- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11AMD推土機架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統(tǒng)怎么清除緩存?
一、首先我們來看看如何制作文本框:
<form action="url地址" method=“get/post” name="表單名稱"> <p>這是文本框</p> 用戶名:<input type="text" name="username">
這樣的一個基本的用戶名的文本框就出來了,我們來看看效果:

如上圖就是一個用戶名的輸入框,是不是很熟悉,很多網(wǎng)站都有這個的,不過他們添加了很多別的元素讓表單變的更漂亮了,這個以后我們會學到的。(想看更多就去php中文網(wǎng)html在線視頻課程)
二、現(xiàn)在我們再來說說如何制作密碼框:
我們知道密碼是個人隱私,每個人都不希望自己的密碼在自己輸入的時候被別人看見,所以基本上所有網(wǎng)站的密碼框內(nèi)輸入的密碼都是保密的,一輸入就是以星號或者以小圓點的方式顯示。
現(xiàn)在讓我們來看看這種input標簽的密碼框是如何制作的吧。
<form action="url地址" method=“get/post” name="表單名稱"> <p>這是文本框</p> 用戶名:<input type="text" name="username"></br> 密 碼:<input type="password" name="password">
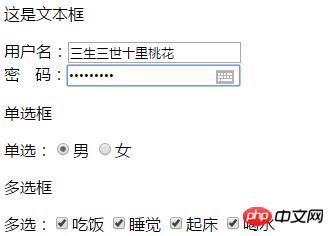
如上面代碼,我們應該能猜到這是干什么的吧,先看看效果圖再說:

你看,如果沒有那三個空格符,密碼和用戶名就會不對齊,一般都是用層疊樣式表來對齊的,但是現(xiàn)在我們只講HTML,現(xiàn)在還不說css,所以現(xiàn)在我用了三個空格符來把密碼和用戶名對齊,這也是最簡單的辦法。
可能是因為小編有強迫癥吧,不管怎么說,這樣的效果才是任何人都能看的,如果沒有對齊,就難看了很多。
三、密碼框看完了,現(xiàn)在我們來看看單選框如何的制作吧:
我們這里就以單選男女為例(當然第三類的就不說了)
<form action="url地址" method=“get/post” name="表單名稱">
<p>這是文本框</p>
用戶名:<input type="text" name="username"></br>
密 碼:<input type="password" name="password">
<p>單選框</p>
單選:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女這個來看看效果吧

這就是單選框,也是常用的框架吧,男和女只能選一個,不能兩個都選的。
四、有了單選框,那接下來就說說多選框吧:
<form action="url地址" method=“get/post” name="表單名稱">
<p>這是文本框</p>
用戶名:<input type="text" name="username"></br>
密 碼:<input type="password" name="password">
<p>單選框</p>
單選:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>多選框</p>
多選:<input type="checkbox" name="n">吃飯
<input type="checkbox" name="n">睡覺
<input type="checkbox" name="n">打豆豆
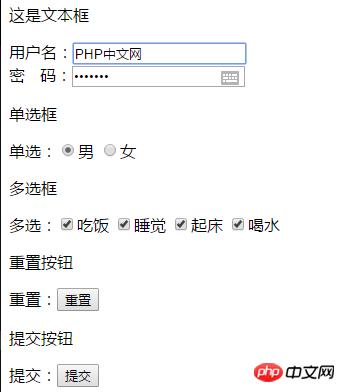
<input type="checkbox" name="n">喝水效果如圖

這圖把上面的東西都選上了,多選框是都能選上,當然還可以設置默認選擇一個的,只需要加checked=“checked”這個屬性,在哪個多選框內(nèi)添加都能在網(wǎng)頁中一刷新就能顯示出來,這就是默認選中的效果。
五、說了這么多,接下來就說說最后的提交按鈕和重置按鈕吧:
這兩個都是非常重要的按鈕,重置按鈕能把你網(wǎng)頁上選中或者填寫的東西一鍵恢復原樣。提交是把你所有填寫和選中的都提交給后臺。下面來看代碼:
<form action="url地址" method=“get/post” name="表單名稱">
<p>這是文本框</p>
用戶名:<input type="text" name="username"></br>
密 碼:<input type="password" name="password">
<p>單選框</p>
單選:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>多選框</p>
多選:<input type="checkbox" name="n">吃飯
<input type="checkbox" name="n">睡覺
<input type="checkbox" name="n">打豆豆
<input type="checkbox" name="n">喝水
<p>重置按鈕</p>
重置:<input type="reset" name="">
<p>提交按鈕</p>
提交:<input type="submit" name="">由于沒有后臺,所以就沒填寫后臺地址了。不過不影響效果

這就是一個頁面的填寫注冊的大部分窗口了吧,都很簡單,上面的好多都是以固定的形式出現(xiàn)的,還有個別的屬性在以后也會慢慢了解到。(想看更多,歡迎來到www.php.cnPHP中文網(wǎng))
這篇文章到這就結(jié)束了,上述代碼只有多練習才能生巧,有問題的可以在下方提問
【小編推薦】
HTML中插入文本ins標簽和刪除文本del標簽如何一起使用?(附實例)
HTML中的form標簽有什么作用?HTML form標簽的用法解釋
以上就是input表單如何制作多行文本輸入框?一篇文章教你學會使用input標簽的詳細內(nèi)容,更多請關注php中文網(wǎng)其它相關文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1騰訊視頻會員免費領取(2017年3月17日更新)
- 2愛奇藝如何截圖?
- 3愛奇藝會員如何開通?愛奇藝會員開通方法
- 4愛奇藝設置離線觀看任務數(shù)圖文說明教程
- 5愛奇藝如何關閉相關技巧節(jié)省內(nèi)存?
- 6夜色快憣使用方法說明
- 7用影音先鋒時要如何截圖呢?
- 8如何給千千靜聽安裝皮膚?
- 9騰訊視頻會員賬號免費分享(2017.3.27)
- 10如何在騰訊tgp游戲平臺中添加本地游戲?
- 11影音先鋒如何播放種子?影音先鋒播放BT種子圖文說明教程
- 12嗶哩嗶哩調(diào)倍速的攻略
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規(guī)范
- 3企業(yè)微信怎么登陸 微信企業(yè)版賬號登錄方法流程
- 43星版iphone6s與臺積電版iphone6s續(xù)航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區(qū)別
- 6眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 7微信掃描二維碼沒反應怎么辦?微信掃描二維碼不能下載處理方法
- 8美圖看看“穿透文件夾”技巧一鍵直達深層圖片
- 9小猿搜題與作業(yè)幫哪一個好 作業(yè)幫與小猿搜題比較評測
- 10平板電腦wifi無線網(wǎng)絡設置圖文說明教程【圖文詳細說明】
- 11美團支付是什么 美團支付怎么用
- 12iPad Apple store下載速度太慢:更改DNS為你的Apple store加速
相關文章
- HTML中head標簽是什么意思?一篇文章教你正確地使用head標簽
- HTML ul標簽的什么意思?HTML ul標簽的作用詳細說明
- 如何給html中的pre標簽中的文字換行?html pre標簽的使用案例
- HTML中的base標簽如何寫相對路徑?(內(nèi)附使用說明)
- HTML img標簽的src屬性的用法是什么?具體使用方法解析(內(nèi)附案例)
- HTML meta標簽的作用是什么?html meta標簽的使用方法說明
- html base標簽如何用?base標簽的使用方法(附案例)
- html如何嵌套頁面?<iframe>標簽告訴你答案
- HTML img標簽的alt屬性是什么意思?HTML img標簽的alt屬性詳細說明
- HTML img標簽的絕對路徑如何寫?HTML img標簽絕對路徑的使用方法
- html h1標簽如何居中?有對于html中的h1居中案例解析
- HTML中如何設置h1的字體樣式你知道嗎?對于設置h1標簽的樣式詳細說明

