- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
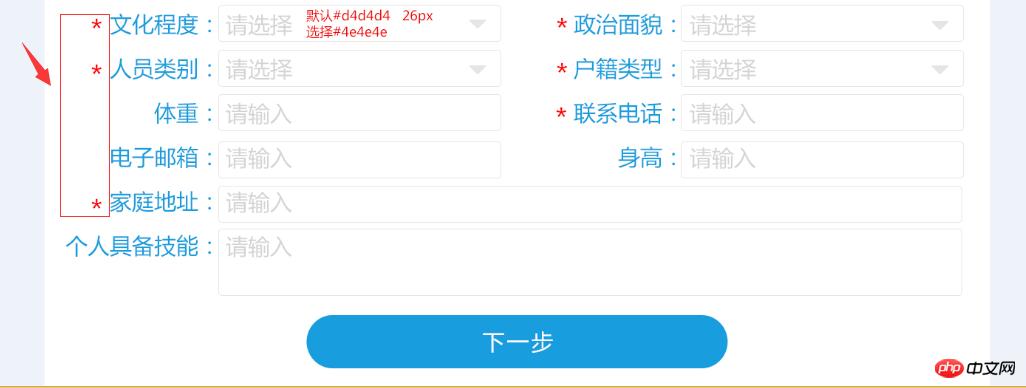
[摘要]本篇文章主要介紹了android中使用Html渲染的方式實現必填項前面的*號示例,具有一定的參考價值,有興趣的可以了解一下項目的個人基本信息UI界面效果圖如下,有一個紅色的*號,并且跟它挨著的文字顏色不一樣。簡友們,你們是怎么實現的呢?我這里主要介紹一種有Html渲染的方式一開始,我測試過用一個T...
本篇文章主要介紹了android中使用Html渲染的方式實現必填項前面的*號示例,具有一定的參考價值,有興趣的可以了解一下項目的個人基本信息UI界面效果圖如下,有一個紅色的*號,并且跟它挨著的文字顏色不一樣。簡友們,你們是怎么實現的呢?我這里主要介紹一種有Html渲染的方式

一開始,我測試過用一個TextView來單獨裝載符合,發現如果需求改顏色的時候那所有的TextView都需要改一遍顏色,接著測試了用一個TextView把符合和對應的文字裝載在一起,但是發現*符號的高度不好控制,最后覺得用Html渲染的方式最佳。不多說了,開始正文內容。
1、Xml布局(只選取對應的部分)
這里的*符號和文字其實也是公用一個TextView
<LinearLayout
style="@style/style_match_line_layout"
android:layout_marginTop="10dp" >
<!--主要看這個TextView-->
<TextView
android:id="@+id/tv_nation"
style="@style/style_job_textview_text_title"
tools:text="*民族"
android:text="@string/tip_nation" />
<RelativeLayout
android:id="@+id/view_nation"
style="@style/style_job_textview_text_message"
android:clickable="true" >
<EditText
android:id="@+id/et_nation"
style="@style/style_editext"
android:hint="@string/tip_please_select" />
<ImageView style="@style/style_editext_image_arrow" />
</RelativeLayout>
</LinearLayout>2、創建對應String資源
這里可以單獨設置*符號和文字的顏色、加粗等操作
復制代碼 代碼如下:
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">民族 : </font>]]></Data></string>
3、java代碼中實現渲染
tvNation.setText(Html.fromHtml(getString(R.string.tip_xinghao_nation)));
到這里就可以實現效果圖里面的效果了,如果更改*符號和文字顏色和大小的時候,統一在String資源哪里更改就可以了。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
以上就是在android中如何使用Html渲染的方式實現必填項前面的*號的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1騰訊視頻會員賬號分享(2017年1月4日)
- 2愛奇藝vip會員如何廉價開通?愛奇藝vip會員開通方法
- 3斗魚TV如何屏蔽禮物?斗魚TV屏蔽禮物圖文說明教程
- 4最新騰訊視頻會員賬號共享(2017年1月3日)
- 5最新的騰訊視頻會員賬號免費共享
- 62018年12月29日騰訊視頻會員賬號共享
- 7騰訊視頻周末影院福利開通方法說明
- 82組騰訊視頻會員共享(2018.12.28)
- 9騰訊視頻如何打開硬件加速?騰訊視頻打開硬件加速圖文說明教程
- 10騰訊視頻下載管理下文在什么地方一個文件夾
- 112017年1月6日更新的騰訊視頻會員賬號共享賬號
- 12a站如何關閉彈幕?AcFun關彈幕圖文說明教程
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2最新愛奇藝會員賬號密碼大全(2017.2.20)
- 3QQ影音如何轉換視頻格式?
- 4qq影音如何慢放與加速?
- 5qq影音如何刪除?qq影音刪除圖文步驟
- 6qq影音如何安裝?qq影音安裝圖文說明教程
- 72組騰訊視頻會員共享(2017.02.14)
- 8詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 9tcl手機750多少錢 tcl750初現手機價格
- 10紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 11用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 12用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法

