- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
[摘要]本文通過實例代碼給大家介紹了HTML寫一個網頁動態時鐘效果,需要的的朋友參考下吧用html寫一個動態網頁時鐘,代碼如下所示:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g...
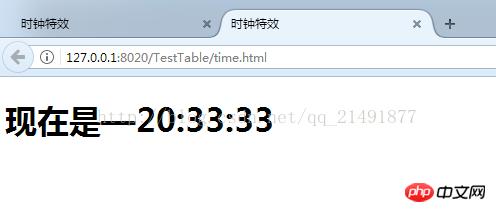
本文通過實例代碼給大家介紹了HTML寫一個網頁動態時鐘效果,需要的的朋友參考下吧用html寫一個動態網頁時鐘,代碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>時鐘特效</title>
</head>
<script type="text/javascript">
function disptime(){
var today=new Date();
var hh=today.getHours();
var mm=today.getMinutes();
var ss = today.getSeconds();
document.getElementById("myclock").innerHTML="<h1>現在是—"+hh+":"+mm+":"+ss+"</h1>"
}
//setInterval()方法可以按照指定的周期調用函數或計算表達式
var mytime = setInterval("disptime()",1000);
</script>
<body onload="disptime()">
<p id="myclock"></p>
</body>
</html>
以上就是HTML制作網頁動態時鐘教程的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
相關文章
- html中對于a標簽的onclick以及href的執行順序詳細說明
- 在a標簽的href與onclick中使用JavaScript的區別
- html中a標簽的href與onclick具體說明
- html中對于a標簽href屬性中的一個很少人知道的坑
- html頁面中a標簽href屬性可以不寫嗎?
- html中a標簽href=#與href=javascript:void(0)的區別解析
- html中a標簽href='#'與href='###'的區別分享
- html中a標簽href=""的幾種用法說明
- html中對于a標簽偽類中的visited無效的處理方法
- 對于html頁面優化的案例詳細說明
- 比較div中的offsetLeft與style.left用法區別
- 區分input submit、button與回車鍵提交數據幾者之間的區別不同

