- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]本篇文章給大家帶來的內容是關于html中area標簽怎么用?html中area標簽詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。<area> 標簽定義圖像映射中的區域(注:圖像映射指得是帶有可點擊區域的圖像)。area 元素總是嵌套在 <map> 標簽...
本篇文章給大家帶來的內容是關于html中area標簽怎么用?html中area標簽詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。<area> 標簽定義圖像映射中的區域(注:圖像映射指得是帶有可點擊區域的圖像)。
area 元素總是嵌套在 <map> 標簽中。
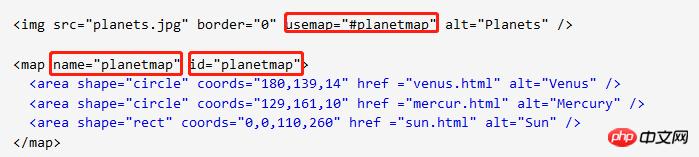
注:<img> 標簽中的 usemap 屬性與 <map> 元素 name 屬性相關聯,創建圖像與映射之間的聯系。<img> 中的 usemap 屬性可引用 <map> 中的 id 或 name 屬性(由瀏覽器決定),所以我們需要同時向 <map> 添加 id 和 name 兩個屬性。

屬性值:
href : 點擊區域跳轉的鏈接。alt : 圖片無法正常顯示時提示的信息。
shape & coords:
1、距形:(左上角頂點坐標為(x1,y1),右下角頂點坐標為(x2,y2))\
<area shape="rect" coords="x1,y1,x2,y2" href=url>
2、圓形:(圓心坐標為(X1,y1),半徑為r)
<area shape="circle" coords="x1,y1,r" href=url>
3、多邊形:(各頂點坐標依次為(x1,y1)、(x2,y2)、(x3,y3) ......)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
以上就是對的全部介紹,如果您想了解更多有關HTML視頻教程,請關注PHP中文網。
以上就是html中area標簽怎么用?html中area標簽詳解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1《楚喬傳》不提也罷彈幕是什么意思?不提也罷彈幕是什么梗?
- 2暴風影音傳片助手是什么?暴風影音傳片助手如何使用?_暴風影音_下載之家
- 3最新3組騰訊視頻vip賬號共享(2017.6.14)
- 4愛剪輯音頻聲音如何調節?
- 5愛剪輯如何循環音樂?愛剪輯循環音樂圖文說明教程
- 6愛剪輯備份視頻太慢如何辦?
- 7泰劇愛妻百度云全集
- 8免費8組愛奇藝會員賬號密碼分享(2017.6.9)
- 9愛剪輯視頻保存在什么地方?愛剪輯視頻保存位置說明
- 10愛剪輯無法備份視頻如何辦?
- 11xlplayer mac在什么地方一個位置 xlplayer mac如何刪除
- 12最新4組騰訊視頻vip賬號共享(2017.6.5)
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 4平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 5百度專車怎么收費 百度專車收費規范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏無用應用方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 93星版iphone6s與臺積電版iphone6s續航哪一個好
- 10寧夏銀行手機銀行怎么開通 寧夏銀行手機銀行開通圖文說明教程
- 11酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 12中興grand x max+怎么?中興grand x max+設置評測
相關文章
- HTML是什么?HTML頁面的容易設計方法說明
- 現在學習前端有前途嗎?前端工資待遇如何
- 前端好學嗎?零基礎html多久能學會?
- HTML中src與href的區別有哪一些?用法有何不同?
- html常用標簽及屬性有哪一些?新手如何使用HTML標簽
- utf-8如何轉gb2312?html編碼轉換方法說明
- 什么是HTML?一篇文章教你學會HTML
- 網站兼容性如何處理?兼容性處理的3種方式
- html中div br p3者有什么區別?
- div id class如何使用?div id class3者區別詳細說明
- html中長度如何表示?html中幾種經常見長度表示方法
- 當 position:sticky 遇到 bootstrap 浮動布局時候的踩坑記錄

