html canvas截取圓角圖片的完成方法
發(fā)表時(shí)間:2024-05-02 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]以前我們只能通過(guò)其他的截圖工具來(lái)截取圖像。現(xiàn)代瀏覽器的功能已經(jīng)越來(lái)越強(qiáng),隨著H5的逐漸普及,瀏覽器本身就可以截圖啦。html2canvas就是這樣一款前端插件,它的原理是將Dom節(jié)點(diǎn)在Canvas里邊畫出來(lái)。雖然很方便,但有以下限制:本文主要介紹html2canvas截圖不能截取圓角圖片的解決方案...
以前我們只能通過(guò)其他的截圖工具來(lái)截取圖像。現(xiàn)代瀏覽器的功能已經(jīng)越來(lái)越強(qiáng),隨著H5的逐漸普及,瀏覽器本身就可以截圖啦。html2canvas就是這樣一款前端插件,它的原理是將Dom節(jié)點(diǎn)在Canvas里邊畫出來(lái)。雖然很方便,但有以下限制:
本文主要介紹html2canvas截圖不能截取圓角圖片的解決方案的相關(guān)資料,小編覺(jué)得挺不錯(cuò)的,現(xiàn)在分享給大家,也給大家做個(gè)參考。一起跟隨小編過(guò)來(lái)看看吧,希望能幫助到大家。
由于我的使用場(chǎng)景很簡(jiǎn)單,記錄一下異常信息,并且異常頁(yè)面也是由自己定義的,那么html2canvas 就足夠使用了。
第一次用html2canvas,目的就是想把整個(gè)頁(yè)面截圖下來(lái)生成一張圖片給用戶保存
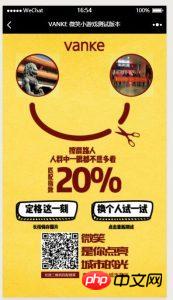
下面我們先來(lái)看看HTML渲染出來(lái)的是啥樣子的

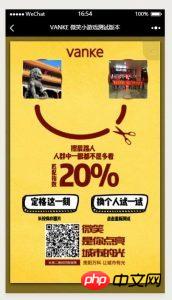
HTML渲染出來(lái)的圖片可以看到上面的圖片是有圓角效果的,但是當(dāng)我用html2canvas來(lái)進(jìn)行轉(zhuǎn)換圖片操作的時(shí)候,發(fā)現(xiàn)圖片圓角效果沒(méi)失效了。

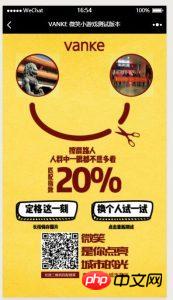
變成了上面這個(gè)樣子。想了很多解決方案,后來(lái)決定把后面的圓角做成一張背景圖片,中間圓的部分背景透明,然后通過(guò)絕對(duì)定位覆蓋到原來(lái)的圖片上面,相當(dāng)于是一個(gè)遮罩這種效果。
當(dāng)然,遮罩圖片的DOM節(jié)點(diǎn)必須在需要圓角圖片的下面,類似于
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圓角的原始圖片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩圖片-->
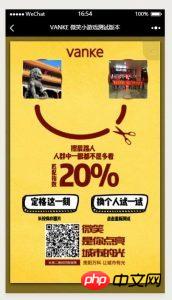
</p>生成出來(lái)就是正常的樣子了
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圓角的原始圖片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩圖片-->
</p>復(fù)制代碼
代碼如下:
<a href="<a href="
<img">http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg"><img</a>
src="<a href="
http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a>" alt="" width="169" height="300"
srcset="<a href="
http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a> 169w,
<a href="
http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg</a> 377w"
sizes="(max-width: 169px) 100vw, 169px" /></a>
相關(guān)推薦:
html與CSS如何實(shí)現(xiàn)圓形和圓角圖片格式的示例代碼
php生成圓角圖片代碼
CSS3制作圓角圖片和橢圓形圖片的方法介紹
以上就是html canvas截取圓角圖片的實(shí)現(xiàn)方法的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。