html表單邊框如何加顏色?html form標(biāo)簽的邊框顏色案例
發(fā)表時(shí)間:2023-09-02 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]本篇文章主要的講述了HTML表單的邊框加顏色,可以更改任何你想要的顏色都可以,有實(shí)例解析,方便觀看,接下來(lái)讓我們一起來(lái)看看這篇關(guān)于HTML表單的邊框顏色的文章吧首先我們說(shuō)的是表單的邊框怎么添加顏色?<input>標(biāo)簽用于搜集用戶信息。根據(jù)不同的type屬性值,輸入字段擁有很多種形式。輸...
本篇文章主要的講述了HTML表單的邊框加顏色,可以更改任何你想要的顏色都可以,有實(shí)例解析,方便觀看,接下來(lái)讓我們一起來(lái)看看這篇關(guān)于HTML表單的邊框顏色的文章吧
首先我們說(shuō)的是表單的邊框怎么添加顏色?
<input>標(biāo)簽用于搜集用戶信息。根據(jù)不同的type屬性值,輸入字段擁有很多種形式。輸入字段可以是文本字段、復(fù)選框、掩碼后的文本控件、單選按鈕、按鈕等等。
提示:在 HTML 中,<input> 標(biāo)簽沒(méi)有結(jié)束標(biāo)簽;在 XHTML 中,<input> 標(biāo)簽必須被正確地關(guān)閉。
提示:請(qǐng)使用 label 元素為某個(gè)表單控件定義標(biāo)簽。
先來(lái)看一個(gè)HTML表單邊框的使用實(shí)例:
<form action="form_action.asp" method="get">
請(qǐng)輸用戶名: <input type="text" name="fname" /></br>
重復(fù)用戶名: <input type="text" name="lname" /></br>
<input type="submit" value="提交" />
</form>
這個(gè)在瀏覽器中顯示的效果為:

這個(gè)效果相信我們?cè)诤芏鄷r(shí)候都見(jiàn)過(guò),也用過(guò)不少次。
這是還沒(méi)加入邊框的,現(xiàn)在說(shuō)說(shuō)怎么加邊框:
我們這篇文章用的是css樣式來(lái)設(shè)置邊框線,比如添加這樣樣式:
<style>
form{
border: 3px solid red;
}
</style>里面的效果就出來(lái),我們一起把全部的代碼都敲出來(lái)吧:
<html>
<head>
<style>
form{
border: 3px solid red;
}
</style>
</head>
<form action="form_action.asp" method="get">
請(qǐng)輸用戶名: <input type="text" name="fname" /></br>
重復(fù)用戶名: <input type="text" name="lname" /></br>
<input type="submit" value="提交" />
</form>
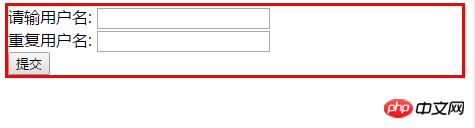
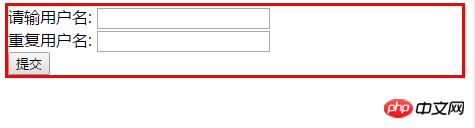
</html>現(xiàn)在來(lái)看看效果,有沒(méi)有3像素的邊框:

如圖,添加了三個(gè)像素的紅色邊框把表單都包裹起來(lái)了,這個(gè)代碼是不是也很簡(jiǎn)單,這個(gè)我們就要可以用來(lái)調(diào)整邊框線的顏色啊,和像素調(diào)整都可以。
這篇關(guān)于HTML表單的邊框的文章到這也就結(jié)束了(想學(xué)更多的編程知識(shí),歡迎來(lái)PHP中文網(wǎng)學(xué)習(xí)),有問(wèn)題的可以在下方提問(wèn)。
【小編推薦】
html中的ol標(biāo)簽如何去掉標(biāo)號(hào)呢?<ol>標(biāo)簽的使用方法總結(jié)
HTML中ul標(biāo)簽如何去掉點(diǎn)?HTML無(wú)序列表的樣式實(shí)例解析
以上就是html表單邊框怎么加顏色?html form標(biāo)簽的邊框顏色實(shí)例的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。