- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設(shè)置VPN來登錄youtube等國外網(wǎng)站
- 12qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
css3繪制一個圓圓的loading轉(zhuǎn)圈動畫案例分享
發(fā)表時間:2023-12-24 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
如何繪制一個圓圓的loading圈
小程序里需要一個像下面的loading,原生的沒有,引入別的組件庫又太大,所有決定自己寫個。
1.基本原理
動態(tài)的實現(xiàn)原理是給8個小圓圈設(shè)置透明度由大變小的動畫,每個圓圈設(shè)置不同的動畫啟動時間。布局的實現(xiàn)原理是父元素設(shè)置為position: relative, 每個圓圈設(shè)置樣式為position: absolute; left: xx; top: xx; right: xx; bottom: xx。 通過給left/right/top/bottom設(shè)置不同的值將其均勻的分布在一個圓圈上。html代碼如下:
<view class="q-loading-dot-warp">
<view class="dot dot1"></view>
<view class="dot dot2"></view>
<view class="dot dot3"></view>
<view class="dot dot4"></view>
<view class="dot dot5"></view>
<view class="dot dot6"></view>
<view class="dot dot7"></view>
<view class="dot dot8"></view>
</view>說起來簡單,但是給它們賦值的時候沒有經(jīng)驗,第一次用理科生的思維簡單將圓三等分計算坐標,往往8個圓圈就圍成了一個菱形/正方形。。。就像下面這樣

2. 位置設(shè)置技巧
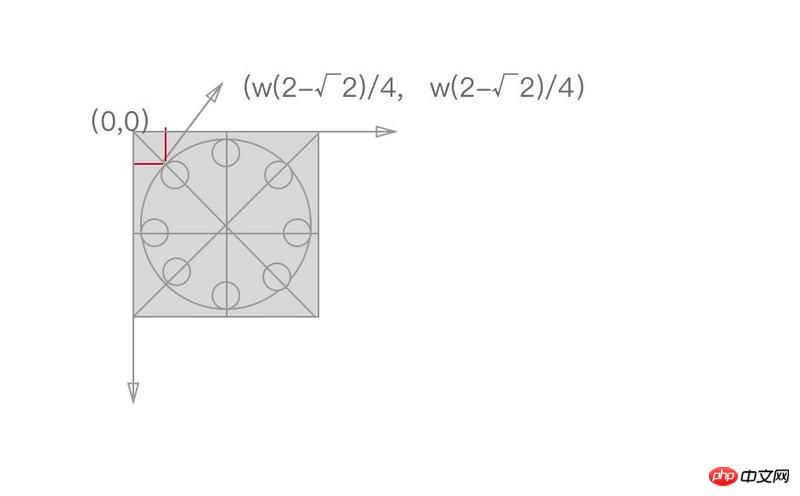
后來看到 同學po的文章css3實現(xiàn)10中l(wèi)oading效果, 按照JRd3的代碼確實可以實現(xiàn)很好看的效果,但是當我想換一換loading圓圈大小的時候,樣式就崩了,經(jīng)過分析,他們的坐標是存在某種數(shù)學關(guān)系的,如下圖所示,在豎直或橫線上的坐標可通過50%定位,斜線上的坐標如圖中所示,其中w是矩形的寬高或者說是8個小圓圈所圍成的大園的半徑。
公式推導如下:

具體css代碼如下:
$width: 64px;
$height: 64px;
$dotWidth: 10px;
$dotHeight: 10px;
$radius: 5px;
$offset: 9.37px;
@function getLeft( $x ) {
@return ($width/4)*$x;
}
@function getTop( $y ) {
@return ($height/4)*$y;
}
@keyframes changeOpacity {
from { opacity: 1; }
to { opacity: .2; }
}
.q-loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.q-loading-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .5);
}
.q-loading-content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $height;
z-index: 2;
}
.dot {
width: 10px;
height: 10px;
position: absolute;
background-color: #0033cc;
border-radius: 50% 50%;
opacity: 1;
animation: changeOpacity 1.04s ease infinite;
}
.dot1 {
left: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.13s;
}
.dot2 {
left: $offset;
top: $offset;
animation-delay: 0.26s;
}
.dot3 {
left: 50%;
top: 0;
margin-left: -$radius;
animation-delay: 0.39s;
}
.dot4 {
top: $offset;
right: $offset;
animation-delay: 0.52s;
}
.dot5 {
right: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.65s;
}
.dot6 {
right: $offset;
bottom: $offset;
animation-delay: 0.78s;
}
.dot7 {
bottom: 0;
left: 50%;
margin-left: -$radius;
animation-delay: 0.91s;
}
.dot8 {
bottom: $offset;
left: $offset;
animation-delay: 1.04s;
}
}代碼使用scss定義了大圓和小圓圈的半徑,不管改成多大只需要更改變量,下面樣式無需改變。
通過這個公式計算的看起來就很像圓形了

3.動畫時間設(shè)置
假設(shè)動畫持續(xù)時間為 t, 圓圈個數(shù)為 c, 某個小圓圈的位置為 i (比如上面 i 取 1~8),那么小圈相繼啟動的時間為 i * t/c
相關(guān)推薦:
巧用ajax請求服務(wù)器加載數(shù)據(jù)列表時提示loading的方法
以上就是css3繪制一個圓圓的loading轉(zhuǎn)圈動畫實例分享的詳細內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1步步驚心麗結(jié)局搶先看!優(yōu)酷會員賬號免費分享
- 2騰訊視頻會員賬號與密碼免費領(lǐng)取(2016.11.10分享)
- 3愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)
- 4網(wǎng)易云音樂播放歷史記錄怎么查看?
- 5騰訊大王卡怎么申請?騰訊大王卡申請方法
- 6騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 7騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 8愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐視頻最新會員賬號搶先看(2016.11.8)
- 11騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 12愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 1蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 2騰訊視頻會員共享賬號(共享日期:2016年11月7日)
- 3愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 4騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 5搜狐視頻最新會員賬號搶先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 8騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 9騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 10騰訊大王卡怎么申請?騰訊大王卡申請方法
- 11網(wǎng)易云音樂播放歷史記錄怎么查看?
- 12愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)

