- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]本文主要給大家介紹html外部引用css文件不生效的原因分析及解決辦法,本文介紹的非常詳細,具有參考借鑒價值,感興趣的朋友一起學習吧作為一個前端小白,鼓搗了幾天前端。。今天突然發現我深信不疑的東西,竟然出現了問題。。就比如我在css目錄下面寫了一個css樣式文檔:style.css。這時里面只有一...
本文主要給大家介紹html外部引用css文件不生效的原因分析及解決辦法,本文介紹的非常詳細,具有參考借鑒價值,感興趣的朋友一起學習吧作為一個前端小白,鼓搗了幾天前端。。今天突然發現我深信不疑的東西,竟然出現了問題。。就比如我在css目錄下面寫了一個css樣式文檔:style.css。這時里面只有一句話:
XML/HTML Code復制內容到剪貼板
body {
background-color: #ddd;
}然后再我的html文件里面去引入這個外部css:
XML/HTML Code復制內容到剪貼板
<link rel="stylesheet" type="text/css" href="css/style.css">
在瀏覽器一刷新。。哇,kao。竟然沒反應,不起作用。。我檢查了好幾遍這個路徑確定沒有問題,打開chrome的F12調試器。確
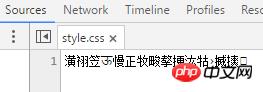
信瀏覽器加載了css文件,然后我打開了這個文件,看到:

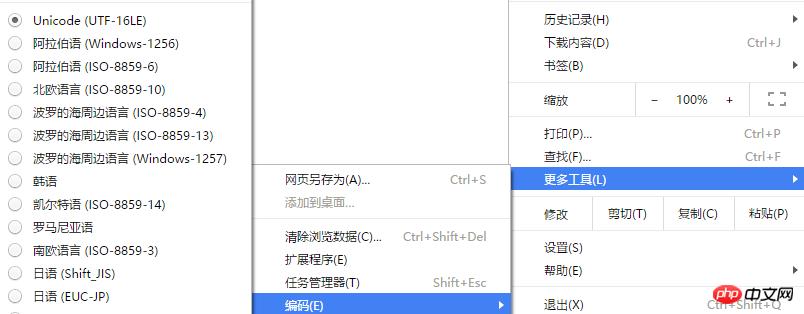
竟然亂碼。。應該是編碼是格式出了問題,但卻不得要領。。咨詢了一個前端小伙伴,后檢測網頁當前編碼:

顯示的是UTF-16LE編碼。。
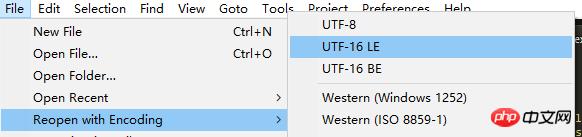
后面我試了一下,用sublime編輯器修改本地css文件編碼格式為這個utf-16LE:

重新編寫了css代碼。保存運行。。果然就可以了。。
但是我的html我指定的是utf-8,而css是utf-16,這讓我很不爽。。所以又詢問了一下解決方案。可以解決,而且很簡單。。
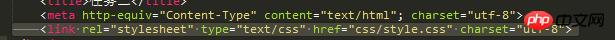
把css重新改成utf-8,并編輯好里面的代碼。只需在html引入這個css的時候,聲明編碼格式就好了:

即給link標簽加一個屬性:charset="utf-8"就好了。。。其實就這么簡單。。。
關于HTML外部引用CSS文件不生效原因分析及解決辦法,就給大家介紹到這里,希望對大家有所幫助!
相關推薦:
以上就是HTML外部引用CSS文件不生效原因分析及解決辦法的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

