chuàng)建html文本輸入框
- 如何在html添加按鈕?html添加按鈕流程
- html文件如何打開?如何打開html文件
- 如何使用css進行定位?css布局與定位詳細說明
- html如何引用css?html引用css有幾種方法
- class是什么意思?id與class有什么區(qū)別
- 為什么html中文是亂碼?html中文亂碼如何處理

