HTML與CSS中的3D轉(zhuǎn)換模塊
發(fā)表時(shí)間:2023-09-13 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]這次給大家?guī)鞨TML與CSS中的3D轉(zhuǎn)換模塊,使用HTML與CSS中的3D轉(zhuǎn)換模塊注意事項(xiàng)有哪些,下面就是實(shí)戰(zhàn)案例,一起來看一下。文中的img標(biāo)簽 全部變成了macdown格式一. 什么是2D和3D1.什么是2D和3D2D就是一個(gè)平面, 只有寬度...
這次給大家?guī)鞨TML與CSS中的3D轉(zhuǎn)換模塊,使用HTML與CSS中的3D轉(zhuǎn)換模塊
注意事項(xiàng)有哪些,下面就是實(shí)戰(zhàn)案例,一起來看一下。
文中的img標(biāo)簽 全部變成了macdown格式
一. 什么是2D和3D
1.什么是2D和3D
2D就是一個(gè)平面, 只有寬度和高度, 沒有厚度
3D就是一個(gè)立體, 有寬度和高度, 還有厚度
默認(rèn)情況下所有的元素都是呈2D展現(xiàn)的
2.如何讓某個(gè)元素呈3D展現(xiàn)
和透視一樣, 想看到某個(gè)元素的3d效果, 只需要給他的父元素添加一個(gè)transform-style屬性, 然后設(shè)置為preserve-3d即可
3.transform-style的取值:
flat:默認(rèn)取值,二維的;
preserve-3d:3D效果;
<html lang="en"> <head> <meta charset="UTF-8"> <title>106-3D轉(zhuǎn)換模塊</title> <style>
*{ margin: 0; padding: 0; }
.father{ width: 200px; height: 200px;
background-color: red; border: 1px solid #000; margin: 100px auto;
perspective: 500px; transform-style: preserve-3d;
transform: rotateY(0deg);
} .son{ width: 100px; height: 100px; background-color: blue; border: 1px solid #000; margin: 0 auto; margin-top: 50px; transform: rotateY(45deg); } </style> </head> <body> <p class="father"> <p class="son"></p> </p> </body> </html>二. 正方體(有瑕疵,頁面文字顯示有問題)
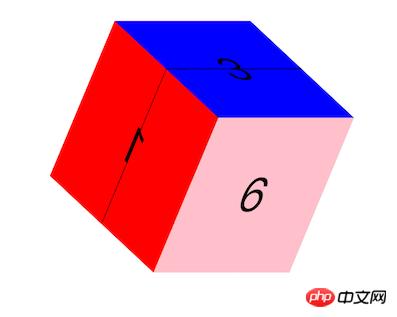
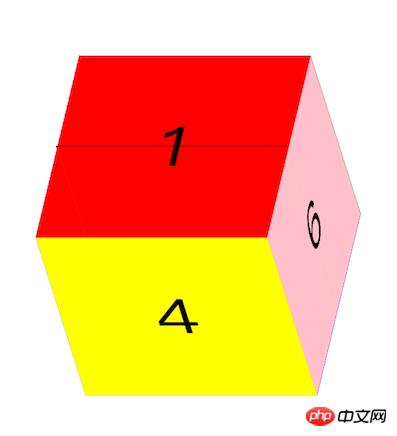
<html lang="en"> <head> <meta charset="UTF-8"> <title>107-3D轉(zhuǎn)換模塊-正方體</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; } ul li:nth-child(1){ background-color: red; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(2){ background-color: green; transform: translateX(100px) rotateY(90deg); } ul li:nth-child(3){ background-color: blue; transform: translateY(-100px) rotateX(90deg); } ul li:nth-child(4){ background-color: yellow; transform: translateY(100px) rotateX(90deg); } ul li:nth-child(5){ background-color: purple; transform: translateZ(-100px); } ul li:nth-child(6){ background-color: pink; transform: translateZ(100px); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>
正方體(有瑕疵,僅供了解)
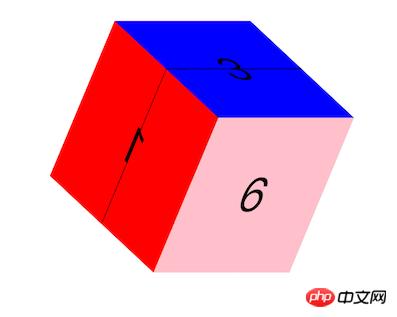
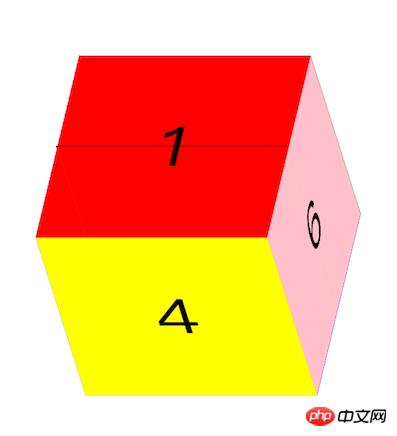
三. 正方體(終極方案)
旋轉(zhuǎn)90度后,坐標(biāo)系也跟著旋轉(zhuǎn)了90度,故應(yīng)該沿著z軸移動(dòng);
立體效果攻略:先旋轉(zhuǎn)一定的度數(shù),再沿z軸平移
<html lang="en"> <head> <meta charset="UTF-8"> <title>108-3D轉(zhuǎn)換模塊-正方體終極</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; }
ul li:nth-child(1){ background-color: red; transform: rotateX(90deg) translateZ(100px); }
ul li:nth-child(2){ background-color: green; transform: rotateX(180deg) translateZ(100px); } ul li:nth-child(3){ background-color: blue; transform: rotateX(270deg) translateZ(100px); } ul li:nth-child(4){ background-color: yellow; transform: rotateX(360deg) translateZ(100px); } ul li:nth-child(5){ background-color: purple; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(6){ background-color: pink; transform: translateX(100px) rotateY(90deg); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>

相信看了本文案例你已經(jīng)掌握了方法,更多精彩請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦閱讀:
HTML與CSS中的過渡模塊
HTML與CSS中2D轉(zhuǎn)換模塊
以上就是HTML與CSS中的3D轉(zhuǎn)換模塊的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語,涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。