- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]lineheight屬性的用法?line-height什么意思?對于剛剛接觸css的小白,可能會對line-height帶單位與不帶單位不是很了解,下面我們就來講一下line-height帶單位與不帶單位的區別?一:line-height什么意思line-height是用來表示行高,用于控制文字間...
lineheight屬性的用法?line-height什么意思?對于剛剛接觸css的小白,可能會對line-height帶單位與不帶單位不是很了解,下面我們就來講一下line-height帶單位與不帶單位的區別?一:line-height什么意思
line-height是用來表示行高,用于控制文字間的間距,我們可以使用line-height來設置表格的中心位置,也可以用line-height表示內容在表格中的長度。
用法:
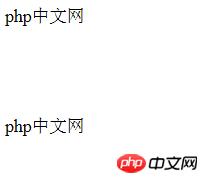
<div style="height:100px"> php中文網 </div> 此時,文本"php中文網"會在整個div的左上角。 <div style="height:100px;line-height:100px"> php中文網 </div>
效果如下:

二:line-height帶單位與不帶單位的區別
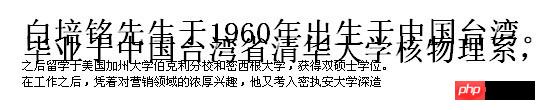
在上述代碼中,我們可以看到line-height:100px中有一個px單位,那么line-height帶單位與不帶單位有什么區別呢,我們先看一張圖:

很多人看到都不會感到陌生,都會以為是line-height導致的,其實我們為了實現一行文字的垂直居中,就會給line-height加一個固定的值,而在有的時候,我們在調整行間距的時候,一般會加上px或者百分比,遇到這種情況下,我們是不考慮繼承,就不會出現任何問題,我們使用到繼承的時候,就會初夏以上的問題。
其實只要是line-height繼承,都會發生重疊的現象,如果出現line-height后面數字跟單位的話,則繼承的值就會換算到一個具體的值,沒有后面沒有單位的話,就直接繼承數值,會根據本身的屬性從新計算。
以上就是對line-height什么意思?line-height帶單位與不帶單位的區別的全部介紹,如果你想了解更多有關HTML視頻教程,請關注php中文網。
以上就是line-height什么意思?line-height帶單位與不帶單位的區別的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1優酷軍師聯盟卡是什么?優酷軍師聯盟卡收集圖文說明教程
- 2終極3國2017百度云資源(更新至第106集)
- 3愛奇藝vip免費試用 愛奇藝vip帳號共享(2017.7.7)
- 4如何用愛奇藝下載電影?愛奇藝下載視頻圖文說明教程
- 5QQ音樂如何發彈幕?QQ音樂彈幕使用圖文說明教程
- 6我是僵尸3百度云全集資源
- 7尋人大師第二季百度云全集資源
- 8暴風影音如何加速播放?暴風影音加速播放圖文說明教程_暴風影音_下載之家
- 9免費3組騰訊視頻vip賬號共享(2017.6.29)
- 10搜狐視頻會員賬號共享2017.6.28
- 11劉亞仁相關電視劇電影綜藝百度云全集
- 12人生若如初相見百度云全集資源
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 5獵豹瀏覽器搶票不受12306新版驗證碼影響
- 63星版iphone6s與臺積電版iphone6s續航哪一個好
- 7百度專車怎么收費 百度專車收費規范介紹
- 8華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 9酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 10中興grand x max+怎么?中興grand x max+設置評測
- 11小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程

