- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
HTML <iframe> 標簽是什么:
<iframe> 標簽規定一個內聯框架。
一個內聯框架被用來在當前 HTML 文檔中嵌入另一個文檔。
HTML <iframe> 標簽怎么使用:
<iframe> 標簽會創建包含另外一個文檔的內聯框架,有效地將另一個 HTML 頁面嵌入到當前頁中。請參考以下的實例:
標記一個內聯框架:
<iframe src="//www.w3cschool.cn"></iframe>
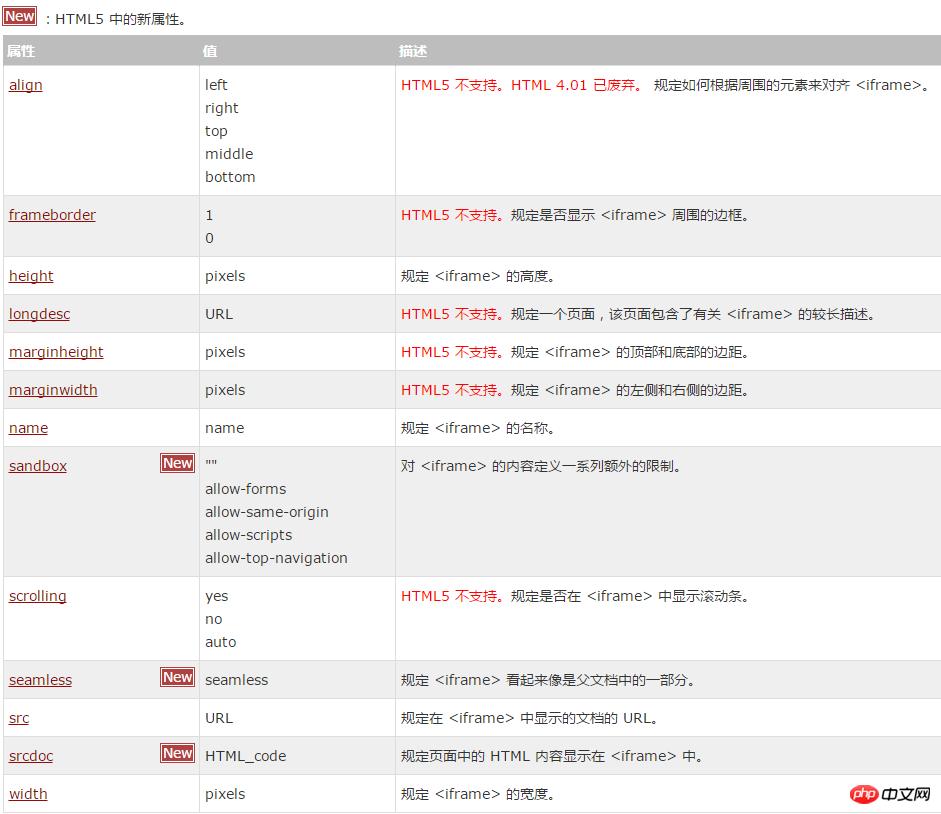
HTML<iframe>標簽屬性:

HTML<iframe>標簽基本使用:
使用場景:頁面大部分相同,少部分不一樣。比如系統,每一個頁面的left_nav和top內容一致,右下邊內容在改變。
優點:提高頁面代碼的重復使用率,讓我們偷懶。
缺點:頁面url地址沒有改變。
iframe高度自適應的3個方法:
iframe內容未知,高度可預測
這個時候,我們可以給它添加一個默認的CSS的min-height值,然后同時使用JavaScript改變高度。常用的兼容代碼有:
1.(如果在同個頂級域名下,不同子域名之間互通信息,設置document.domain="caibaojian.com")
// document.domain = "caibaojian.com";
function setIframeHeight(iframe) {
if (iframe) {
var iframeWin = iframe.contentWindow iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
iframe.height = iframeWin.document.documentElement.scrollHeight iframeWin.document.body.scrollHeight;
}}
};
window.onload = function () {
setIframeHeight(document.getElementById('external-frame'));
};2.針對知道的iframe的ID調用:
只要修改以上的iframe的ID即可了。或者你可以直接在iframe里面寫代碼,我們一般為了不污染HTML代碼,建議使用上面的代碼。
<iframe src="backtop.html" frameborder="0" scrolling="no" id="external-frame" onload="setIframeHeight(this)"></iframe>
3.內容寬度變化的iframe高度自適應:
function iframeAutoFit(iframeObj){
setTimeout(function(){if(!iframeObj) return;iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);},200)
}4.打開調試運行窗口可以看到運行:
<iframe src="backtop.html" frameborder="0" scrolling="no" id="test" onload="this.height=100"></iframe>
<script type="text/javascript">
function reinitIframe(){
var iframe = document.getElementById("test");
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
iframe.height = height;
console.log(height);
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
</script>提示欄:
提示:您可以把需要的文本放置在 <iframe> 和 </iframe> 之間,這樣就可以應對不支持 <iframe> 的瀏覽器。
提示:使用 CSS 為 <iframe> (包括滾動條)定義樣式。
提示:<iframe> 標簽主要用于那些多個網頁的共有部分,如導航欄、廣告欄等。
HTML 4.01 與 HTML5之間的差異:
HTML5 新增了一些新的屬性,同時去掉了 HTML 4.01 中的一些屬性。
HTML 與 XHTML 之間的差異:
在 XHTML 中,name 屬性已被廢棄,并將被去掉。請使用 id 屬性代替。
【相關推薦】
HTML5新增的結構元素有哪些?HTML5新增的結構元素的用法(推薦)
HTML5中的article標簽是什么?HTML5中的article元素用在什么地方?
以上就是HTML<iframe>標簽怎么使用?HTML<iframe>標簽自適應高度的4種簡單方法的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1最新愛奇藝vip賬號大全(2017.2.16)
- 23組騰訊視頻會員共享賬號(2017.2.16)
- 3最新15組愛奇藝會員賬號密碼分享(2017.2.15)
- 42017年2月15日騰訊視頻會員賬號共享
- 52月14日最新愛奇藝會員賬號密碼
- 62組騰訊視頻會員共享(2017.02.14)
- 7最新搜狐視頻黃金會員帳號共享(2017.2.13)
- 8QQ影音如何播放3D視頻?QQ影音播放3D視頻設置技巧
- 9qq影音如何截取視頻片段?qq影音截取視頻片段圖文說明教程
- 10最新愛奇藝會員賬號密碼大全(2017.2.20)
- 113組騰訊視頻會員賬號共享(2017.2.20)
- 12QQ影音如何截取本地視頻的音頻?
- 1橙子vr如何看百度云資源 橙子vr觀看百度云視頻資源圖文說明教程
- 2oppo r9如何截圖 oppo r9截屏圖文說明教程
- 3vivo x5max如何刷機 vivo x5max刷機圖文說明教程
- 4一加3如何截圖 一加3如何截屏
- 5酷狗k歌如何備份錄音 酷狗k歌錄音備份圖文說明教程
- 6紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 7小米miui8如何截圖 miui8截屏與圖片編輯技巧使用圖文說明教程
- 8tcl手機750多少錢 tcl750初現手機價格
- 9tcl750手機如何 tcl手機750體驗評測
- 10美圖m6如何?值得買嗎?美圖手機m6評測(圖文)
- 11華碩zenfone3什么時候上市 華碩手機zenfone3上市時間
- 12支付寶賬號分類分為幾種 支付寶限額多少錢
相關文章
- 如何使用html完成流星雨的效果(代碼)
- XHTML的用法與HTML具體有哪一些不同的地方、如何區分?
- HTML中display屬性的屬性值有哪一些?display屬性是如何完成水平垂直居中的?
- 瀏覽器內核以及瀏覽器兼容的問題區分
- 在html頁面的表單選項中如何能有多選技巧?(示例)
- html頁面中的單選框技巧是如何設置完成的?(示例)
- html中address是什么意思?(代碼示例)
- html頁面如何實行數據排序?(附代碼)
- HTML的段落標簽是什么?段落標簽具體都有哪一些屬性?
- html行內元素與塊內元素分別有哪一些?html行內元素與塊內元素的特點說明
- HTML table屬性你知道多少,進來知道一下?
- HTML IMG標簽的屬性是有哪一些?知道IMG標簽的用法

