- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11企業微信怎么登陸 微信企業版賬號登錄方法流程
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]本文主要和大家分享前端html的基本用法和實例詳解,希望能幫助到大家。代碼要求:代碼如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">&...
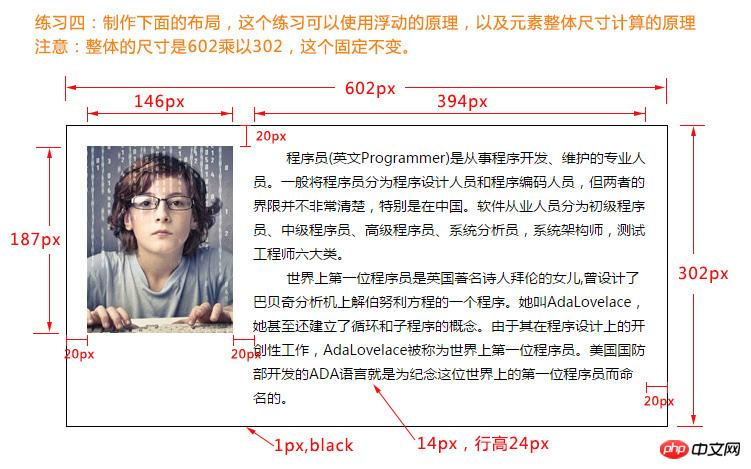
本文主要和大家分享前端html的基本用法和實例詳解,希望能幫助到大家。代碼要求:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.body {
width: 560px;
height: 260px;
border: 1px solid black;
padding: 20px;
font-size: 14px;
line-height: 24px;
}
.body p {
width: 394px;
/*height: px;*/
/*border: 1px solid black;*/
/*margin-left: 20px;*/
float: right;
margin-top: 0px;
text-indent: 28px;
}
.body p span {
text-indent: 28px;
}
.body img {
float: left;
/*width: 146px;
height: 187px;
margin-left: 40px;
margin-top: 20px;
margin-right: 20px;*/
}
</style>
</head>
<body>
<p class="body">
<!--<p class="pic">-->
<img src="前端\01天\練習/programmer.jpg" alt=""> # 這個地址可以是相對地址,或者是覺得地址
<p>
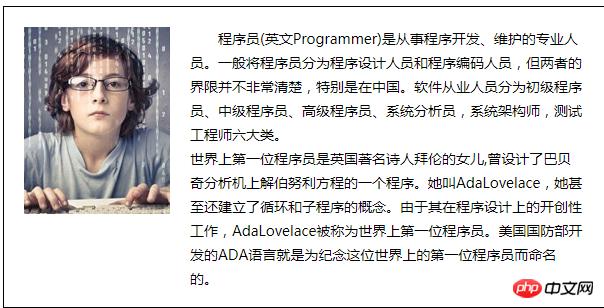
程序員(英文Programmer)是從事程序開發、維護的專業人員。一般將程序員分為程序設計人員和程序編碼人員,但兩者的界限并不非常清楚,特別是在中國。軟件從業人員分為初級程序員、中級程序員、高級程序員、系統分析員,系統架構師,測試工程師六大類。<br> <span>世界上第一位程序員是英國著名詩人拜倫的女兒,曾設計了巴貝奇分析機上解伯努利方程的一個程序。她叫AdaLovelace,她甚至還建立了循環和子程序的概念。由于其在程序設計上的開創性工作,AdaLovelace被稱為世界上第一位程序員。美國國防部開發的ADA語言就是為紀念這位世界上的第一位程序員而命名的。</span>
</p>
</p>
</p>
</body>
</html>效果圖:

以上就是前端html的實例分享的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
標簽:前端html的案例分享
推薦資訊 總人氣榜
最新教程 本月人氣
- 1iPhone6 Plus屏幕碎了不用怕 手把手教你維修
- 2iphone越獄后內存不足如何辦 iphone越獄后內存清理圖文說明教程
- 3水客分享港版iPhone購買與取貨經驗
- 4史上最詳細App Store退款流程
- 5教你自制iPhone6/6 Plus觸控筆
- 6iPhone6/6 plus如何設置指紋密碼?
- 7ios8.1升級后沒有選擇2g/3g/4g選項的原因
- 8iPhone啟用第3方照片程序
- 9iPhone如何將照片處理成正方形顯示
- 10iPhone 6續航2天的絕招
- 11iTunes更新后無法連接PP助手Win版的處理方法
- 12iphone6充電很慢如何辦,蘋果iphone6充電時間多久
- 1蘋果手機如何設置微信透明頭像
- 2鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 3詳細說明MySQL5.7中的關鍵字與保留字
- 4紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 5聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 6華為mate8如何root 華為mate8 root方法
- 7小米miui8雙系統是什么 miui8雙系統支持機型大全
- 8谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 9用PS如何將照片背景換成藍色
- 10知道sql語句中where與having的區別
- 11mysql event事件調度器的圖文代碼詳細說明
- 12QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程

