- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發(fā)出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]下面小編就為大家?guī)硪黄獪\談html標題,段落,換行,水平線,特殊字符。小編覺得挺不錯的,現(xiàn)在就分享給大家,也給大家做個參考。一起跟隨小編過來看看吧,祝大家游戲愉快哦標題XML/HTML Code復制內容到剪貼板<h1>一級標題</h1>
<h2 align=&quo...
下面小編就為大家?guī)硪黄獪\談html標題,段落,換行,水平線,特殊字符。小編覺得挺不錯的,現(xiàn)在就分享給大家,也給大家做個參考。一起跟隨小編過來看看吧,祝大家游戲愉快哦標題
XML/HTML Code復制內容到剪貼板
<h1>一級標題</h1> <h2 align="對齊方式">二級標題</h2>
對齊方式有l(wèi)eft,center,right三種,缺省表示left
段落
段落標記的結束標記'
'可以省略,一個新的段落開始標記就意味著上一個段落的結束
XML/HTML Code復制內容到剪貼板
<p>段落文字</p>
換行
這段話結束前就<br>換行
不換行
當一段很長的時候,瀏覽器一般會自動進行換行處理,如果不希望瀏覽器這么做,可以使用<nobr>標記
<nobr>無論這句話多長,都不允許瀏覽器自動換行</nobr>
水平線
使用<hr>可以在網頁中插入一條水平線
插入特殊符號
不換行 空格
 全角?空格
 半角?空格
""
&&
<<
>>
××
§§
©?
®?
&trade?
例子
XML/HTML Code復制內容到剪貼板
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"
<meta name="description" content="設置頁面說明">
<title>標簽1</title>
</head>
<body>
<h1>標題</h1>
<hr>
<nobr>沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束</nobr>
<p align="right">這段靠右<br>這段?靠右
<p align="center">這段×居中
</body>
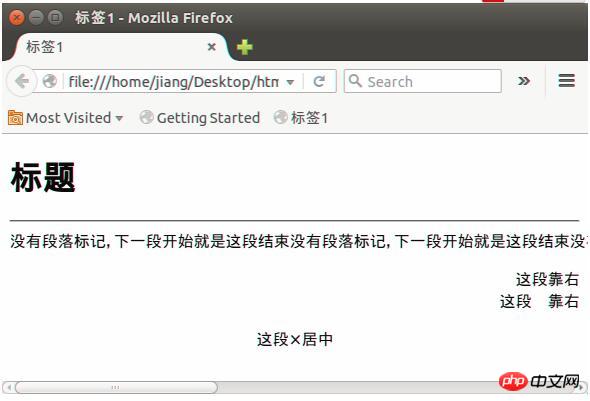
</html>輸出效果:

相關推薦:
以上就是淺談html標題,段落,換行,水平線,特殊字符的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

