- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
對于block水平元素:①padding值暴走,一定會影響尺寸;②width非auto,padding影響尺寸;③width為auto或box-sizing為border-box,同時padding值沒有暴走,不影響尺寸。
對于inline水平元素:水平padding影響尺寸,垂直padding不影響尺寸,但是影響背景色。當垂直padding大到超出父容器,會影響scrollHeight。
2、padding負值和百分比值
關于padding負值:padding不支持任何形式的負值。
關于padding百分比值:padding百分比均是相對于寬度計算的。
inline水平元素的padding百分比值:①同樣相對于寬度計算;②默認的高度寬度細節有差異;③padding會斷行。
3、標簽元素的內置padding
ol/ul列表:ol/li元素內置padding-left,但是單位是px不是em,例如chrome瀏覽器下是40px,所以字號很小間距就會很大,字號很大序號就會爬出容器。小經驗:文字大小為12-14px時,padding-left取值22-25px會比較合適。
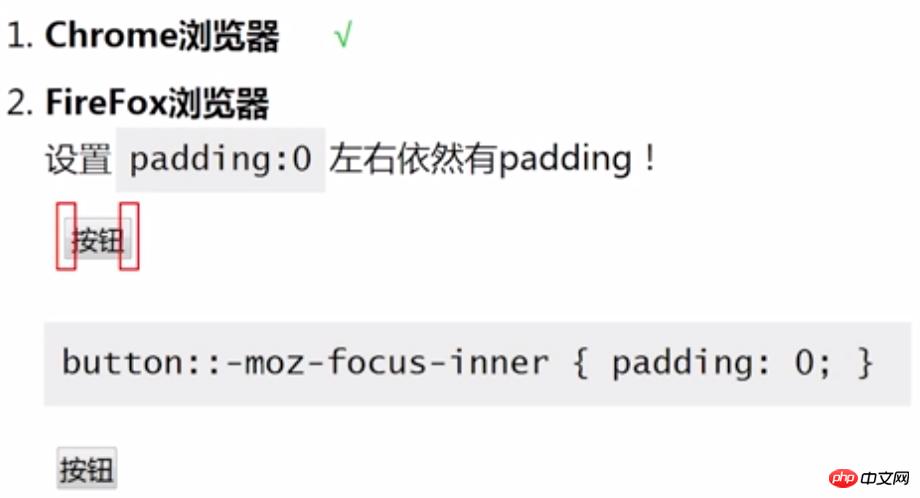
其他元素:①所有瀏覽器input/textarea輸入框內置padding;②所有瀏覽器button按鈕內置padding;③部分瀏覽器select下拉內置padding,如Firfox IE8+可以設置padding;④所有瀏覽器radio/checkbox單復選框無內置padding;⑤button按鈕元素的padding最難控制。
button表單按鈕padding:


 正因為如此,我們在做按鈕的時候多用<a>標簽去模擬按鈕
正因為如此,我們在做按鈕的時候多用<a>標簽去模擬按鈕

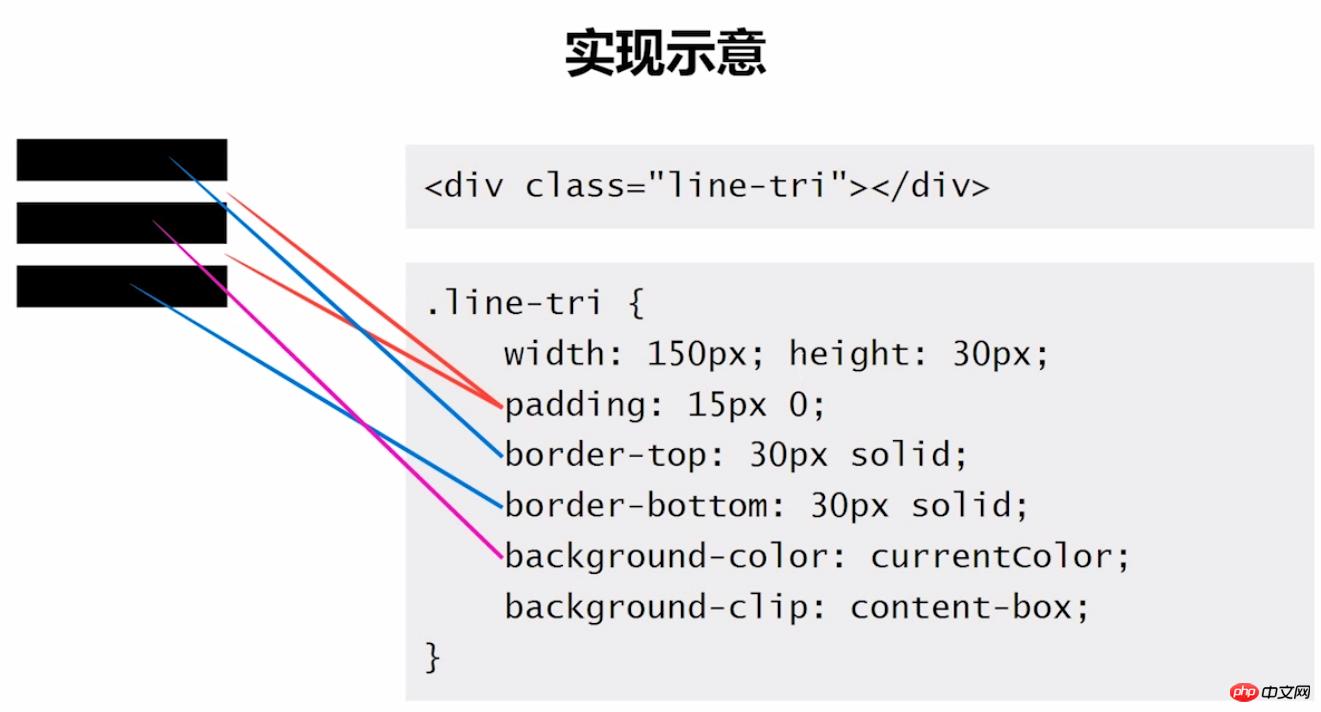
4、padding與圖形繪制

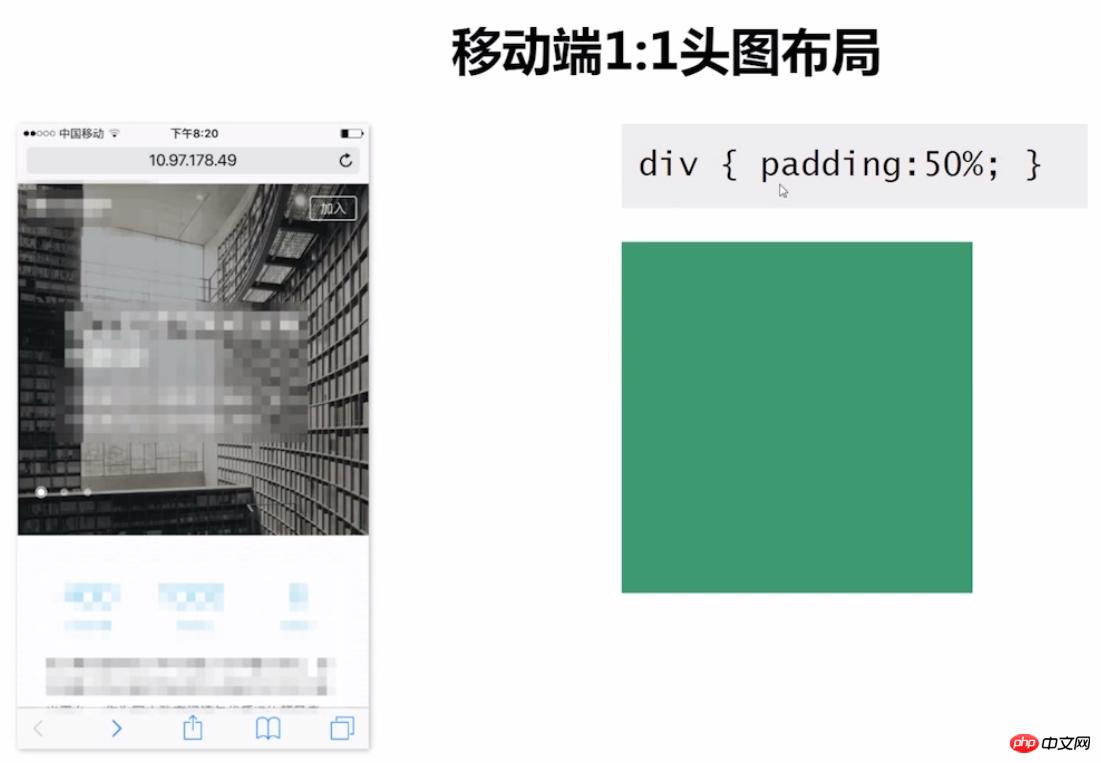
5、padding與布局
使用百分比單位構建固定比例布局結構:

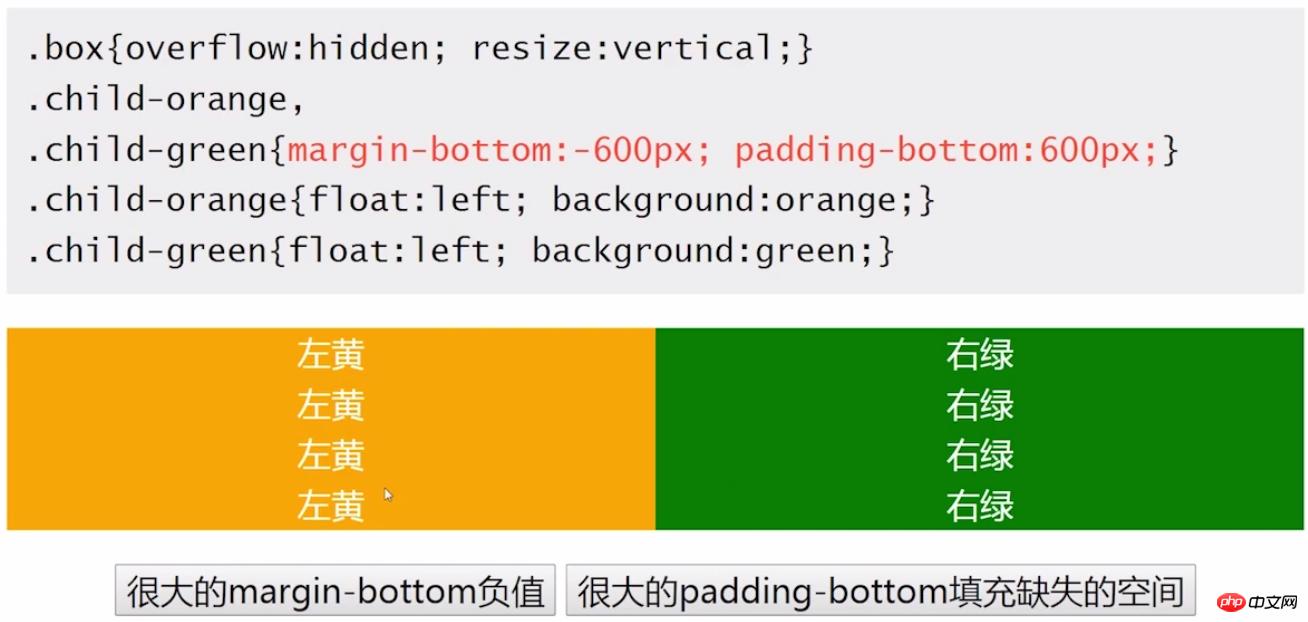
配合margin等高布局:

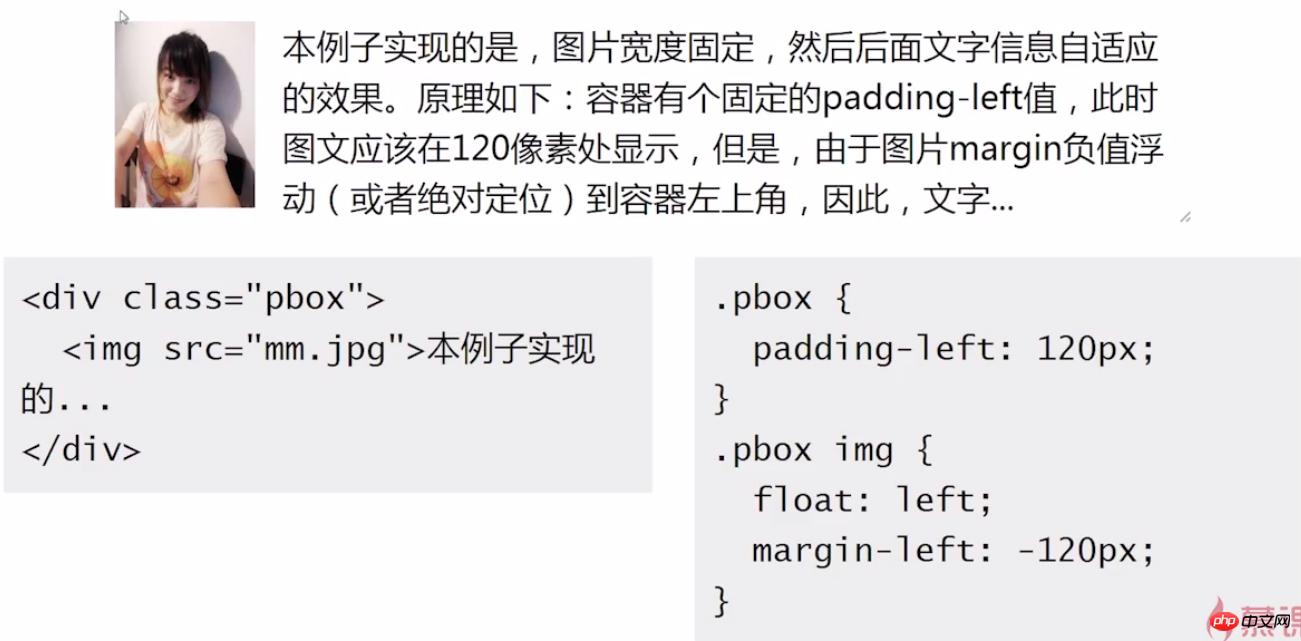
兩欄自適應布局:

以上就是CSS屬性講解之padding的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1iphone6s圖片及價格 蘋果iphone6s真機圖/報價
- 2iphone6s什么時候上市?蘋果iphone6s上市時間
- 3ios8.1降級ios7.1.2圖文說明教程 ios8.1降級7.1.2步驟
- 4iphone6日版為什么停售?蘋果6日版停售因素
- 5iphone6日版為什么廉價?蘋果6日版最廉價因素
- 6ios8.1.2 bug有哪一些?蘋果ios8.1.2bug總結
- 7ios8.1.2越獄工具下載地址(附ios8.1.2圓滿越獄圖文說明教程)
- 8ios8.1.2更新了什么?蘋果ios8.1.2更新內容
- 9ios8.1.2圓滿越獄圖文說明教程 ios8.1.2越獄步驟
- 10ios8.1.2降級圖文說明教程 ios8.1.2如何降級步驟
- 11ios8.1.2固件下載地址:蘋果ios8.1.2固件官方版下載
- 12ios8.1.2如何?蘋果ios8.1.2使用評測

