- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
說明
在前端開發中,經常會遇到需要限制單元格寬度并且內容超出部分顯示省略號的的情況。下面就簡單的介紹下如何達到這種效果。
準備知識
1. 控制文本不換行
white-space: nowrap;
2. 超出長度時,出現省略號
overflow:hidden;
text-overflow:ellipsis
3. 修改表格布局算法
table-layout:fixed;table-layout的默認值為automatic,意思是列寬度由單元格內容設定。而fixed意思是列寬由表格寬度和列寬度設定。
也就是說當你給表格設定列寬時,實際情況是不起作用的,當單元格內容過多時,依然會把寬度撐開。如果需要讓表格的列寬顯示方式由自己給單元格定義的列寬決定,就必須使用fixed這個值。
注意:1、表格必須設置寬度 2、如果只設置表格寬度,而不設置列寬度的話,列的寬度會平均分配。
代碼演示
如下代碼所示,表格中安排了姓名、年齡、性別以及地址四列,這幾個列的長度分別為10%、20%、30%、40%。
XML/HTML Code復制內容到剪貼板
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年齡</th>
<th class="sex">性別</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山東</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山東</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山東</td>
</tr>
</tbody>
</table>
</body>
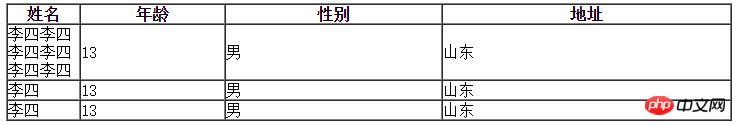
</html>顯示效果如下所示:

很容易可以看出,姓名、年齡、性別以及地址等列的長度分別是10%、20%、30%、40%。
如果將第一個的姓名內容增多,效果簡直不忍直視(>﹏<)!

不忍直視(>﹏<)!!

如何把單行內容超出部分顯示為省略號呢?只需要將單元格設置如下屬性:
XML/HTML Code復制內容到剪貼板
white-space: nowrap;/*控制單行顯示*/ overflow: hidden;/*超出隱藏*/ text-overflow: ellipsis;/*隱藏的字符用省略號表示*/
話不多說,上代碼!
XML/HTML Code復制內容到剪貼板
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制單行顯示*/
overflow: hidden;/*超出隱藏*/
text-overflow: ellipsis;/*隱藏的字符用省略號表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年齡</th>
<th class="sex">性別</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山東</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山東</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山東</td>
</tr>
</tbody>
</table>
</body>
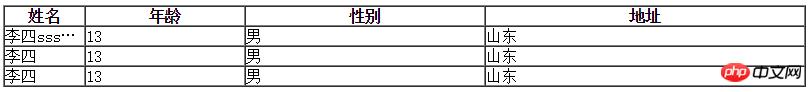
</html>修改后,效果如下:

相關推薦:
以上就是html表格單元格內容超出時顯示省略號效果的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜

