- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11企業微信怎么登陸 微信企業版賬號登錄方法流程
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
WebStorm 自定義字體+顏色+語法高亮+導入導出用戶設置
WebStorm是一個捷克公司開發的,功能雖然很強大,但UI貌似一直不是東歐人的強項。WebStorm默認的編輯器顏色搭配不算講究,我看習慣了VS2012的Dark Theme,再看這個頓覺由奢入儉難,非得改改顏色才行。
新建Scheme + 修改字體
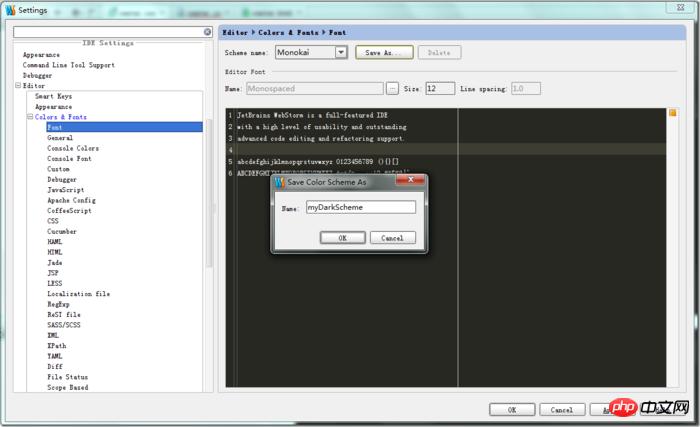
ctrl+alt+s打開Settings界面,Editor > Colors&Fonts > Font。
Default scheme是亮色調,但我想定制一套暗背景的環境,所以在右側Scheme name下拉框中選擇Monokai,以此作為修改的基礎,然后點擊Save as,給自己新建的Scheme起個名字吧,如下圖:
這里面可以設置字體(我一般選擇Consolas),字體大小,行間距。
自定義語法高亮
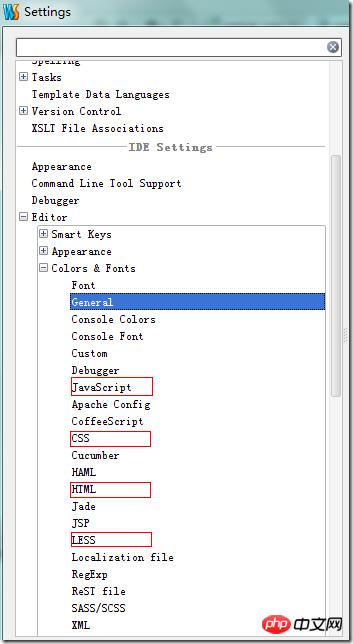
用ctrl+alt+s打開Settings界面,Editor > Colors&Fonts。

不同語言有各自的語法高亮規則,但有一部分是通用的(General),我們首先來設置General,然后再根據需要設置不同語言的語法高亮。
General的設置
普通文本:default text
折疊文本: Folded text
光標: Caret
光標所在行: Caret row
行號: Line number
TODO: TODO default
光標下變量高亮:Search result
搜索結果:Text search result
匹配的括號:Matched brace
不匹配的括號:Unmatched brace
未使用的符號:Unused symbol
左邊空隙(行號,斷點):Gutter background
選中的文本背景色:Selection background
選中的文本前景色:Selection foreground
區分語言的設置
舉例來說,如果要更改Javascript的語法高亮,就在上圖中選擇Javascript,然后再進行詳細設置。具體設置項就不贅述了。
顯示行號 + 自動換行
如果用Vim編程,行號是非常必要的輔助。WebStorm默認是不顯示行號的,沒關系,顯示行號非常的容易。
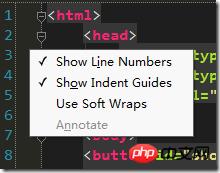
只要在代碼左側的gutter區域點右鍵,就會出現下圖的菜單:勾選上Show Line Numbers即可。

另外,勾選上圖中的Use Soft Wraps就啟用了WebStorm的自動換行的功能,即過長的代碼行不會超出屏幕,不會出現橫向的滾動條。
值得一提的是,標準的Vim,jk是移到上一行下一行,如果代碼自動換行了,被分割成的兩行雖然看起來是兩行,但其實是一個邏輯行,這時候用jk是上移下移一個邏輯行。這種情況下,如果要從同一邏輯行的“第一行”移動到“第二行”,需要按gj,即先按g再按方向。雖然Vim提供了這個方法,但還是經常按錯。
好消息是,啟用了Use Soft Wraps的WebStorm不需要這樣,直接按j就可以從同一邏輯行的“第一行”移動到“第二行”。
導入導出設置
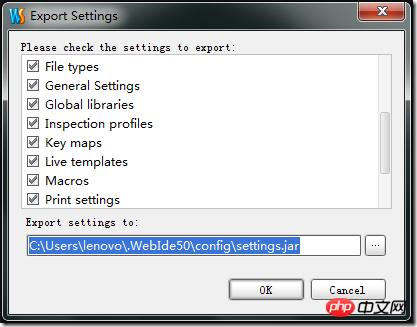
File > Export Settings導出用戶設置。如下圖,你可以選擇要導出哪些類型的設置,也可以選擇導出到哪個目錄下。

導出后的配置以jar包的形式存在,導入也同樣簡單,File > Import Settings,選擇jar包導入成功后,重啟WebStorm就大功告成了。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
以上就是WebStorm怎么自定義用戶設置的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1iPhone6 Plus屏幕碎了不用怕 手把手教你維修
- 2iphone越獄后內存不足如何辦 iphone越獄后內存清理圖文說明教程
- 3水客分享港版iPhone購買與取貨經驗
- 4史上最詳細App Store退款流程
- 5教你自制iPhone6/6 Plus觸控筆
- 6iPhone6/6 plus如何設置指紋密碼?
- 7ios8.1升級后沒有選擇2g/3g/4g選項的原因
- 8iPhone啟用第3方照片程序
- 9iPhone如何將照片處理成正方形顯示
- 10iPhone 6續航2天的絕招
- 11iTunes更新后無法連接PP助手Win版的處理方法
- 12iphone6充電很慢如何辦,蘋果iphone6充電時間多久
- 1蘋果手機如何設置微信透明頭像
- 2鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 3詳細說明MySQL5.7中的關鍵字與保留字
- 4紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 5聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 6華為mate8如何root 華為mate8 root方法
- 7小米miui8雙系統是什么 miui8雙系統支持機型大全
- 8谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 9用PS如何將照片背景換成藍色
- 10知道sql語句中where與having的區別
- 11mysql event事件調度器的圖文代碼詳細說明
- 12QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程

