- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
引子:
最近公司項目有個需求,微博客戶端中, h5 的頁面上的某個按鈕能夠與native 交互呼起攝像頭,掃描二維碼并且解析。在非微博客戶端中(微信或者是原生瀏覽器,如:safari)呼起系統的拍照或者上傳圖片按鈕,通過拍照或者上傳圖片解析二維碼。
第二種方案需要在前端 js 解析二維碼。這樣依賴一個第三方的解析庫jsqrcode。這個庫已經支持在瀏覽器端呼起攝像頭的操作了,但是依賴一個叫getUserMedia的屬性。該屬性移動端的瀏覽器支持的都不是很好,所以只能間接的上傳圖片的方式解析二維碼。
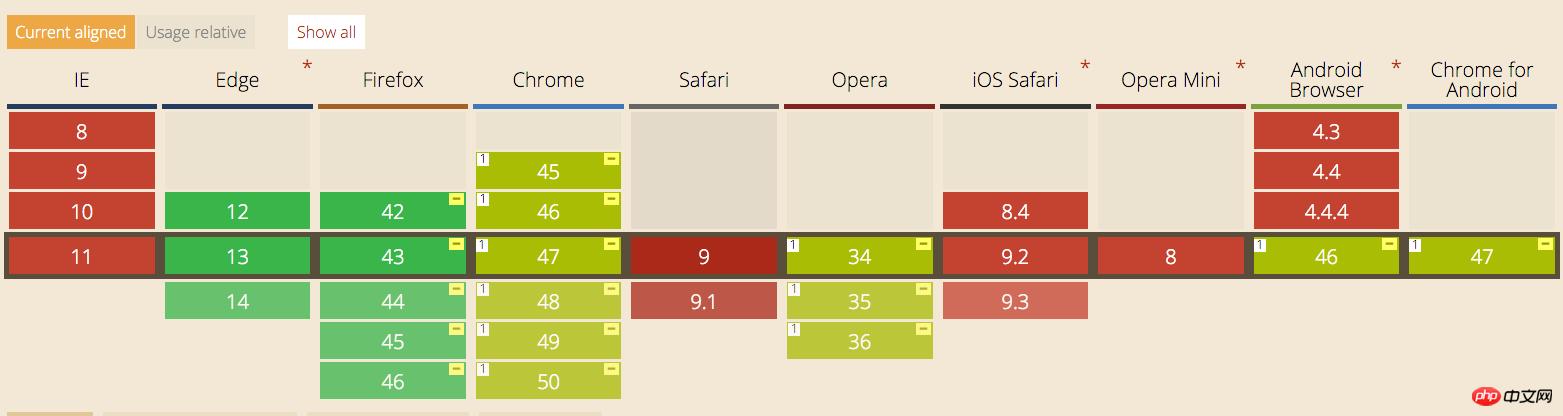
getUserMedia屬性兼容瀏覽器列表:

首先感謝 jsqrcode 的開發者,提供這么優秀的解析二維碼的代碼,為我減少了很大的工作量。jsqrcode 地址:點我
我的代碼庫地址:點我
1.解決的問題:
1.能夠在微博客戶端呼起攝像頭掃描二維碼并且解析;
2.能夠在原生瀏覽器和微信客戶端中掃描二維碼并且解析;
2.優點:
web端或者是 h5端可以直接完成掃碼的工作;
3.缺點:
圖片不清晰很容易解析失敗(拍照掃描圖片需要鏡頭離二維碼的距離很近),相對于 native 呼起的攝像頭解析會有1-2秒的延時。
說明:
此插件需要配合zepto.js 或者 jQuery.js使用
使用方法:
1.在需要使用的頁面按照下面順序引入lib目錄下的 js 文件
復制代碼
代碼如下:
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2.自定義按鈕的 html 樣式
因為該插件需要使用<input type="file" /> ,該 html 結構在網頁上面是有固定的顯示樣式,為了能夠自定義按鈕樣式,我們可以按照下面的示例代碼結構嵌套代碼
復制代碼
代碼如下:
<p class="qr-btn" node-type="jsbridge">掃描二維碼1 <input node-type="jsbridge" type="file" name="myPhoto" value="掃描二維碼1" /> </p>
然后設置 input 按鈕的 css 隱藏按鈕,比如我使用的是屬性選擇器
復制代碼
代碼如下:
input[node-type=jsbridge]{
visibility: hidden;
}這里我們只需要按照自己的需要定義class="qr-btn"的樣式即可。
3.在頁面上初始化 Qrcode 對象
復制代碼
代碼如下:
//初始化掃描二維碼按鈕,傳入自定義的 node-type 屬性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});主要代碼解析
復制代碼
代碼如下:
(function($) {
var Qrcode = function(tempBtn) {
//該對象只支持微博域下的解析,也就是說不是微博域下的頁面只能用第二種方案解析二維碼
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
} else {
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode', null, function(params) {
//得到掃碼的結果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var oFReader = new FileReader();
var rFilter = /^(?:image\/bmp image\/cis\-cod image\/gif image\/ief image\/jpeg image\/jpeg image\/jpeg image\/pipeg image\/png image\/svg\+xml image\/tiff image\/x\-cmu\-raster image\/x\-cmx image\/x\-icon image\/x\-portable\-anymap image\/x\-portable\-bitmap image\/x\-portable\-graymap image\/x\-portable\-pixmap image\/x\-rgb image\/x\-xbitmap image\/x\-xpixmap image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("選擇正確的圖片格式!");
return;
}
//讀取圖片成功后執行的代碼
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.callback = function(data) {
//得到掃碼的結果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);
樣例展示
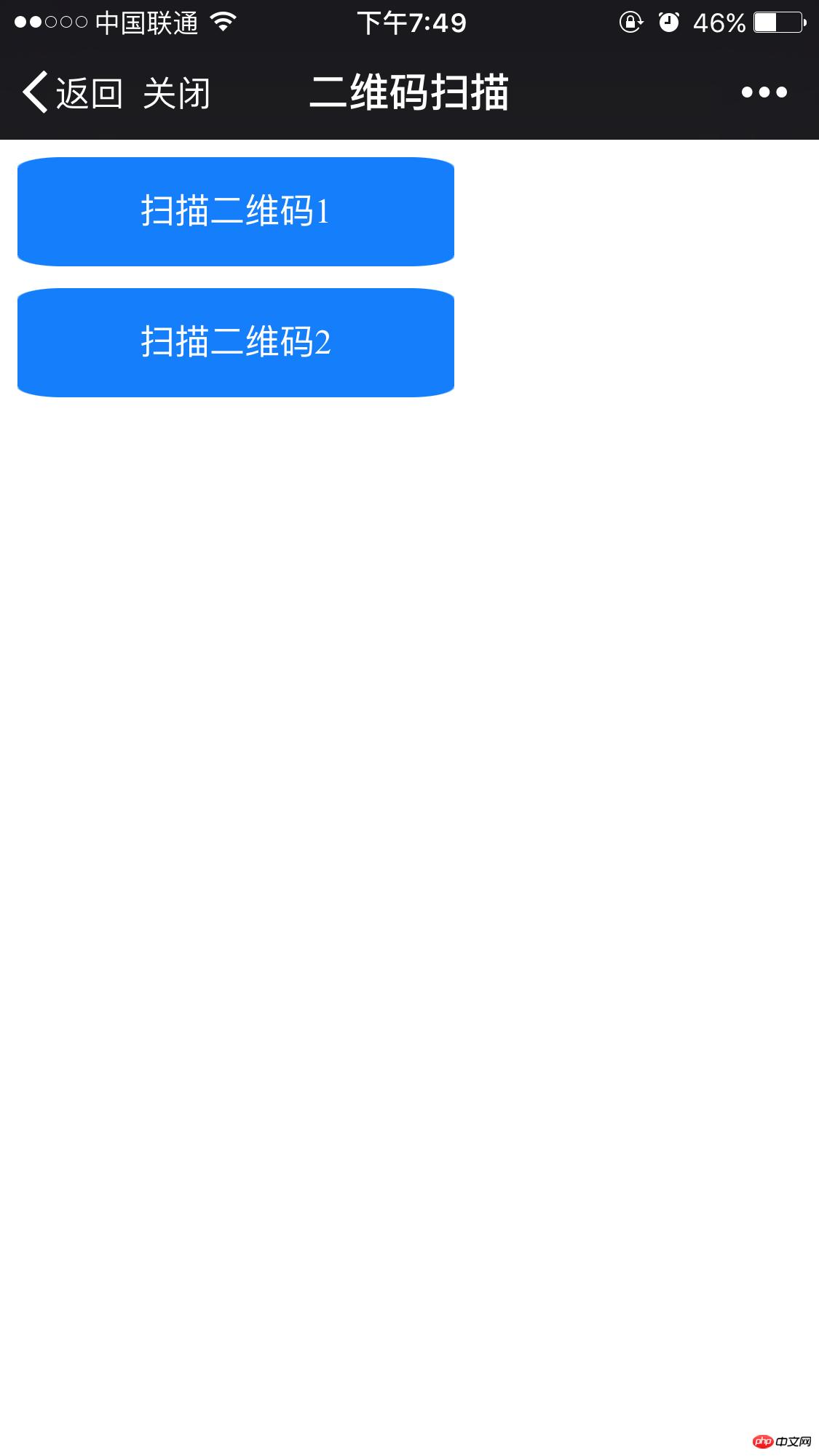
1.呼起前的頁面

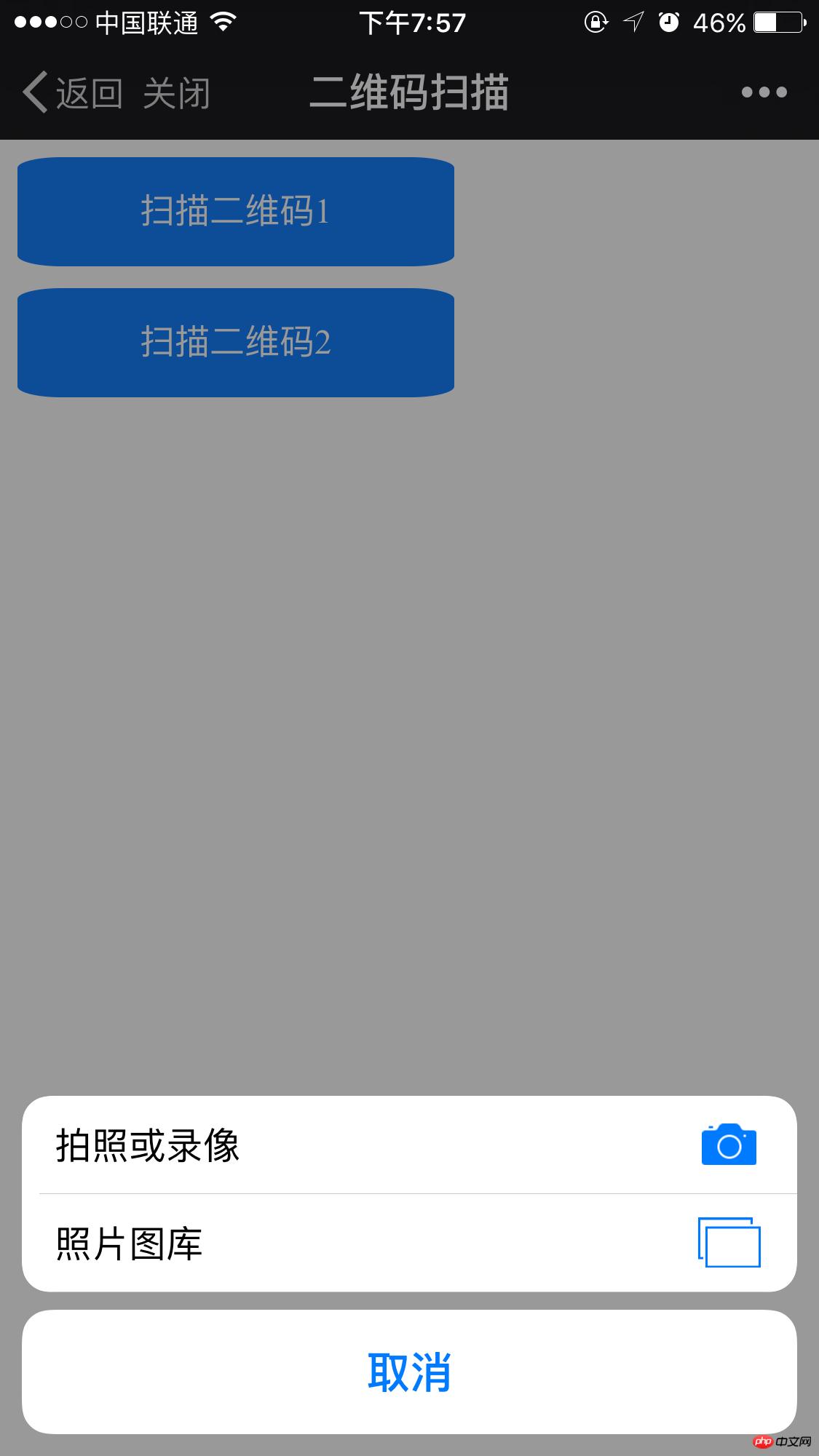
2.呼起后的頁面

以上就是Html5實現二維碼掃描并解析的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1努比亞z11mini什么時候出 nubia z11mini上市時間
- 2努比亞z11mini價格多少錢 nubia z11mini報價
- 3努比亞z11mini設置如何 nubia z11mini參數設置
- 4華為p9與3星s7哪一個好 3星galaxy s7與華為p9比較評測
- 5華為p9與3星s6比較評測 3星galaxy s6與華為p9哪一個好
- 6華為p9與oppo r9plus哪一個好 oppo r9plus與華為p9比較評測
- 7華為p9與華為mate7哪一個好 華為mate7與華為p9比較評測
- 8華為榮耀暢玩5c與5x哪一個好 華為榮耀暢玩5x與5c比較評測
- 9魅族pro6如何打開VoLTE 魅族pro6設置VoLTE技巧方法流程
- 10小米5home鍵一側無反應 小米5home鍵按右側沒反應處理方法
- 11魅藍3與小米2s比較評測 小米2s好還是魅藍3好
- 12魅藍3與小米4c比較評測 小米4c與魅藍3哪一個好
- 1鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 2詳細說明MySQL5.7中的關鍵字與保留字
- 3聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 4谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 5用PS如何將照片背景換成藍色
- 6知道sql語句中where與having的區別
- 7mysql event事件調度器的圖文代碼詳細說明
- 8QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 9QQ影音如何播放3D視頻?QQ影音播放3D視頻設置技巧
- 10最新愛奇藝會員賬號密碼大全(2017.2.20)
- 113組騰訊視頻會員賬號共享(2017.2.20)
- 12QQ影音如何轉換視頻格式?

