- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]1.HTML5獲取當前地理位置HTML5 Geolocation API(地理位置應用程序接口)可以獲取當前地理位置,手機端使用GPS,電腦則根據網絡定位檢查瀏覽器是否支持HTML5 Geolocation API<script type="text/javascript"...
1.HTML5獲取當前地理位置
HTML5 Geolocation API(地理位置應用程序接口)可以獲取當前地理位置,手機端使用GPS,電腦則根據網絡定位
檢查瀏覽器是否支持HTML5 Geolocation API
<script type="text/javascript">if(navigator.geolocation){
alert('瀏覽器支持GeoLocation!');
}else{
alert('瀏覽器不支持GeoLocation!');
}</script>提供了3個調用方法
// 獲取用戶當前位置void getCurrentPosition(onSuccess, onError, options);// 持續獲取用戶當前位置,showLocation表示回調方法int watchPosition(showLocation, onError, options);// 取消監控, watchId 為watchPosition返回值void clearWatch(watchId);
onSuccess 成功后回調方法(必選)
onError 失敗回調方法(可選)
options 其他參數(可選)
options = {
enableHighAccuracy, // boolean,是否要求高精度的地理信息
timeout, // 最大等待時間,默認0毫秒
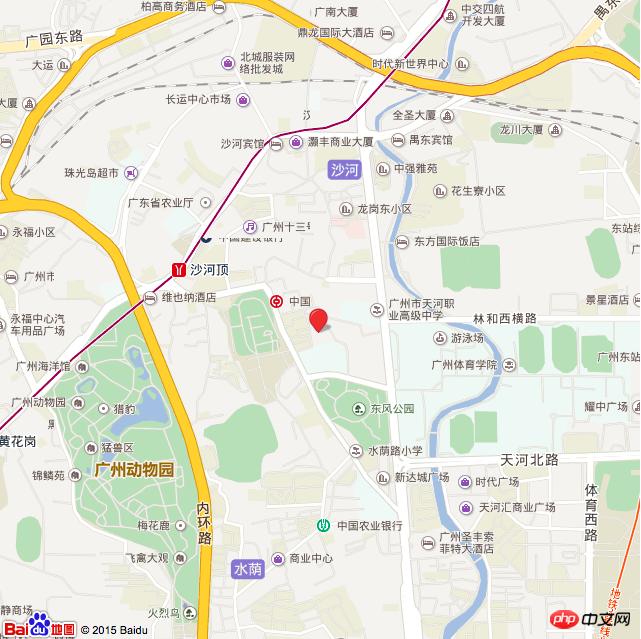
maximumAge // 應用程序緩存時間}2.調用百度地圖展示
<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>基于HTML5查找地理位置并調用百度API展示</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <script type="text/javascript">
// 調用HTML5 GeoLocation API獲取地理位置
function getLocation(){
document.getElementById('container').innerHTML = '正在搜尋中,請稍候。。。'; var options = {
enableHighAccuracy:true,
maximumAge:1000
} if(navigator.geolocation){ //瀏覽器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
}else{ //瀏覽器不支持geolocation
alert('瀏覽器不支持GeoLocation!');
}
} // 獲取成功
function onSuccess(position){
// 經度
var longitude =position.coords.longitude; // 緯度
var latitude = position.coords.latitude; // 使用百度地圖API創建地圖實例
var map =new BMap.Map("container"); // 創建一個坐標
var point =new BMap.Point(longitude,latitude); // 地圖初始化,設置中心點坐標和地圖級別
map.centerAndZoom(point, 16); // 設置標注的圖標,可自己定義圖標
var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 定位圖標尺寸
imageOffset: new BMap.Size(0, 0 - 11 * 25) // 設置圖片偏移
});
// 設置標注的經緯度
var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon}); // 把標注添加到地圖上
map.addOverlay(marker); // 設置點擊事件
marker.addEventListener("click", function(){
alert("經度:" + longitude + ", 緯度:" + latitude);
});
} // 獲取失敗
function onError(error){
switch(error.code){ case 1:
alert("位置服務被拒絕"); break; case 2:
alert("暫時獲取不到位置信息"); break; case 3:
alert("獲取信息超時"); break; case 4:
alert("未知錯誤"); break;
}
}
window.onload = getLocation;</script></head><body>
<p id="container" style="width:640px;height:640px"></p></body></html>

本文講解了HTML5獲取當前地理位置并在百度地圖上展示的實例,更多相關內容請關注php中文網。
相關推薦:
關于php 優化頁面輸出,兼容搜索引擎機器人訪問的實例的講解
以上就是HTML5獲取當前地理位置并在百度地圖上展示的實例的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1騰訊視頻會員賬號分享(2017年1月4日)
- 2愛奇藝vip會員如何廉價開通?愛奇藝vip會員開通方法
- 3斗魚TV如何屏蔽禮物?斗魚TV屏蔽禮物圖文說明教程
- 4最新騰訊視頻會員賬號共享(2017年1月3日)
- 5最新的騰訊視頻會員賬號免費共享
- 62018年12月29日騰訊視頻會員賬號共享
- 7騰訊視頻周末影院福利開通方法說明
- 82組騰訊視頻會員共享(2018.12.28)
- 9騰訊視頻如何打開硬件加速?騰訊視頻打開硬件加速圖文說明教程
- 10騰訊視頻下載管理下文在什么地方一個文件夾
- 112017年1月6日更新的騰訊視頻會員賬號共享賬號
- 12a站如何關閉彈幕?AcFun關彈幕圖文說明教程
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2最新愛奇藝會員賬號密碼大全(2017.2.20)
- 3QQ影音如何轉換視頻格式?
- 4qq影音如何慢放與加速?
- 5qq影音如何刪除?qq影音刪除圖文步驟
- 6qq影音如何安裝?qq影音安裝圖文說明教程
- 72組騰訊視頻會員共享(2017.02.14)
- 8詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 9tcl手機750多少錢 tcl750初現手機價格
- 10紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 11用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 12用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法

