- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準(zhǔn)確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設(shè)置VPN來登錄youtube等國外網(wǎng)站
- 12qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
聊天工具辦公軟件殺毒教程系統(tǒng)工具圖形圖像電腦學(xué)習(xí)應(yīng)用軟件網(wǎng)絡(luò)軟件蘋果應(yīng)用注冊碼網(wǎng)站教程技術(shù)開發(fā)安卓教程其它教程
您當(dāng)前所在位置:網(wǎng)視手游站 -> 網(wǎng)站教程 -> Ionic構(gòu)建側(cè)邊欄 輪播圖 加載動畫的方法
Ionic構(gòu)建側(cè)邊欄 輪播圖 加載動畫的方法
發(fā)表時間:2023-12-28 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]超好用的移動框架--Ionic Ionic是一個輕量的手機UI庫,具有速度快,界面現(xiàn)代化、美觀等特點。為了解決其他一些UI庫在手機上運行緩慢的問題,它直接放棄了IOS6和Android4.1以下的版本支持,來獲取更好的使用體驗。 (最近正在學(xué)習(xí)移動端項目制作,本文就Ionic的使用,簡單示例了...
超好用的移動框架--Ionic
Ionic是一個輕量的手機UI庫,具有速度快,界面現(xiàn)代化、美觀等特點。
為了解決其他一些UI庫在手機上運行緩慢的問題,它直接放棄了IOS6和Android4.1以下的版本支持,來獲取更好的使用體驗。
(最近正在學(xué)習(xí)移動端項目制作,本文就Ionic的使用,簡單示例了學(xué)習(xí)到的一些樣式。)
1安裝ionic
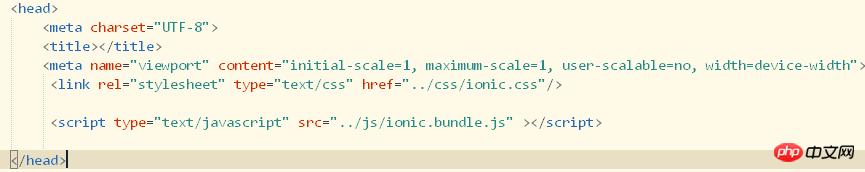
1.HBuilder創(chuàng)建APP項目,導(dǎo)入ionic的css,js(fonts)文件。

2.導(dǎo)入ionic.css和ionic.bundle.js文件。

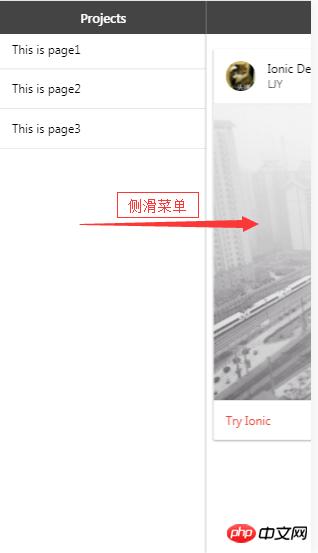
2使用ionic框架提供的樣式進行APP制作--側(cè)滑菜單


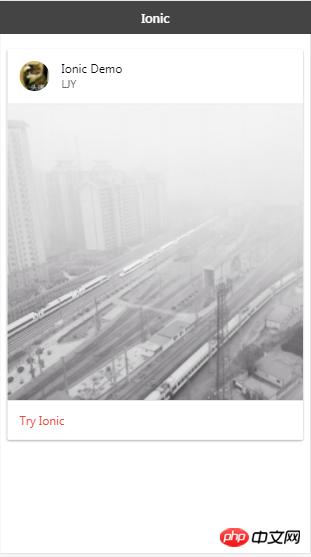
1.HTML代碼
<body ng-app="todo">
<ion-side-menus>
<!-- 中心內(nèi)容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
<!-- 左側(cè)菜單 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
這是左側(cè)菜單
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
angular.module('todo', ['ionic'])這樣就實現(xiàn)了簡單的主頁和側(cè)邊菜單的制作。
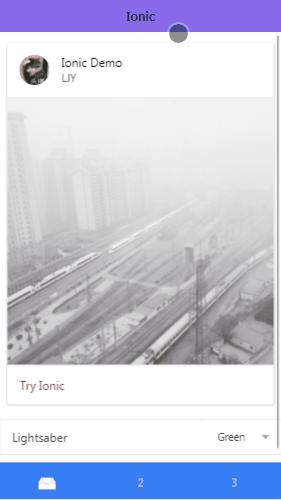
3使用ionic框架提供的樣式進行APP制作--底部選項卡

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
// 頁面加載動畫
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 設(shè)置加載動畫結(jié)束時間
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>2使用ionic框架提供的樣式進行APP制作--圖片輪播及加載動畫

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
// 頁面加載動畫
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 設(shè)置加載動畫結(jié)束時間
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>以上就是Ionic構(gòu)建側(cè)邊欄 輪播圖 加載動畫的方法的詳細內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個廣義的術(shù)語,涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護的網(wǎng)站。
標(biāo)簽:Ionic構(gòu)建側(cè)邊欄 輪播圖 加載動畫的辦法
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1Nero刻錄超過4.7G的大視頻的方法
- 2西瓜播放器手機版如何用
- 3復(fù)制優(yōu)酷視頻的flash地址的方法
- 4愛奇藝激活碼免費獲得的方法與使用方法
- 5樂魚影音盒如何?樂魚影音盒4大特色技巧說明
- 6暴風(fēng)影音分享給好友技巧設(shè)置方法
- 7YY直播助手如何用?YY直播助手新用戶使用圖文說明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9頁面YY迷你版如何用?頁面YY迷你版使用方法圖解
- 10樂魚影音盒音量控制的4種方法
- 11唱吧提取大師如何下載音樂?唱吧提取大師使用方法
- 12PPTV網(wǎng)絡(luò)電視刪除廣告方法_pptv網(wǎng)絡(luò)電視_下載之家
- 1DOTA2玩家最愛的變聲軟件MorphVOX Pro在什么地方里下載?
- 2(視頻)YY上如何男變女聲?VCS變聲器使用方法
- 32016年4月19日更新的優(yōu)酷vip會員賬號
- 4愛奇藝最新免費會員密碼分享(更新至2016年4月19日)
- 5如何找到Excel2007的簡繁轉(zhuǎn)換技巧?
- 6JS的閉包與定時器
- 7蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網(wǎng)址
- 8微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 9html完成在消息按鈕上增加數(shù)量角標(biāo)的完成代碼
- 10如何能做出可以拖動的DIV層提示窗口
- 11Excel2007設(shè)置批注格式
- 12蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格

