- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
什么是html meta標簽:
html meta標簽的定義和用法:
<meta> 元素可提供有關頁面的元信息( meta-information),比如針對搜索引擎和更新頻度的描述和關鍵詞。
<meta> 標簽位于文檔的頭部,不包含任何內容。<meta> 標簽的屬性定義了與文檔相關聯的名稱/值對。
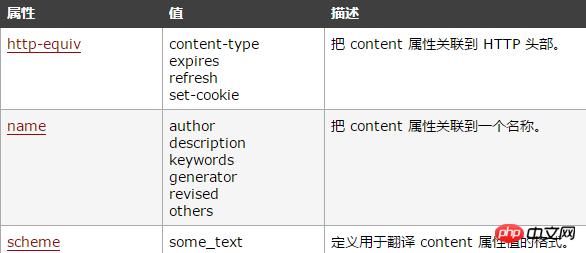
html meta標簽必需的屬性:
content : some_text : 定義與 http-equiv 或 name 屬性相關的元信息
html meta標簽可選的屬性:

html meta標簽的name屬性:
name 屬性提供了名稱/值對中的名稱。HTML 和 XHTML 標簽都沒有指定任何預先定義的 <meta> 名稱。通常情況下,您可以自由使用對自己和源文檔的讀者來說富有意義的名稱。
"keywords" 是一個經常被用到的名稱。它為文檔定義了一組關鍵字。某些搜索引擎在遇到這些關鍵字時,會用這些關鍵字對文檔進行分類。
類似這樣的 meta 標簽可能對于進入搜索引擎的索引有幫助:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
如果沒有提供 name 屬性,那么名稱/值對中的名稱會采用 http-equiv 屬性的值。
html meta標簽的http-equiv 屬性:
http-equiv 屬性為名稱/值對提供了名稱。并指示服務器在發送實際的文檔之前先在要傳送給瀏覽器的 MIME 文檔頭部包含名稱/值對。
當服務器向瀏覽器發送文檔時,會先發送許多名稱/值對。雖然有些服務器會發送許多這種名稱/值對,但是所有服務器都至少要發送一個:content-type:text/html。這將告訴瀏覽器準備接受一個 HTML 文檔。
使用帶有 http-equiv 屬性的 <meta> 標簽時,服務器將把名稱/值對添加到發送給瀏覽器的內容頭部。例如,添加:
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
這樣發送到瀏覽器的頭部就應該包含:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
當然,只有瀏覽器可以接受這些附加的頭部字段,并能以適當的方式使用它們時,這些字段才有意義。
html meta標簽的content 屬性:
content 屬性提供了名稱/值對中的值。該值可以是任何有效的字符串。
content 屬性始終要和 name 屬性或 http-equiv 屬性一起使用。
html meta標簽的scheme 屬性:
scheme 屬性用于指定要用來翻譯屬性值的方案。此方案應該在由 <head> 標簽的 profile 屬性指定的概況文件中進行了定義。
html meta標簽的http-equiv屬性的詳細使用介紹:
之前學習前端中,對meta標簽的了解僅僅只是這一句。
<meta charset="UTF-8">
但是打開任意的網站,其head標簽內都有一列的meta標簽。
用法一:
舉例:
<meta http-equiv="cache-control" content="no-cache">
共有以下幾種用法:
no-cache: 先發送請求,與服務器確認該資源是否被更改,如果未被更改,則使用緩存。
no-store: 不允許緩存,每次都要去服務器上,下載完整的響應。(安全措施)
public : 緩存所有響應,但并非必須。因為max-age也可以做到相同效果
private : 只為單個用戶緩存,因此不允許任何中繼進行緩存。(比如說CDN就不允許緩存private的響應)
maxage : 表示當前請求開始,該響應在多久內能被緩存和重用,而不去服務器重新請求。例如:max-age=60表示響應可以再緩存和重用 60 秒。
用法二:
說明:用于禁止當前頁面在移動端瀏覽時,被百度自動轉碼。雖然百度的本意是好的,但是轉碼效果很多時候卻不盡人意。所以可以在head中加入例子中的那句話,就可以避免百度自動轉碼了。舉例:
<meta http-equiv="Cache-Control" content="no-siteapp" />
D. expires(網頁到期時間)
說明:用于設定網頁的到期時間,過期后網頁必須到服務器上重新傳輸。舉例:
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
E. refresh(自動刷新并指向某頁面)
說明:網頁將在設定的時間內,自動刷新并調向設定的網址。舉例:
<meta http-equiv="refresh" content="2;URL=http://www.php.cn/"> //意思是2秒后跳轉向php網站
F. Set-Cookie(cookie設定)
說明:如果網頁過期。那么這個網頁存在本地的cookies也會被自動刪除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具體范例
暫時總結的就這么多了,meta標簽的自定義屬性實在太多了。所以只去找了常用的一些,還有像Window-target這樣的屬性還沒來得及說,畢竟用的也不是太多。因為經驗尚淺,所以如果有出錯的地方,希望各位能幫忙指正。
HTML 與 XHTML 之間的差異:
在 HTML 中,<meta> 標簽沒有結束標簽。
在 XHTML 中,<meta> 標簽必須被正確地關閉。
注釋:<meta> 標簽永遠位于 head 元素內部。注釋:元數據總是以名稱/值的形式被成對傳遞的。
【相關推薦】
html textarea是什么意思?如何獲取textarea標簽中的換行符和空格?
html base URL是什么?html base詳細解析匯總
以上就是html meta標簽的作用是什么?html meta標簽常見的屬性介紹的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1最新愛奇藝vip賬號大全(2017.2.16)
- 23組騰訊視頻會員共享賬號(2017.2.16)
- 3最新15組愛奇藝會員賬號密碼分享(2017.2.15)
- 42017年2月15日騰訊視頻會員賬號共享
- 52月14日最新愛奇藝會員賬號密碼
- 62組騰訊視頻會員共享(2017.02.14)
- 7最新搜狐視頻黃金會員帳號共享(2017.2.13)
- 8QQ影音如何播放3D視頻?QQ影音播放3D視頻設置技巧
- 9qq影音如何截取視頻片段?qq影音截取視頻片段圖文說明教程
- 10最新愛奇藝會員賬號密碼大全(2017.2.20)
- 113組騰訊視頻會員賬號共享(2017.2.20)
- 12QQ影音如何截取本地視頻的音頻?
- 1橙子vr如何看百度云資源 橙子vr觀看百度云視頻資源圖文說明教程
- 2oppo r9如何截圖 oppo r9截屏圖文說明教程
- 3vivo x5max如何刷機 vivo x5max刷機圖文說明教程
- 4一加3如何截圖 一加3如何截屏
- 5酷狗k歌如何備份錄音 酷狗k歌錄音備份圖文說明教程
- 6紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 7小米miui8如何截圖 miui8截屏與圖片編輯技巧使用圖文說明教程
- 8tcl手機750多少錢 tcl750初現手機價格
- 9tcl750手機如何 tcl手機750體驗評測
- 10美圖m6如何?值得買嗎?美圖手機m6評測(圖文)
- 11華碩zenfone3什么時候上市 華碩手機zenfone3上市時間
- 12支付寶賬號分類分為幾種 支付寶限額多少錢
相關文章
- 如何使用html完成流星雨的效果(代碼)
- XHTML的用法與HTML具體有哪一些不同的地方、如何區分?
- HTML中display屬性的屬性值有哪一些?display屬性是如何完成水平垂直居中的?
- 瀏覽器內核以及瀏覽器兼容的問題區分
- 在html頁面的表單選項中如何能有多選技巧?(示例)
- html頁面中的單選框技巧是如何設置完成的?(示例)
- html中address是什么意思?(代碼示例)
- html頁面如何實行數據排序?(附代碼)
- HTML的段落標簽是什么?段落標簽具體都有哪一些屬性?
- html行內元素與塊內元素分別有哪一些?html行內元素與塊內元素的特點說明
- HTML table屬性你知道多少,進來知道一下?
- HTML IMG標簽的屬性是有哪一些?知道IMG標簽的用法

