- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
首先我們先來看看table表格的內容居中的使用:
我們先給大家介紹個屬性,它就是align屬性。
align 屬性規定表格相對于周圍元素的對齊方式。
通常來說,HTML表格的前后都會出現折行。通過運用align屬性,可實現其他HTML元素圍繞表格的效果。
在HTML4.01中,不贊成使用body元素的align屬性;在XHTML1.0Strict DTD中,不支持body元素的align屬性。
請使用 CSS 代替。
CSS 語法:
<table style="float:right">
table表格中的align屬性居中的語法:
<table align="center">
這是align屬性的一些常用屬性值:

下面我們來看實例:
<table border="1" align="center">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td align="center">$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>這代碼中很明顯得能看到,我在table標簽中設置了居中對齊,說明這個表格在網頁中已經居中對齊了,后面又在td標簽中加上了居中的align屬性,把那里面的文本對齊了,所以,最后顯示的鮮果如圖:

如圖,在網頁的正中間顯示了,中間的那個td標簽我用了align屬性來居中,所以上圖吧中間顯示的是文本在中間的文職。
我們來把文本調到右邊去看看:
<table border="1" align="center">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td align="center">200</td>
</tr>
<tr>
<td>February</td>
<td align="right">180</td>
</tr>
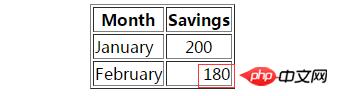
</table>現在下面的一個td改成右邊的了,來看看效果:

如圖所示,后面的180真的到右邊來了,這就是HTML table標簽的居中用法,也是align屬性在table中的用法。本篇文章到這就結束了,有問題的可以在下方留言。
【小編推薦】
html header標簽和footer標簽區別的兩點總結(附元素區別實例)
HTML如何自定義dialog背景?一篇文章教你如何自定義dialog!
以上就是html table表格標簽內容如何居中顯示?表格的align屬性的用法介紹的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
相關文章
- 在html中如何點出head標簽?head標簽中包含的元素有哪一些?
- HTML button標簽是否有超鏈接?這有button標簽設置超鏈接的案例
- HTML如何自定義dialog背景?一篇文章教你如何自定義dialog!
- html frame標簽如何使用?frame標簽的用法說明(附案例)
- html中的head標簽在什么地方里找?head標簽的作用總結
- html中b標簽與strong標簽的區別是什么?b與strong區別的總結
- HTML <a> download屬性使用方法詳細說明
- xhtml與html之間有什么區別?xhtml與html之間的異同區分
- html中的document對象是什么?一篇文章讓你知道document對象
- html font標簽如何設置字體大小?html font標簽屬性用法說明
- HTML中添加圖片的代碼是什么?html如何正確的添加圖片路徑?
- HTML中的圖片如何自適應屏幕?這篇文章有圖片的自適應用法說明

