- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
最近項目經理給了一個活兒,需要在界面當中畫一條豎線,且這條豎線在高度上需要自動占滿整個父p。在網上查了相關資料,最終搞定,下面小編給代價分享解決方法,需要的朋友參考下吧
近日在畫一個界面的時候,遇到一個需求:在界面當中畫一條豎線,且這條豎線在高度上需要自動占滿整個父p(即這條豎線的高度和兩個p中較高的一個等高)。
往常我們畫一條橫線直接用標簽<hr>即可,當畫一條豎線的時候發現找不到標簽。在網上查找了一下資料,大致推薦用js來做。小弟比較偏執想用純css來做,最終找到了解決方法,下面我就來分享一下我的做法。

在兩個子p中加多一個p,并設置左(右)邊框為可見,并且利用利用padding-bottom margin-bottom正負值相抵消的原理。例如設置 padding-bottom:1600px; margin-bottom:-1600px;我們可以理解為:運用的是padding可以撐開外層標簽而margin不用來撐開外層標簽。即當padding-bottom時撐開外層標簽的高度,外層標簽用overflow:hidden;隱藏掉多余的高,這樣可以讓高度與最高的那一欄對齊;而margin關乎模塊布局,margin可以抵消掉padding撐開的盒子使布局能夠從內容部分開始。
以下是代碼:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*關鍵*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*關鍵*/
margin-bottom:-1600px; /*關鍵*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>豎線畫法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
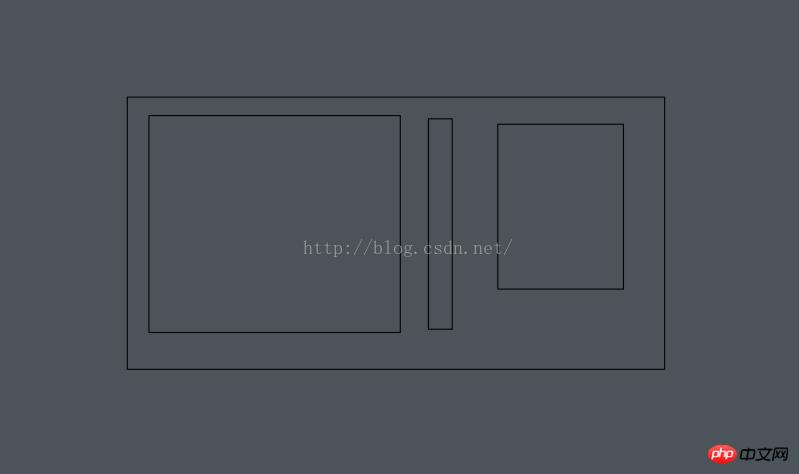
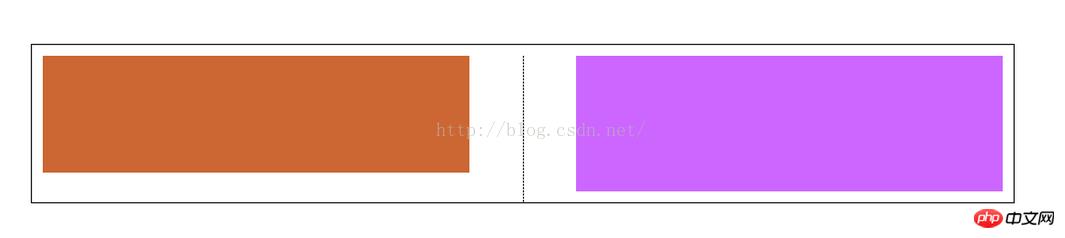
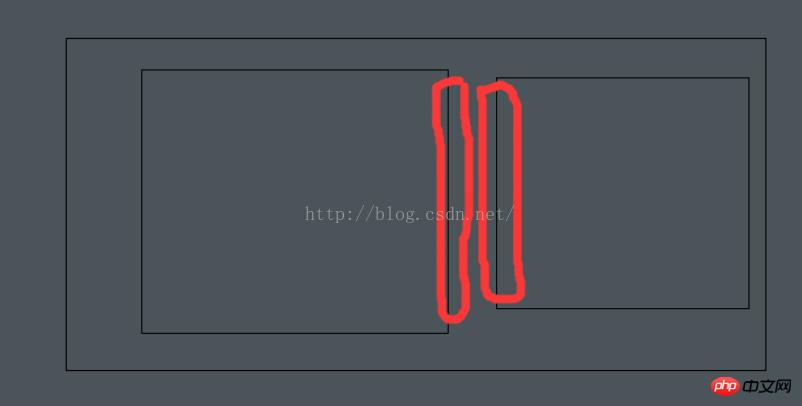
</html>效果圖:

順便寫一下js的思路和關鍵代碼

比較兩個子p的高度哪一高。選擇把高的那個p的相鄰邊框設為可見也可達到目的。
以下是js的代碼
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上就是如何使用HTML在兩個div標簽中間畫一條豎線的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1騰訊視頻會員賬號分享(2017年1月4日)
- 2愛奇藝vip會員如何廉價開通?愛奇藝vip會員開通方法
- 3斗魚TV如何屏蔽禮物?斗魚TV屏蔽禮物圖文說明教程
- 4最新騰訊視頻會員賬號共享(2017年1月3日)
- 5最新的騰訊視頻會員賬號免費共享
- 62018年12月29日騰訊視頻會員賬號共享
- 7騰訊視頻周末影院福利開通方法說明
- 82組騰訊視頻會員共享(2018.12.28)
- 9騰訊視頻如何打開硬件加速?騰訊視頻打開硬件加速圖文說明教程
- 10騰訊視頻下載管理下文在什么地方一個文件夾
- 112017年1月6日更新的騰訊視頻會員賬號共享賬號
- 12a站如何關閉彈幕?AcFun關彈幕圖文說明教程
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2最新愛奇藝會員賬號密碼大全(2017.2.20)
- 3QQ影音如何轉換視頻格式?
- 4qq影音如何慢放與加速?
- 5qq影音如何刪除?qq影音刪除圖文步驟
- 6qq影音如何安裝?qq影音安裝圖文說明教程
- 72組騰訊視頻會員共享(2017.02.14)
- 8詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 9tcl手機750多少錢 tcl750初現手機價格
- 10紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 11用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 12用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法

