- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 10美國增加25%進(jìn)口關(guān)稅!PC硬件要大漲價
- 11AMD推土機(jī)架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統(tǒng)怎么清除緩存?
HTML+CSS完成頁面滑動門效果案例分享
發(fā)表時間:2023-09-22 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:

一、什么是滑動門
大家在網(wǎng)頁中經(jīng)常會見到這樣一種導(dǎo)航效果,因為使用頻率廣泛,所以廣大的程序員給它起了一個名字,叫做滑動門.在學(xué)習(xí)滑動門之前,首先你要了解什么是滑動門。

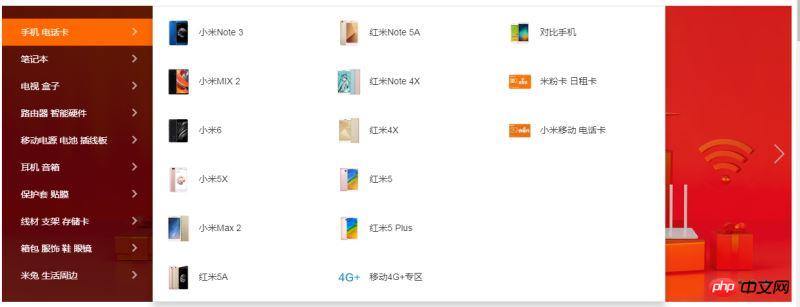
小米官網(wǎng),網(wǎng)頁滑動門效果
二、實現(xiàn)滑動門所需技術(shù)
簡單HTML基礎(chǔ)知識
簡單的CSS基礎(chǔ)樣式
CSS定位
三、如何實現(xiàn)滑動門
1.準(zhǔn)備好一段HTML代碼
<p class="bg">
<ul>
<li>
<a href="#">手機(jī) 電話卡</a>
<p class="p1">
<p>這是我的第一個滑動門</p>
<img src="img/海賊.jpg" alt="" width="100%" height="100%">
</p>
</li>
<li>
<a href="#">手機(jī) 電話卡</a>
<p class="p2"></p>
</li>
<li>
<a href="#">手機(jī) 電話卡</a>
<p class="p3"></p>
</li>
<li>
<a href="#">手機(jī) 電話卡</a>
<p class="p3"></p>
</li>
</ul>
</p> 2.給當(dāng)前HTML結(jié)構(gòu)添加一些樣式
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作為父級使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>3.使用定位實現(xiàn)滑動門效果
/*滑動門*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位實現(xiàn)滑動門-------重要步驟*/
/*上海尚學(xué)堂java
加薇心 java8733 了解更多獲取資料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*當(dāng)鼠標(biāo)懸停在內(nèi)容上是顯示對應(yīng)的代碼塊*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}根據(jù)上面步驟,就可以實現(xiàn)簡單的滑動門效果,快去試試吧。
四、滑動門實例
下面這個實例作為課下作業(yè),詳情請參考上海尚學(xué)堂官網(wǎng)http://www.shsxt.com/

相關(guān)推薦:
基于JavaScript實現(xiàn)滑動門效果的代碼實例介紹(圖文)
實現(xiàn)滑動門的三種方法_html/css_WEB-ITnose
一個js實現(xiàn)的所謂的滑動門_javascript技巧
以上就是HTML+CSS實現(xiàn)網(wǎng)頁滑動門效果實例分享的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1iPhone白蘋果了如何辦?白蘋果因素及修好方法
- 2RedSn0w 0.9.10b8紅雪可越獄iOS 5.1.1
- 3iPhone有鎖版圓滿激活解鎖全攻略大全
- 4iPhone微信頭像如何設(shè)置圖文說明教程
- 5蘋果iPhone 4S 綠毒iOS 5.0.1圓滿越獄圖文說明教程【圖文版】
- 6蘋果手機(jī)助手無法連接視頻庫故障處理方法
- 7蘋果iPhone4 ios5.1圓滿越獄工具已完成
- 8使用備份的激活碼把iPhone4重新激活圖文說明教程
- 9如何更改iPhone QQ2012個人資料
- 10添加QQ自定義表情到iPhone4手機(jī)
- 11iPhone4升級指定固件版本 SHSH備份文件的降級
- 12iPhone/iPad備份方法 Unlock Tickets備份圖文說明教程
- 1蘋果手機(jī)如何設(shè)置微信透明頭像
- 2華碩筆記本網(wǎng)卡驅(qū)動下載安裝方法說明
- 3華為mate8如何root 華為mate8 root方法
- 4搶先體驗iOS9 iPhone/iPad升級至iOS9 Beta圖文說明教程
- 5價格不算厚道 9成新iPhone 5S蘋果官方折舊體驗
- 6iPhone5換電池多少錢?
- 7華為榮耀5x刷機(jī)失敗如何辦 華為榮耀暢玩5x刷機(jī)失敗處理方法
- 8愛奇藝最新會員號免費共享(截止2016年12月2日)
- 9詳細(xì)說明MySQL5.7中的關(guān)鍵字與保留字
- 103星s7誤觸如何辦 3星s7防誤觸設(shè)置圖文說明教程
- 11鬼怪大結(jié)局是什么?韓劇《鬼怪》大結(jié)局第16集視頻鏈接
- 12聯(lián)想zuk z2開發(fā)者模式如何開 聯(lián)想zuk z2開發(fā)者模式打開圖文說明教程

