- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
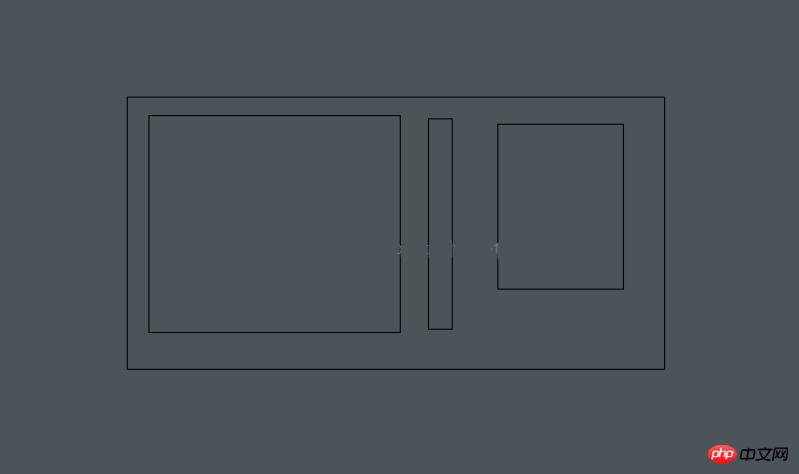
近日在畫一個界面的時候,遇到一個需求:在界面當中畫一條豎線,且這條豎線在高度上需要自動占滿整個父p(即這條豎線的高度和兩個p中較高的一個等高)。
往常我們畫一條橫線直接用標簽<hr>即可,當畫一條豎線的時候發現找不到標簽。在網上查找了一下資料,大致推薦用js來做。小弟比較偏執想用純css來做,最終找到了解決方法,下面我就來分享一下我的做法。

在兩個子p中加多一個p,并設置左(右)邊框為可見,并且利用利用padding-bottom margin-bottom正負值相抵消的原理。例如設置 padding-bottom:1600px; margin-bottom:-1600px;我們可以理解為:運用的是padding可以撐開外層標簽而margin不用來撐開外層標簽。即當padding-bottom時撐開外層標簽的高度,外層標簽用overflow:hidden;隱藏掉多余的高,這樣可以讓高度與最高的那一欄對齊;而margin關乎模塊布局,margin可以抵消掉padding撐開的盒子使布局能夠從內容部分開始。
以下是代碼:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*關鍵*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*關鍵*/
margin-bottom:-1600px; /*關鍵*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>豎線畫法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
</html>
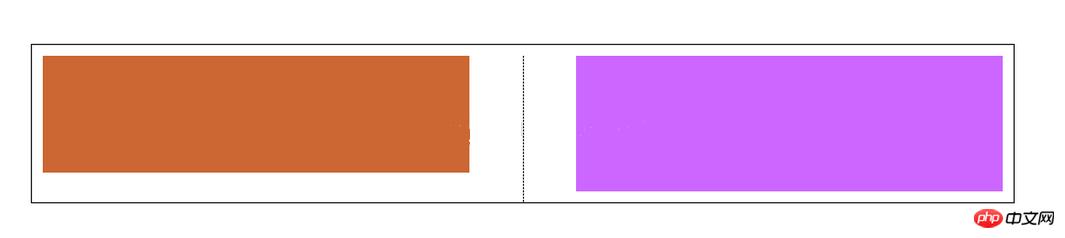
效果圖:

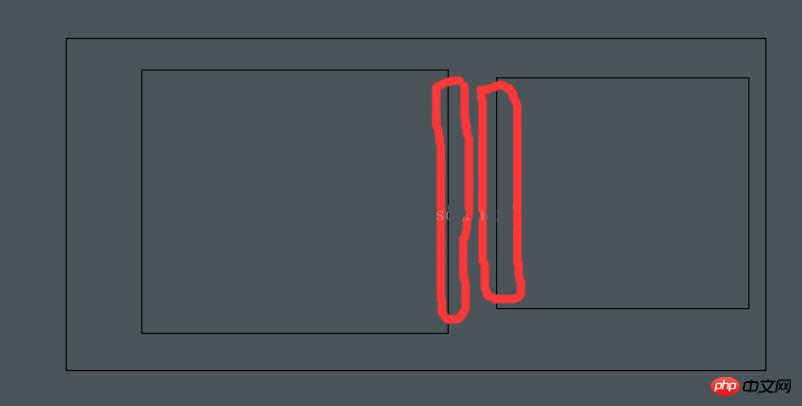
順便寫一下js的思路和關鍵代碼

比較兩個子p的高度哪一高。選擇把高的那個p的相鄰邊框設為可見也可達到目的。
以下是js的代碼
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}
總結
以上所述是小編給大家介紹的HTML如何在兩個p標簽中間畫一條豎線,希望對大家有所幫助!
以上就是HTML如何在兩個div標簽中間畫一條豎線的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1免費4組愛奇藝會員賬號密碼分享(2017.5.12)
- 2最新2組騰訊視頻vip賬號共享(2017.5.12)
- 3最新6組愛奇藝會員賬號共享(2017.5.11)
- 4免費2組騰訊視頻vip賬號共享(2017.5.11)
- 5最新6組愛奇藝會員賬號共享(2017.5.9)
- 6免費4組騰訊視頻vip賬號共享(2017.5.9)
- 7愛奇藝會員如何取消自動續費技巧?
- 8很方是什么意思?網絡流行語“很方”詞語解釋
- 9優酷會員共享一人一號不掉線
- 10優酷會員免費領取7天如何領取?
- 11為什么愛奇藝播放不了?愛奇藝播放不了的處理方法
- 12戰旗TV主播公布直播的圖文說明教程
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 4平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 5百度專車怎么收費 百度專車收費規范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏無用應用方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 93星版iphone6s與臺積電版iphone6s續航哪一個好
- 10寧夏銀行手機銀行怎么開通 寧夏銀行手機銀行開通圖文說明教程
- 11酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 12iPad Apple store下載速度太慢:更改DNS為你的Apple store加速

