- 1PS提示:因?yàn)閳D層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費(fèi)分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11XP系統(tǒng)怎么清除緩存?
- 12AMD推土機(jī)架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
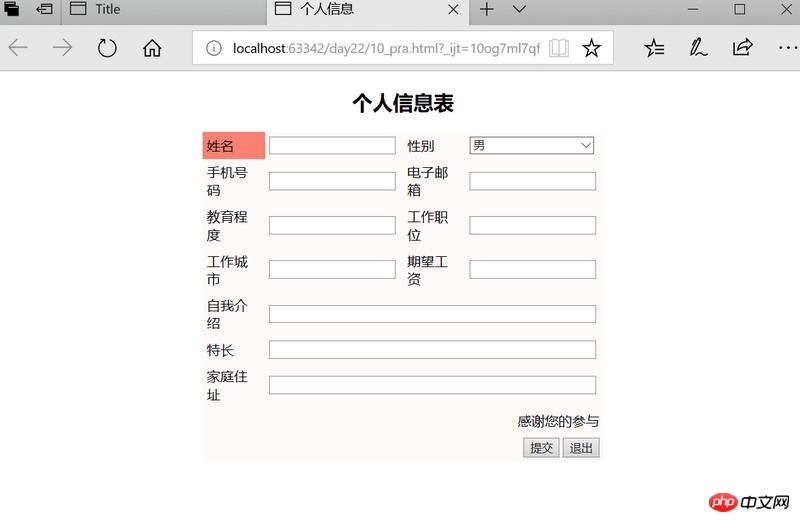
使用HTML完成一個(gè)個(gè)人信息表的頁面(代碼案例)
發(fā)表時(shí)間:2023-08-30 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
對HTML標(biāo)簽的總結(jié)
1、學(xué)習(xí)的行內(nèi)標(biāo)簽和 塊級元素分別有哪些?
行內(nèi)標(biāo)簽:span, strong, a, img, input, textarea
塊級元素:p, h1-h6, p, hr, pre, ul, ol, dd, dt, th. tr, td
2、兩者的區(qū)別與特性;
1).塊級元素獨(dú)占一行空間, 行內(nèi)元素只占據(jù)自身寬度的空間;
2).塊級元素是可以包含塊級元素和行內(nèi)元素; 行內(nèi)元素只能包含文本信息和行內(nèi)元素;
3). 塊級元素可以設(shè)置寬和高, 行內(nèi)元素設(shè)置的寬和高失效;
3、如何讓塊級元素居中? 如何讓行內(nèi)元素居中?
1); 塊級元素居中: margin: 0 auto
2) 行內(nèi)元素居中: text-aligin:center
個(gè)人信息
包含姓名、性別等常見的內(nèi)容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>個(gè)人信息</title>
</head>
<body>
<h2 align="center">個(gè)人信息表</h2>
<table style="border: 1px;margin: 0 auto;background: snow" width="50%" cellpadding="5" cellspacing="0" >
<tr>
<td style="background: salmon">姓名</td>
<td><input type="text" style="width:95%"></td>
<td>性別</td>
<td><select style="width: 96%">
<option>男</option>
<option>女</option>
</select></td>
</tr>
<tr>
<td>手機(jī)號碼</td>
<td><input type="tel" style="width:95%"></td>
<td>電子郵箱</td>
<td><input type="email" style="width:95%"></td>
</tr>
<tr>
<td>教育程度</td>
<td><input style="width: 95%; " type="text"></td>
<td>工作職位</td>
<td><input style="width: 95%; " type="text"></td>
</tr>
<tr>
<td>工作城市</td>
<td><input style="width: 95%; " type="text"></td>
<td>期望工資</td>
<td><input style="width: 95%; " type="text"></td>
</tr>
<tr>
<td>自我介紹</td>
<td colspan="3"><input type="text" style="width: 98%; " ></td>
</tr>
<tr>
<td>特長</td>
<td colspan="3"><input type="text" style="width: 98%; " ></td>
</tr>
<tr>
<td>家庭住址</td>
<td colspan="3"><input type="text" style="width: 98%; " ></td>
</tr>
<tr>
<td colspan="4" align="right">感謝您的參與</td>
</tr>
<tr>
<td colspan="4" align="right">
<input type="submit" value="提交">
<input type="reset" value="退出">
</td>
</tr>
</table>
</body>
</html>
以上就是本篇文章的全部內(nèi)容,關(guān)于HTML的相關(guān)知識大家可以參考PHP中文網(wǎng)的HTML開發(fā)手冊進(jìn)行學(xué)習(xí)。
以上就是利用HTML實(shí)現(xiàn)一個(gè)個(gè)人信息表的網(wǎng)頁(代碼實(shí)例)的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1《楚喬傳》不提也罷彈幕是什么意思?不提也罷彈幕是什么梗?
- 2暴風(fēng)影音傳片助手是什么?暴風(fēng)影音傳片助手如何使用?_暴風(fēng)影音_下載之家
- 3最新3組騰訊視頻vip賬號共享(2017.6.14)
- 4愛剪輯音頻聲音如何調(diào)節(jié)?
- 5愛剪輯如何循環(huán)音樂?愛剪輯循環(huán)音樂圖文說明教程
- 6愛剪輯備份視頻太慢如何辦?
- 7泰劇愛妻百度云全集
- 8免費(fèi)8組愛奇藝會(huì)員賬號密碼分享(2017.6.9)
- 9愛剪輯視頻保存在什么地方?愛剪輯視頻保存位置說明
- 10愛剪輯無法備份視頻如何辦?
- 11xlplayer mac在什么地方一個(gè)位置 xlplayer mac如何刪除
- 12最新4組騰訊視頻vip賬號共享(2017.6.5)
- 1支付寶不能交水電費(fèi)了嗎 支付寶為什么不能交水電費(fèi)了
- 2人人車怎么收費(fèi) 人人車收費(fèi)規(guī)范
- 3華為pay與微信支付哪一個(gè)好 微信支付與huawei pay比較區(qū)別
- 4平板電腦wifi無線網(wǎng)絡(luò)設(shè)置圖文說明教程【圖文詳細(xì)說明】
- 5百度專車怎么收費(fèi) 百度專車收費(fèi)規(guī)范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏?zé)o用應(yīng)用方法
- 8獵豹瀏覽器搶票不受12306新版驗(yàn)證碼影響
- 93星版iphone6s與臺積電版iphone6s續(xù)航哪一個(gè)好
- 10寧夏銀行手機(jī)銀行怎么開通 寧夏銀行手機(jī)銀行開通圖文說明教程
- 11酷狗怎么設(shè)置伴唱并錄音 酷狗伴唱設(shè)置圖文說明教程
- 12中興grand x max+怎么?中興grand x max+設(shè)置評測
相關(guān)文章
- HTML是什么?HTML頁面的容易設(shè)計(jì)方法說明
- 現(xiàn)在學(xué)習(xí)前端有前途嗎?前端工資待遇如何
- 前端好學(xué)嗎?零基礎(chǔ)html多久能學(xué)會(huì)?
- HTML中src與href的區(qū)別有哪一些?用法有何不同?
- html常用標(biāo)簽及屬性有哪一些?新手如何使用HTML標(biāo)簽
- utf-8如何轉(zhuǎn)gb2312?html編碼轉(zhuǎn)換方法說明
- 什么是HTML?一篇文章教你學(xué)會(huì)HTML
- 網(wǎng)站兼容性如何處理?兼容性處理的3種方式
- html中div br p3者有什么區(qū)別?
- div id class如何使用?div id class3者區(qū)別詳細(xì)說明
- html中長度如何表示?html中幾種經(jīng)常見長度表示方法
- 當(dāng) position:sticky 遇到 bootstrap 浮動(dòng)布局時(shí)候的踩坑記錄

