html中對(duì)于px與em、pt之間的區(qū)別以及互相轉(zhuǎn)換詳細(xì)說(shuō)明
發(fā)表時(shí)間:2024-01-01 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]關(guān)于px、pt和em的區(qū)別,自己有時(shí)候也會(huì)糾結(jié)到底該用什么單位,今天特意查了一些文章,下面這篇雖然很久遠(yuǎn)了,但解釋的比較全面,轉(zhuǎn)載收藏之。點(diǎn)擊查看原文(原網(wǎng)址已失效,這是其他站點(diǎn))這里引用的是Jorux的“95%的中國(guó)網(wǎng)站需要重寫(xiě)CSS”的文章,題目有點(diǎn)嚇人,但是確實(shí)是現(xiàn)在國(guó)內(nèi)網(wǎng)頁(yè)制作方面的一些缺...
關(guān)于px、pt和em的區(qū)別,自己有時(shí)候也會(huì)糾結(jié)到底該用什么單位,今天特意查了一些文章,下面這篇雖然很久遠(yuǎn)了,但解釋的比較全面,轉(zhuǎn)載收藏之。點(diǎn)擊查看原文(原網(wǎng)址已失效,這是其他站點(diǎn))
這里引用的是Jorux的“95%的中國(guó)網(wǎng)站需要重寫(xiě)CSS”的文章,題目有點(diǎn)嚇人,但是確實(shí)是現(xiàn)在國(guó)內(nèi)網(wǎng)頁(yè)制作方面的一些缺陷。我一直也搞不清楚px與em之間的關(guān)系和特點(diǎn),看過(guò)以后確實(shí)收獲很大。平時(shí)都是用px來(lái)定義字體,所以無(wú)法用瀏覽器字體放大的功能,而國(guó)外大多數(shù)網(wǎng)站都可以在IE下使用。因?yàn)椋?/p>
1. IE無(wú)法調(diào)整那些使用px作為單位的字體大小;
2. 國(guó)外的大部分網(wǎng)站能夠調(diào)整的原因在于其使用了em作為字體單位;
3. Firefox能夠調(diào)整px和em,但是96%以上的中國(guó)網(wǎng)民使用IE瀏覽器(或內(nèi)核)。
px像素(Pixel)是相對(duì)長(zhǎng)度單位,像素px是相對(duì)于顯示器屏幕分辨率而言的。(引自CSS2.0手冊(cè))
em是相對(duì)長(zhǎng)度單位,相對(duì)于當(dāng)前對(duì)象內(nèi)文本的字體尺寸。如當(dāng)前對(duì)行內(nèi)文本的字體尺寸未被人為設(shè)置,則相對(duì)于瀏覽器的默認(rèn)字體尺寸。(引自CSS2.0手冊(cè))
字體單位使用em能支持IE6下的字體縮放,在頁(yè)面中按ctrl+滾輪,字體以px為單位的網(wǎng)站沒(méi)有反應(yīng)。
px是絕對(duì)單位,不支持IE的縮放。
em是相對(duì)單位,網(wǎng)頁(yè)中的文字能放大和縮小。將行距(line-height),和縱向高度的單位都用em。保證縮放時(shí)候的整體性。
任意瀏覽器的默認(rèn)字體高都是16px。所有未經(jīng)調(diào)整的瀏覽器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。為了簡(jiǎn)化font-size的換算,需要在css中的body選擇器中聲明Font-size=62.5%,這就使em值變?yōu)?16px*62.5%=10px, 這樣12px=1.2em, 10px=1em, 也就是說(shuō)只需要將你的原來(lái)的px數(shù)值除以10,然后換上em作為單位就行了。
em有如下特點(diǎn):
1. em的值并不是固定的;
2. em會(huì)繼續(xù)父級(jí)元素的字體大小。
所以我們?cè)趯?xiě)CSS的時(shí)候,需要注意:
1. body選擇器中聲明Font-size=62.5%;(Font-size=63%;用于ie6兼容)
2. 將你的原來(lái)的px數(shù)值除以10,然后換上em作為單位;
3. 重新計(jì)算那些被放大的字體的em數(shù)值。避免字體大小的重復(fù)聲明。
也就是避免1.2 * 1.2= 1.44的現(xiàn)象。比如說(shuō)你在#content中聲明了字體大小為1.2em,那么在聲明p的字體大小時(shí)就只能是1em,而不是1.2em, 因?yàn)榇薳m非彼em,它因繼續(xù)#content的字體高而變?yōu)榱?em=12px。
但是12px漢字例外,就是由以上方法得到的12px(1.2em)大小的漢字在IE中并不等于直接用12px定義的字體大小,而是稍大一點(diǎn)。這個(gè)問(wèn)題 Jorux已經(jīng)解決,只需在body選擇器中把62.5%換成63%就能正常顯示了。原因可能是IE處理漢字時(shí),對(duì)于浮點(diǎn)的取值精確度有限。不知道有沒(méi)有其他的解釋。
單位pt的說(shuō)明
在印刷排版中,point是一個(gè)絕對(duì)值,它等于1/72英寸,可以用尺子丈量的,物理的英寸。但是在css中pt含義卻并非如此。因?yàn)槲覀兊娘@示器被分割為了一個(gè)個(gè)的像素,單個(gè)像素只能有一種顏色 (為了簡(jiǎn)化,這里暫不討論次像素反鋸齒技術(shù)),要在屏幕上顯示,必須先把以 pt 為單位的長(zhǎng)度轉(zhuǎn)換為以像素為單位的長(zhǎng)度,這個(gè)轉(zhuǎn)換的媒介,就是 DPI (事實(shí)上,這里的所謂的 DPI,是操作系統(tǒng)和瀏覽器中使用的術(shù)語(yǔ),即為 PPI, pixels per inch,和掃描儀、打印機(jī)、數(shù)碼相機(jī)中的 DPI 是不同的概念)。
例如,無(wú)論在哪個(gè)操作系統(tǒng)中,F(xiàn)irefox 瀏覽器默認(rèn)的 DPI 都是 96,那么實(shí)際上 9pt = 9 * 1/72 * 96 = 12px。
所以,雖然“DPI”中的“I”和“1pt 等于 1/72 inch”中的“inch”,都不代表物理上的英寸,但這兩個(gè)單位互相之間是相等的,也就在相乘中約掉了。
那么,真實(shí)的物理長(zhǎng)度怎么計(jì)算呢?請(qǐng)拿出一把尺子,丈量你的顯示器的可見(jiàn)寬度 (我這里是 11.2992 英寸),除以橫向分辨率 (我這里是 1024 像素),得到的就是每個(gè)像素的物理長(zhǎng)度。
現(xiàn)在我們可以回答這樣一個(gè)問(wèn)題,網(wǎng)頁(yè)上 9pt 的字體究竟占用了多寬的空間?答案是: 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 英寸 = 0.3363 厘米。
雖然pt是絕對(duì)單位,但是那只是針對(duì)輸出設(shè)備而言的,在文字排版工具(word,abobe)中是非常有用的字體單位。不管顯示器的分辨率是多少,打印在紙面上的結(jié)果是一樣的。
但是網(wǎng)頁(yè)主要為了屏幕顯示,而不是為了打印等其他需要的。而px能夠精確地表示元素在屏幕中的位置和大小。
當(dāng)然。在dpi是96的情況下,9pt=12px。
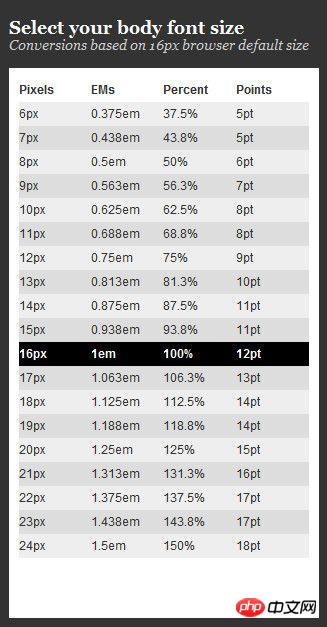
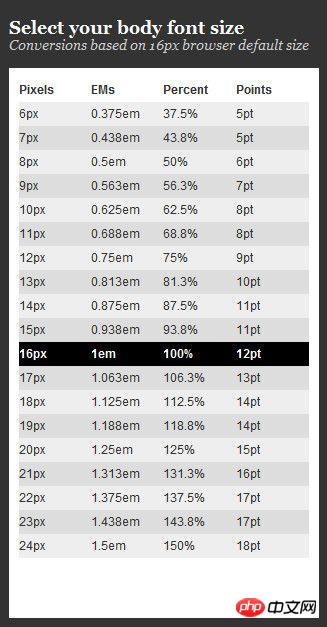
附px、em、%和pt換算表

px、em、%和pt的換算
以上就是html中關(guān)于px和em、pt之間的區(qū)別以及互相轉(zhuǎn)換詳解的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。