- 1PS提示:因?yàn)閳D層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費(fèi)分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11AMD推土機(jī)架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進(jìn)口關(guān)稅!PC硬件要大漲價(jià)
html align屬性是什么含義?html中的align屬性設(shè)置方法說明
發(fā)表時(shí)間:2023-09-06 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
html align屬性的定義:
align屬性規(guī)定div元素中的內(nèi)容的水平對齊方式。
align 屬性,指定表單上 OLE 控制 (.OCX) 的對齊方式。可用于設(shè)計(jì)時(shí)和運(yùn)行時(shí)。應(yīng)用于ole container控件
詳細(xì)說明:
標(biāo)準(zhǔn)沒有定義圖像相對于其他文字和與其處于同一行中的其他圖像的對齊關(guān)系。HTML 圖像在行中出現(xiàn)時(shí)通常只伴有一行文字。而通常的印刷媒體,像雜志,則把文字在圖像的周圍進(jìn)行環(huán)繞,這樣就會有很多行文字與圖像相鄰,而不只是一行。
幸運(yùn)的是,文檔設(shè)計(jì)者可以通過 <img> 標(biāo)簽的 align 屬性來控制帶有文字包圍的圖像的對齊方式。HTML 和 XHTML 標(biāo)準(zhǔn)指定了 5 種圖像對齊屬性值:left、right、top 、middle 和 bottom。left 和 right 值會把圖像周圍與其相連的文本轉(zhuǎn)移到相應(yīng)的邊界中;其余的三個(gè)值將圖像與其相鄰的文字在垂直方向上對齊。Netscape 又增加了 4 種垂直對齊屬性:texttop、absmiddle、baseline 和 absbottom,Internet Explorer 則增加了 center。
注意:不同的瀏覽器以及同一瀏覽器的不同版本對 align 屬性的某些值的處理方式是不同的。
注意:HTML 4.01 不推薦使用 align 屬性,XHTML 1.0 Strict DTD 不支持該屬性,同時(shí) HTML 5 也不再支持該屬性。
html align屬性是什么含義:
align是對齊屬性。它的值可以是left、center、right,分別表示靠左、中、右,肯定效果是不同的,當(dāng)然,如果要對齊的內(nèi)容和容器大小相同,比如你加在<img>里面的圖片寬度和窗口相同,那么對齊就沒有區(qū)別,否則是有區(qū)別的。
許多都有對齊屬性比如table、p、div等,但也不是所有的都可以,具體哪里元素支持align,我建議你不用去背,需要的時(shí)候?qū)戇M(jìn)去看,如果沒有效果就想其它辦法(比如在外面套一個(gè)支持align的容器,比如<p></p>)
HTML <div> 標(biāo)簽的 align 屬性實(shí)例:
文檔中的一個(gè)部分居中對齊:
<div align="center"> This is some text! </div>
html align屬性的語法:
<div align="value">
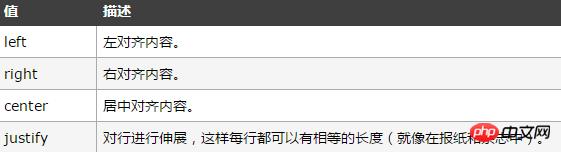
html align屬性的屬性值:

align 屬性的設(shè)置是:
設(shè)置說明
0 標(biāo)準(zhǔn)對齊方式。在表單上 OLE 控制的位置與 OLE 容器控制的位置相同。
1 頂部。OLE 控制放置在表單的頂部。
2 底部。OLE 控制放置在表單的底部。
3 左邊。OLE 控制放置在表單的左邊。
4 右邊。OLE 控制放置在表單的右邊。
兼容性注釋
在 HTML 4.01 中,不贊成使用 div 元素的 align 屬性;在 XHTML 1.0 Strict DTD 中,不支持 div 元素的 align 屬性。HTML 4 和 XHTML 中不再推薦使用所有標(biāo)準(zhǔn)中的 align 屬性,當(dāng)然包括 <img> 的 align 屬性,以便使用樣式表。同時(shí)不再使用 <center> 標(biāo)簽。
然而,該屬性及標(biāo)簽在 HTML 創(chuàng)作者中非常流行,并且現(xiàn)在流行的瀏覽器都能很好地支持它們。所以,雖然我們期望 align 和 <center> 將來有一天會消失,但還需要等待很長一段時(shí)間。
請使用 CSS 代替。
CSS 語法:<div style="text-align:center">
【相關(guān)推薦】
html frameset標(biāo)簽怎么用?html frameset標(biāo)簽屬性詳解
html標(biāo)簽legend的具體用法你知道嗎?legend標(biāo)簽的屬性和使用方法詳解
以上就是html align屬性是什么含義?html中的align屬性設(shè)置方法介紹的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1最新愛奇藝vip賬號大全(2017.2.16)
- 23組騰訊視頻會員共享賬號(2017.2.16)
- 3最新15組愛奇藝會員賬號密碼分享(2017.2.15)
- 42017年2月15日騰訊視頻會員賬號共享
- 52月14日最新愛奇藝會員賬號密碼
- 62組騰訊視頻會員共享(2017.02.14)
- 7最新搜狐視頻黃金會員帳號共享(2017.2.13)
- 8QQ影音如何播放3D視頻?QQ影音播放3D視頻設(shè)置技巧
- 9qq影音如何截取視頻片段?qq影音截取視頻片段圖文說明教程
- 10最新愛奇藝會員賬號密碼大全(2017.2.20)
- 113組騰訊視頻會員賬號共享(2017.2.20)
- 12QQ影音如何截取本地視頻的音頻?
- 1橙子vr如何看百度云資源 橙子vr觀看百度云視頻資源圖文說明教程
- 2oppo r9如何截圖 oppo r9截屏圖文說明教程
- 3vivo x5max如何刷機(jī) vivo x5max刷機(jī)圖文說明教程
- 4一加3如何截圖 一加3如何截屏
- 5酷狗k歌如何備份錄音 酷狗k歌錄音備份圖文說明教程
- 6紅米3s如何刷miui8 紅米3s刷機(jī)miui8方法流程圖解
- 7小米miui8如何截圖 miui8截屏與圖片編輯技巧使用圖文說明教程
- 8tcl手機(jī)750多少錢 tcl750初現(xiàn)手機(jī)價(jià)格
- 9tcl750手機(jī)如何 tcl手機(jī)750體驗(yàn)評測
- 10美圖m6如何?值得買嗎?美圖手機(jī)m6評測(圖文)
- 11華碩zenfone3什么時(shí)候上市 華碩手機(jī)zenfone3上市時(shí)間
- 12支付寶賬號分類分為幾種 支付寶限額多少錢
相關(guān)文章
- 如何使用html完成流星雨的效果(代碼)
- XHTML的用法與HTML具體有哪一些不同的地方、如何區(qū)分?
- HTML中display屬性的屬性值有哪一些?display屬性是如何完成水平垂直居中的?
- 瀏覽器內(nèi)核以及瀏覽器兼容的問題區(qū)分
- 在html頁面的表單選項(xiàng)中如何能有多選技巧?(示例)
- html頁面中的單選框技巧是如何設(shè)置完成的?(示例)
- html中address是什么意思?(代碼示例)
- html頁面如何實(shí)行數(shù)據(jù)排序?(附代碼)
- HTML的段落標(biāo)簽是什么?段落標(biāo)簽具體都有哪一些屬性?
- html行內(nèi)元素與塊內(nèi)元素分別有哪一些?html行內(nèi)元素與塊內(nèi)元素的特點(diǎn)說明
- HTML table屬性你知道多少,進(jìn)來知道一下?
- HTML IMG標(biāo)簽的屬性是有哪一些?知道IMG標(biāo)簽的用法

