- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
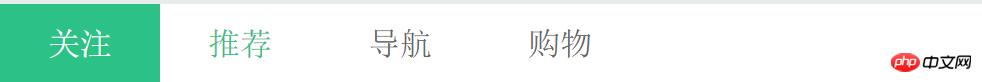
標簽頁:分類 + 描述
標簽欄:分類 =>讓用戶明白自己在哪里,將要去哪里

一、css命名方式:
XML/HTML Code復制內容到剪貼板
<p class="service-tabs service-tabs1">
<ul class="service-tabs-inner">
<li class="on"><a href="#nogo">關注</a></li>
<li><a href="#nogo">推薦</a></li>
<li><a href="#nogo">導航</a></li>
<li><a href="#nogo">購物</a></li>
</ul>
</p>
標簽頁:tab
優 勢:1、方便查找 2、符合SEO規范
二、布局方式:
1.<ul><li> </p>
1) float:清浮動 overflow:hidden;/偽類:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白間隔 : font-size:0;/同一行/margin負值/letter-spacing
2.<table>
三、模板代碼:
1、懸停加背景色
CSS Code復制內容到剪貼板
.service-tabs li a{width:160px;height:80px;display:block;color:#666;font-size:32px;}
.service-tabs1 li a:hover{color:#2CC185;}
.service-tabs1 li.on a{background-color:#2CC185;color:#fff;} /*背景顏色*/

2、小三角,明顯
CSS Code復制內容到剪貼板
.service-tabs4 li{position:relative;}
.service-tabs4 li a:hover{color:#2CC185;}
.service-tabs4 li.on a{background-color:#2CC185;color:#fff;}
.service-tabs4 li i{width:11px;height:7px;position:absolute;bottombottom:-6px;left:76px;background:url(images/arrow.png);display:none;}
.service-tabs4 li.on i{display:block;}

3、下劃線標注
CSS Code復制內容到剪貼板
.service-tabs2 li a:hover{color:#2CC185;}
.service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;color:#2CC185;}

四、腳本實現
JavaScript Code復制內容到剪貼板
$(function(){ $(".service-tabs ul li").click(function() { $(this).addClass("on").siblings().removeClass("on"); }); })
即簡潔又很實用,大家學會了嗎?趕緊動手操作一下吧。
相關推薦:
以上就是HTML中標簽欄的幾種實現方法的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1步步驚心麗結局搶先看!優酷會員賬號免費分享
- 2騰訊視頻會員賬號與密碼免費領取(2016.11.10分享)
- 3愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)
- 4網易云音樂播放歷史記錄怎么查看?
- 5騰訊大王卡怎么申請?騰訊大王卡申請方法
- 6騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 7騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 8愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐視頻最新會員賬號搶先看(2016.11.8)
- 11騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 12愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 1蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 2騰訊視頻會員共享賬號(共享日期:2016年11月7日)
- 3愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 4騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 5搜狐視頻最新會員賬號搶先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 8騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 9騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 10騰訊大王卡怎么申請?騰訊大王卡申請方法
- 11網易云音樂播放歷史記錄怎么查看?
- 12愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)

