- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
前言
Notification API 是 HTML5 新增的桌面通知 API,用于向用戶顯示通知信息。該通知是脫離瀏覽器的,即使用戶沒有停留在當前標簽頁,甚至最小化了瀏覽器,該通知信息也一樣會置頂顯示出來。
用戶權限
想要向用戶顯示通知消息,需要獲取用戶權限,而相同的域名只需要獲取一次權限。只有用戶允許的權限下,Notification 才能起到作用,避免某些網站的廣告濫用 Notification 或其它給用戶造成影響。那么如何知道用戶到底是允不允許的?
Notification.permission 該屬性用于表明當前通知顯示的授權狀態,可能的值包括:
default :不知道用戶的選擇,默認。
granted :用戶允許。
denied :用戶拒絕。
if(Notification.permission === 'granted'){
console.log('用戶允許通知');}else if(Notification.permission === 'denied'){
console.log('用戶拒絕通知');}else{
console.log('用戶還沒選擇,去向用戶申請權限吧');}請求權限
當用戶還沒選擇的時候,我們需要向用戶去請求權限。Notification 對象提供了 requestPermission() 方法請求用戶當前來源的權限以顯示通知。
以前基于回調的語法已經棄用(當然在現在的瀏覽器中還是能用的),最新的規范已將此方法更新為基于 promise 的語法:
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用戶允許通知');
}else if(permission === 'denied'){
console.log('用戶拒絕通知');
}});推送通知
獲取用戶授權之后,就可以推送通知了。
var notification = new Notification(title, options)
參數如下:
title:通知的標題
options:通知的設置選項(可選)。
body:通知的內容。
tag:代表通知的一個識別標簽,相同tag時只會打開同一個通知窗口。
icon:要在通知中顯示的圖標的URL。
image:要在通知中顯示的圖像的URL。
data:想要和通知關聯的任務類型的數據。
requireInteraction:通知保持有效不自動關閉,默認為false。
還有一些其他的參數,因為用不了或者沒什么用這里就沒必要說了。
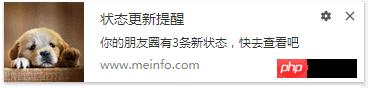
var n = new Notification('狀態更新提醒',{
body: '你的朋友圈有3條新狀態,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/images/avatar.jpg',
requireInteraction: true})通知消息的效果圖如下:

關閉通知
從上面的參數可以看出,并沒有一個參數用來配置顯示時長的。我想要它 3s 后自動關閉的話,這時可以調用 close() 方法來關閉通知。
var n = new Notification('狀態更新提醒',{
body: '你的朋友圈有3條新狀態,快去查看吧'})setTimeout(function() {
n.close();}, 3000);事件
Notification 接口的 onclick屬性指定一個事件偵聽器來接收 click 事件。當點擊通知窗口時會觸發相應事件,比如打開一個網址,引導用戶回到自己的網站去。
var n = new Notification('狀態更新提醒',{
body: '你的朋友圈有3條新狀態,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打開網址
n.close(); // 并且關閉通知}應用場景
前面說那么多,其實就是為了用。那么到底哪些地方可以用到呢?
現在網站的消息提醒,大多數都是在消息中心顯示個消息數量,然后發郵件告訴用戶,這流程完全沒有錯。不過像我這種用戶,覺得別人點個贊,收藏一下都要發個郵件提醒我,老是要去刪郵件(強迫癥),我是覺得挺煩的甚至關閉了郵件提醒。
當然這里并不是說要用 Notification,畢竟它和郵件的功能完全不一樣。
我覺得比較適合的是新聞網站。用戶瀏覽新聞時,可以推送給用戶實時新聞。以騰訊體育為例,它就使用了 Notification API。在頁面中引入了一個 notification2017_v0118.js,有興趣可以看看別人是怎么成熟的使用的。
一進入頁面,就獲取授權,同時自己頁面有個浮動框提示你允許授權。如果允許之后,就開始給你推送通知了。不過它在關閉標簽卡的時候,通知也會被關閉,那是因為監聽了頁面 beforeunload 事件。
function addOnBeforeUnload(e) {
FERD_NavNotice.notification.close();}if(window.attachEvent){
window.attachEvent('onbeforeunload', addOnBeforeUnload);} else {
window.addEventListener('beforeunload', addOnBeforeUnload, false);}兼容
說到兼容,自然是倒下一大片,而且各瀏覽器的表現也會有點差異。移動端的幾乎全倒,PC端的還好大多都能支持,除了IE。所以使用前,需要先檢查一下瀏覽器是否支持 Notification。
以上就是HTML5 桌面通知 Notification API 用法的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1Nero刻錄超過4.7G的大視頻的方法
- 2西瓜播放器手機版如何用
- 3復制優酷視頻的flash地址的方法
- 4愛奇藝激活碼免費獲得的方法與使用方法
- 5樂魚影音盒如何?樂魚影音盒4大特色技巧說明
- 6暴風影音分享給好友技巧設置方法
- 7YY直播助手如何用?YY直播助手新用戶使用圖文說明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9頁面YY迷你版如何用?頁面YY迷你版使用方法圖解
- 10樂魚影音盒音量控制的4種方法
- 11唱吧提取大師如何下載音樂?唱吧提取大師使用方法
- 12PPTV網絡電視刪除廣告方法_pptv網絡電視_下載之家
- 1DOTA2玩家最愛的變聲軟件MorphVOX Pro在什么地方里下載?
- 2(視頻)YY上如何男變女聲?VCS變聲器使用方法
- 32016年4月19日更新的優酷vip會員賬號
- 4愛奇藝最新免費會員密碼分享(更新至2016年4月19日)
- 5如何找到Excel2007的簡繁轉換技巧?
- 6JS的閉包與定時器
- 7蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網址
- 8微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 9html完成在消息按鈕上增加數量角標的完成代碼
- 10如何能做出可以拖動的DIV層提示窗口
- 11Excel2007設置批注格式
- 12蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格

