- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]本篇文章主要介紹了如何利用HTML做出鼠標劃過的二級菜單欄(實例源碼),對做網站很有幫助,需要的朋友可以參考下,并且把實例源碼分享給大家,具體如下:先上效果圖:1、鼠標沒在上面2、鼠標放在一級菜單上,展開二級菜單3、鼠標放在二級菜單上實例源碼如下:<html>
<head>...
本篇文章主要介紹了如何利用HTML做出鼠標劃過的二級菜單欄(實例源碼),對做網站很有幫助,需要的朋友可以參考下,并且把實例源碼分享給大家,具體如下:先上效果圖:
1、鼠標沒在上面

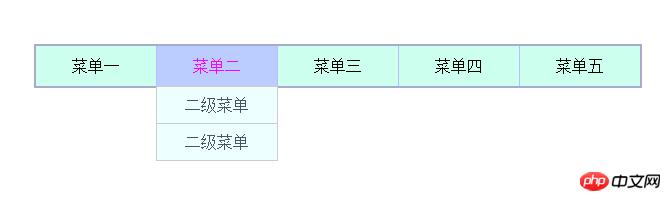
2、鼠標放在一級菜單上,展開二級菜單

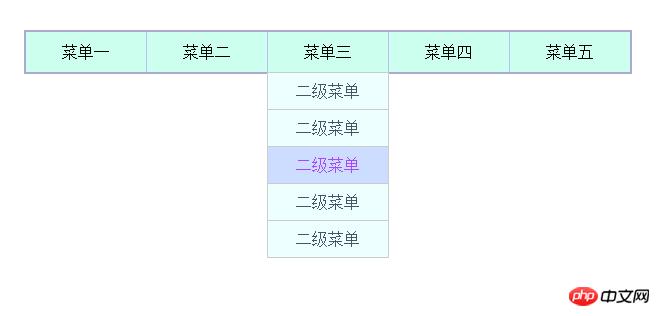
3、鼠標放在二級菜單上

實例源碼如下:
<html>
<head>
<title>二級菜單測試</title>
<meta charset="utf-8">
<style type="text/css">
/*為了使菜單居中*/
body {
padding-top:100px;
text-align:center;
}
/* -------------菜單css代碼----------begin---------- */
.menup {
border: 2px solid #aac;
overflow: hidden;
display:inline-block;
}
/* 去掉a標簽的下劃線 */
.menup a {
text-decoration: none;
}
/* 設置ul和li的樣式 */
.menup ul , .menup li {
list-style: none;
margin: 0;
padding: 0;
float: left;
}
/* 設置二級菜單絕對定位,并隱藏 */
.menup > ul > li > ul {
position: absolute;
display: none;
}
/* 設置二級菜單的li的樣式 */
.menup > ul > li > ul > li {
float: none;
}
/* 鼠標放在一級菜單上,顯示二級菜單 */
.menup > ul > li:hover ul {
display: block;
}
/* 一級菜單 */
.menup > ul > li > a {
width: 120px;
line-height: 40px;
color: black;
background-color: #cfe;
text-align: center;
border-left: 1px solid #bbf;
display: block;
}
/* 在一級菜單中,第一個不設置左邊框 */
.menup > ul > li:first-child > a {
border-left: none;
}
/* 在一級菜單中,鼠標放上去的樣式 */
.menup > ul > li > a:hover {
color: #f0f;
background-color: #bcf;
}
/* 二級菜單 */
.menup > ul > li > ul > li > a {
width: 120px;
line-height: 36px;
color: #456;
background-color: #eff;
text-align: center;
border: 1px solid #ccc;
border-top: none;
display: block;
}
/* 在二級菜單中,第一個設置頂邊框 */
.menup > ul > li > ul > li:first-child > a {
border-top: 1px solid #ccc;
}
/* 在二級菜單中,鼠標放上去的樣式 */
.menup > ul > li > ul > li > a:hover {
color: #a4f;
background-color: #cdf;
}
/* -------------菜單css代碼----------end---------- */
</style>
</head>
<body>
<!-- -------菜單html代碼---------begin------- -->
<p class="menup">
<ul>
<li>
<a href="#">菜單一</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單二</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單三</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單四</a>
</li>
<li>
<a href="#">菜單五</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
</ul>
</p>
<!-- -------菜單html代碼---------end------- -->
</body>
</html>
以上就是對如何利用HTML做出鼠標劃過的二級菜單欄(實例源碼)的全部介紹,如果你想了解更多有關html教程,請關注php中文網。
以上就是如何利用HTML做出鼠標劃過的二級菜單欄(實例源碼)的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1免費4組愛奇藝會員賬號密碼分享(2017.5.12)
- 2最新2組騰訊視頻vip賬號共享(2017.5.12)
- 3最新6組愛奇藝會員賬號共享(2017.5.11)
- 4免費2組騰訊視頻vip賬號共享(2017.5.11)
- 5最新6組愛奇藝會員賬號共享(2017.5.9)
- 6免費4組騰訊視頻vip賬號共享(2017.5.9)
- 7愛奇藝會員如何取消自動續費技巧?
- 8很方是什么意思?網絡流行語“很方”詞語解釋
- 9優酷會員共享一人一號不掉線
- 10優酷會員免費領取7天如何領取?
- 11為什么愛奇藝播放不了?愛奇藝播放不了的處理方法
- 12戰旗TV主播公布直播的圖文說明教程
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 4平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 5百度專車怎么收費 百度專車收費規范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏無用應用方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 93星版iphone6s與臺積電版iphone6s續航哪一個好
- 10寧夏銀行手機銀行怎么開通 寧夏銀行手機銀行開通圖文說明教程
- 11酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 12iPad Apple store下載速度太慢:更改DNS為你的Apple store加速

