- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準(zhǔn)確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設(shè)置VPN來登錄youtube等國外網(wǎng)站
- 12qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
html導(dǎo)航條制作的圖文代碼分享
發(fā)表時間:2023-12-27 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
第一步:先創(chuàng)建一個盒子,定義類為 nav,width 1000,height 40px,防京東的導(dǎo)航,與瀏覽器頂部100px,margin-top:100px,看的更直觀
第二步:使用無序列表放置,導(dǎo)航條的內(nèi)容,這個可以自己定,這里設(shè)定 ul 寬1000px;高 40px;因為ul是塊狀元素,出現(xiàn)下面的樣子,可以思考塊狀元素在firefox中和 ie6下面有什么不同。
通常在寫樣式的時候,要初始化我們的css樣式表,這里具體用到哪些,初始哪些,具體設(shè)置 list-style:none; margin:0;padding:0;
第三步:現(xiàn)在所有的欄目都是緊挨著,我們要給li設(shè)置寬度為100px,通過float:left 將他們分開,給li加一個 背景色blue,知道我們所處的位置,更好的去調(diào)節(jié)我們的頁面,
![1511314449903455.png AM]@T0Y}HU}LJ06W]SZMH8G.png](http://img6-2.22122511.com/upload/web_2/webseo_1213060304_2.jpg)
現(xiàn)在暫不去掉背景色,給 li 添加高度 height:40px;使用 line-height:40px; 垂直居中,text-align:center; 水平居中。 效果如右

第四步:為了體現(xiàn)這一步遇到的問題,我把最后一個欄目多加了幾個字,

可以看出欄目之間的距離是不同的,為了尋找問題,我們給 li 設(shè)置一個寬度為 1px的 右外邊距, margin-right:1px;
![1511314565529130.png D0(4V8}31{ZS~2SRCOV_{]V.png](http://img6-2.22122511.com/upload/web_2/webseo_1213060305_5.jpg)
這個時候就很清楚的發(fā)現(xiàn)問題了,由于給li設(shè)定了寬度,所以當(dāng)文字多了以后,不能夠自動伸縮適應(yīng),這時候就要去掉寬度。
![1511314580214530.png D0(4V8}31{ZS~2SRCOV_{]V.png](http://img6-2.22122511.com/upload/web_2/webseo_1213060305_6.jpg)
這個時候,寬度能夠伸縮適應(yīng)了,但是文字的空間太少,影響視覺,解決辦法,添加所有內(nèi)邊距10px,給li 樣式添加 padding:0 10px; 現(xiàn)在效果好多了,然后把 margin-right:1px 去掉
![1511314605719197.png I@$`4Y{%A$KY2X7D]VIQ5[T.png](http://img6-2.22122511.com/upload/web_2/webseo_1213060305_7.jpg)
第五步: 因為導(dǎo)航是需要點擊的,我們需要放置 超鏈接(a標(biāo)簽),放在哪里呢,放在li標(biāo)簽內(nèi),操作如下,給li添加a標(biāo)簽,設(shè)置文字大小12px,規(guī)定鼠標(biāo)移上去和移出的效果。

第六步:如果希望鼠標(biāo)移動上去顯示 黑紅色,給a 鏈接添加一個背景,以便看書a鏈接的區(qū)域。這里給a鏈接添加 黑色;

,然后你發(fā)現(xiàn),當(dāng)你的鼠標(biāo)移動到a標(biāo)簽后會出現(xiàn)小手的狀態(tài),為了用戶體驗,我們可以給 a 標(biāo)簽設(shè)置一個高度,讓我們鼠標(biāo)剛 接觸li 標(biāo)簽就出現(xiàn)小手,添加height后,不管怎么刷新都不會出現(xiàn),還是原來的樣子,引發(fā)思考。因為 a 標(biāo)簽 是 內(nèi)鏈元素,內(nèi)鏈元素是無法設(shè)置寬度和高度的,我們需要使用 display:block; 將內(nèi)鏈元素轉(zhuǎn)換為塊元素。這個時候會出現(xiàn)兩種情況

![1511314664238384.png %EHWU]M(K0`OSDVN%J$YIVI.png](http://img6-2.22122511.com/upload/web_2/webseo_1213060306_11.jpg)
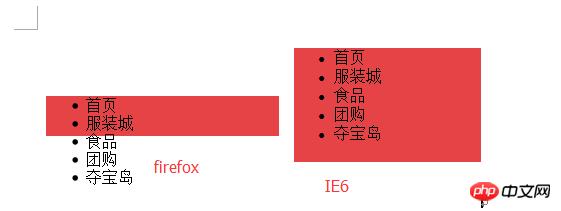
,實際效果總是與期望效果不同,這個需要常年累積和對不同瀏覽器支持的了解。IE6 下面,認(rèn)為a 標(biāo)簽既然轉(zhuǎn)換為塊元素,就要有塊元素的特性,獨占一行,再加上也沒有對a標(biāo)簽的寬度設(shè)定,為什么firefox中沒有這樣呢,那時因為firefox 認(rèn)為a標(biāo)簽即便是 塊元素,也要受到它外面的li標(biāo)簽的影響。如何解決呢,因為現(xiàn)在a標(biāo)簽是塊狀元素了,所以給a標(biāo)簽添加 float:left; 即可。 現(xiàn)在兩個瀏覽器顯示的內(nèi)容一樣了
第七步:當(dāng)我們鼠標(biāo)移動到欄目上時,就會變成小手的形狀,因為小手的形狀是因為有a標(biāo)簽,但是我們發(fā)現(xiàn)a標(biāo)簽的寬度有點小,所以這里需要加寬a標(biāo)簽,這里使用 padding:0 10px; 因為之前有給 li 添加padding:0 10px; 為了能夠更清晰的控制導(dǎo)航欄目的寬度,這里我們使用a標(biāo)簽來控制,去掉li 的padding。最后去掉a標(biāo)簽的背景,導(dǎo)航欄完成,兼容IE 以及常用瀏覽器哦。。。
最后的結(jié)果
![1511314675154580.png %OU(MV~}9}KPIA2GY3FM]GC.png](http://img6-2.22122511.com/upload/web_2/webseo_1213060306_12.jpg)
這個導(dǎo)航可以延伸到不同的導(dǎo)航中,基本都差不多。重要的是,了解到一些元素在火狐和ie中的區(qū)別,更好的避免所謂的兼容性
最后 去除外面的p 后, 還是可以兼容瀏覽器的,很爽啊,上代碼
<style type="text/css">
body,p,ul,li{padding:0px;margin:0px;}
ul{list-style:none;}
ul{width:1000px;margin:0 auto;background: #e64346;height:40px;margin-top: 100px;}
ul li{float:left;height: 40px;line-height: 40px;text-align: center;}
ul li a{font-size: 12px;text-decoration: none;height:40px;display: block;float: left;padding:0 10px;text-decoration: none;color:#fff;}
ul li a:hover{background: #a40000;}
</style><body> <ul> <li><a href="http://www.baidu.com">首頁</a></li> <li><a href="http://www.baidu.com">服裝城你好</a></li> <li><a href="http://www.baidu.com">食品</a></li> <li><a href="http://www.baidu.com">團購</a></li> <li><a href="http://www.baidu.com">奪寶島集團</a></li> </ul> </body>
總結(jié):
相信小伙伴們通過對本文的詳細(xì)學(xué)習(xí),對于導(dǎo)航條的制作有了進一步的了解,小伙伴可以根據(jù)此文加以拓展,有拋磚引玉的效果、希望對你有所幫助!
相關(guān)推薦:
以上就是html導(dǎo)航條制作的圖文代碼分享的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1為什么百度影音播放不了?百度影音方法不知道決方法
- 2維棠FLV視頻下載軟件下載視頻失敗的處理方法
- 3維棠FLV視頻下載軟件如何下載視頻?
- 4百度影音下載安裝過程詳細(xì)說明
- 5手機騰訊視頻緩存的視頻文件在什么地方?
- 6頁面版騰訊視頻黑屏、看不了的因素與處理方法
- 7騰訊視頻上傳視頻的圖文步驟
- 8視頻剪輯軟件哪一個好?挑選好的視頻剪輯軟件的4個規(guī)范
- 9暴風(fēng)影音最新會員賬號共享(2016年3月8日)
- 10優(yōu)酷視頻分享到微信的2個方法
- 11愛奇藝最新vip會員賬號免費共享(2016年3月18日)
- 12視頻字幕制作軟件:Time machine制作字幕文件的方法
- 1(視頻)YY上如何男變女聲?VCS變聲器使用方法
- 2如何找到Excel2007的簡繁轉(zhuǎn)換技巧?
- 3蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網(wǎng)址
- 4微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 5html完成在消息按鈕上增加數(shù)量角標(biāo)的完成代碼
- 6如何能做出可以拖動的DIV層提示窗口
- 7Excel2007設(shè)置批注格式
- 8蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 9搜狐視頻最新會員賬號與密碼共享(截止2016年3月17日)
- 10視頻字幕制作軟件:Time machine制作字幕文件的方法
- 11愛奇藝最新vip會員賬號免費共享(2016年3月18日)
- 12優(yōu)酷視頻分享到微信的2個方法
相關(guān)文章
- Java平臺上的CRM系統(tǒng)
- asp.net高級圖文說明教程(二)--- 轉(zhuǎn)換編程思維
- 用javascript+PHP隨機顯示圖片
- CGI教學(xué):CGI安全問題(6)
- CGI教學(xué):CGI安全問題(5)
- CGI教學(xué):CGI安全問題(4)
- CGI教學(xué):CGI安全問題(3)
- CGI教學(xué):CGI安全問題(二)
- CGI教學(xué):CGI安全問題(一)
- CGI教學(xué):第4章 設(shè)置Web Server以運行CGI
- CGI教學(xué):第3章 計數(shù)器的編寫方法
- CGI教學(xué):第二章 動態(tài)創(chuàng)建圖像

