- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]本篇文章主要的為大家講解了關于HTML font標簽的字體粗細的設置,還有關HTML font字體標簽的樣式總結,希望對你們有所幫助,現在就讓我們一起來看這篇文章吧首先我們先說說HTML font標簽如何設置字體粗細:我們現在講的有點帶css樣式里面的東西,都是些基礎的東西,讓我們一起來看看代碼實...
本篇文章主要的為大家講解了關于HTML font標簽的字體粗細的設置,還有關HTML font字體標簽的樣式總結,希望對你們有所幫助,現在就讓我們一起來看這篇文章吧首先我們先說說HTML font標簽如何設置字體粗細:
我們現在講的有點帶css樣式里面的東西,都是些基礎的東西,讓我們一起來看看代碼實例吧
font-weight 字體粗細
font-weight:normal,bold,bolder,lighter,100-900;
在css樣式中加上這些,就能成功的為字體設置粗細,100至900的范圍。都可以設置。
現在我們再來看看font字體標簽的樣式總結:
與font標簽有關的css樣式屬性:
font-family 定義字體:
font-family:"微軟雅黑","arial";
font-size 字體大小:
font-size:18px; font-size:150%; font-size:xx-small,x-small,small,medium,large,x-large,xx-large; font-size:smaller,larger;
font-style 字體樣式:
font-style:normal,italic,oblique;
font-variant 使輸入不受大小寫限制
font-variant: normal,small-caps;
最后是font屬性的簡寫:
font: bold italic 18px arial ;
font 簡寫屬性在一個聲明中設置所有字體屬性。
注釋:此屬性也有第六個值:"line-height",可設置行間距。
關于HTML font標簽的說明:
這個簡寫屬性用于一次設置元素字體的兩個或更多方面。使用 icon 等關鍵字可以適當地設置元素的字體,使之與用戶計算機環境中的某個方面一致。注意,如果沒有使用這些關鍵詞,至少要指定字體大小和字體系列。
可以不設置其中的某個值,比如 font:100% verdana; 也是允許的。未設置的屬性會使用其默認值。

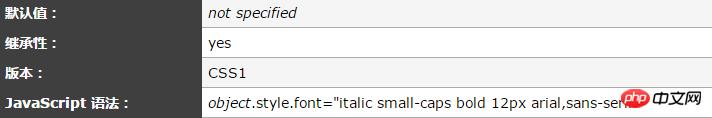
關于html font標簽可能的值:

好了,本篇文章到這也就結束了,有什么問題可以在下方提問
【小編推薦】
HTML5 meter標簽什么意思?meter標簽的用法詳解
html select標簽怎么默認選中?select標簽的使用介紹
以上就是html font標簽如何設置字體粗細,font標簽的字體樣式總結的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
相關文章
- 在html中如何點出head標簽?head標簽中包含的元素有哪一些?
- HTML button標簽是否有超鏈接?這有button標簽設置超鏈接的案例
- HTML如何自定義dialog背景?一篇文章教你如何自定義dialog!
- html frame標簽如何使用?frame標簽的用法說明(附案例)
- html中的head標簽在什么地方里找?head標簽的作用總結
- html中b標簽與strong標簽的區別是什么?b與strong區別的總結
- HTML <a> download屬性使用方法詳細說明
- xhtml與html之間有什么區別?xhtml與html之間的異同區分
- html中的document對象是什么?一篇文章讓你知道document對象
- html font標簽如何設置字體大小?html font標簽屬性用法說明
- HTML中添加圖片的代碼是什么?html如何正確的添加圖片路徑?
- HTML中的圖片如何自適應屏幕?這篇文章有圖片的自適應用法說明

