- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
[摘要]css實現鼠標懸停動畫,免費提供源碼,可以研究參考或者拿去使用~~代碼:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>PHP中文網--CSS3鼠標懸停動...
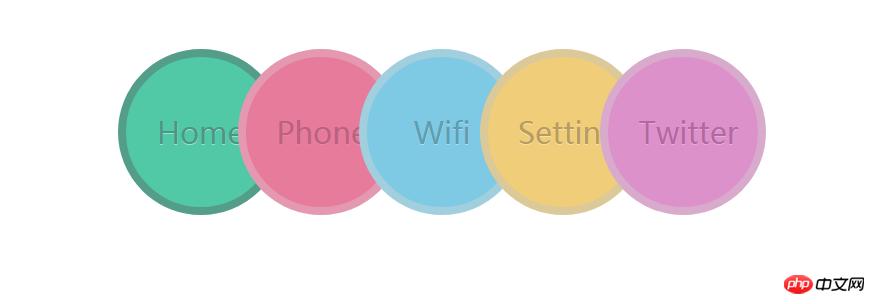
css實現鼠標懸停動畫,免費提供源碼,可以研究參考或者拿去使用~~
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文網--CSS3鼠標懸停動畫</title>
<style type="text/css">
body {
margin: 200px;
text-align: center;
font: 1em "微軟雅黑";
}
/*去掉li的點或者順序*/
ul,ol,li {
list-style-type: none;
vertical-align: 0
}
/*去掉超鏈接底下的橫線*/
a {
color: #535353;
text-decoration: none
}
/*添加滑過a標簽改變其文字顏色*/
a:hover {
color: #D40000;
text-decoration: none
}
/* 效果CSS開始 */
/*先讓里浮動到一起*/
.nav li {
position: relative;
display: inline-block;
margin-left: -50px;
transition: all 0.4s linear;
}
/*把a標簽畫成圓圈*/
.nav li a {
display: inline-block;
width: 90px;
height: 90px;
padding: 30px;
border-radius: 50%;
border-width: 8px;
border-style: solid;
}
/*滑過li進行放大并把它放到最前面*/
.nav li:hover {
z-index: 11;
transform: scale(1.1);
}
/*.nav li:hover a {
text-decoration: none;
}*/
.nav li:hover span {
transition: all 0.4s linear;
animation: moveFromBottom 0.3s ease;
}
/*給圓圈加背景色和修改邊框顏色*/
.nav li:nth-child(1) a {
color: #4d9683;
text-shadow: 0 1px 0 #9de3cf;
border-color: #549e89;
background-color: #51c9a7;
}
.nav li:nth-child(2) a {
color: #be607e;
text-shadow: 0 1px 0 #de8ba5;
border-color: #e499b0;
background-color: #e67b9c;
}
.nav li:nth-child(3) a {
color: #5e9eb4;
text-shadow: 0 1px 0 #adddec;
border-color: #a2cfde;
background-color: #7ec9e3;
}
.nav li:nth-child(4) a {
color: #ba9d5e;
text-shadow: 0 1px 0 #f5e0ad;
border-color: #dcc999;
background-color: #f0cd78;
}
.nav li:nth-child(5) a {
color: #b468a2;
text-shadow: 0 1px 0 #e8acd8;
border-color: #d8abcd;
background-color: #dd91cb;
}
/*鼠標滑過顯示高亮顏色*/
.nav li:nth-child(1):hover a {
color: #0f775c;
text-shadow: 0 1px 0 #81e6c9;
border-color: #0a8462;
background-color: #00c18c;
}
.nav li:nth-child(2):hover a {
color: #b12a55;
text-shadow: 0 1px 0 #ff95b7;
border-color: #ba335c;
background-color: #ea5180;
}
.nav li:nth-child(3):hover a {
color: #2883a2;
text-shadow: 0 1px 0 #9cdef2;
border-color: #4397b3;
background-color: #55c1e5;
}
.nav li:nth-child(4):hover a {
color: #ab8228;
text-shadow: 0 1px 0 #ffe199;
border-color: #b08f3e;
background-color: #f8c64d;
}
.nav li:nth-child(5):hover a {
color: #a33689;
text-shadow: 0 1px 0 #ec97d6;
border-color: #b7569f;
background-color: #dd70c3;
}
.nav span {
display: block;
line-height: 90px;
font-size: 30px;
font-style: normal;
position: relative;
/*width: 100px;
height: 90px; */
}
/*可以插入一些圖片或者小圖標,我就不插入了,你們可以自己試試*/
/*.nav span:before {
display: block;
position: relative;
margin: auto;
}
.nav li:nth-child(1) span:before {
content: "";
width: 0px;
height: 0px;
border-right: 30px solid transparent;
border-top: 30px solid red;
border-left: 30px solid red;
border-bottom: 30px solid red;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
}*/
@keyframes moveFromBottom {
from {
transform: translateY(120%) scale(0.5);
opacity: 0;
}
to {
transform: translateY(0%) scale(1);
opacity: 1;
}
}
</style>
</head>
<body>
<div class="page">
<section class="demo">
<nav class="nav">
<ul>
<li>
<a href=""><span>Home</span></a>
</li>
<li>
<a href=""><span>Phone</span></a>
</li>
<li>
<a href=""><span>Wifi</span></a>
</li>
<li>
<a href=""><span>Setting</span></a>
</li>
<li>
<a href=""><span>Twitter</span></a>
</li>
</ul>
</nav>
</section>
</div>
</body>
</html>免費拿去研究吧!更多好的源碼盡在PHP中文網,關注我們給你好看哦~
相關推薦:
以上就是css鼠標懸停動畫的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
標簽:css鼠標懸停動畫
推薦資訊 總人氣榜
最新教程 本月人氣
- 1為什么百度影音播放不了?百度影音方法不知道決方法
- 2維棠FLV視頻下載軟件下載視頻失敗的處理方法
- 3維棠FLV視頻下載軟件如何下載視頻?
- 4百度影音下載安裝過程詳細說明
- 5手機騰訊視頻緩存的視頻文件在什么地方?
- 6頁面版騰訊視頻黑屏、看不了的因素與處理方法
- 7騰訊視頻上傳視頻的圖文步驟
- 8視頻剪輯軟件哪一個好?挑選好的視頻剪輯軟件的4個規范
- 9暴風影音最新會員賬號共享(2016年3月8日)
- 10優酷視頻分享到微信的2個方法
- 11愛奇藝最新vip會員賬號免費共享(2016年3月18日)
- 12視頻字幕制作軟件:Time machine制作字幕文件的方法
- 1(視頻)YY上如何男變女聲?VCS變聲器使用方法
- 2如何找到Excel2007的簡繁轉換技巧?
- 3蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網址
- 4微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 5html完成在消息按鈕上增加數量角標的完成代碼
- 6如何能做出可以拖動的DIV層提示窗口
- 7Excel2007設置批注格式
- 8蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 9搜狐視頻最新會員賬號與密碼共享(截止2016年3月17日)
- 10視頻字幕制作軟件:Time machine制作字幕文件的方法
- 11愛奇藝最新vip會員賬號免費共享(2016年3月18日)
- 12優酷視頻分享到微信的2個方法

