- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]超好用的移動框架--Ionic Ionic是一個輕量的手機UI庫,具有速度快,界面現代化、美觀等特點。為了解決其他一些UI庫在手機上運行緩慢的問題,它直接放棄了IOS6和Android4.1以下的版本支持,來獲取更好的使用體驗。 (最近正在學習移動端項目制作,本文就Ionic的使用,簡單示例了...
超好用的移動框架--Ionic
Ionic是一個輕量的手機UI庫,具有速度快,界面現代化、美觀等特點。
為了解決其他一些UI庫在手機上運行緩慢的問題,它直接放棄了IOS6和Android4.1以下的版本支持,來獲取更好的使用體驗。
(最近正在學習移動端項目制作,本文就Ionic的使用,簡單示例了學習到的一些樣式。)
1安裝ionic
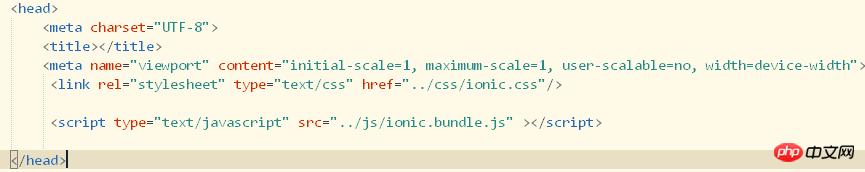
1.HBuilder創建APP項目,導入ionic的css,js(fonts)文件。

2.導入ionic.css和ionic.bundle.js文件。

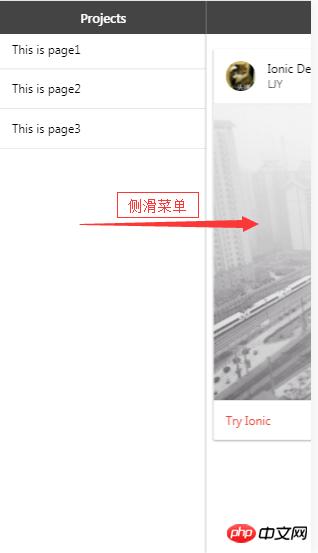
2使用ionic框架提供的樣式進行APP制作--側滑菜單


1.HTML代碼
<body ng-app="todo">
<ion-side-menus>
<!-- 中心內容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
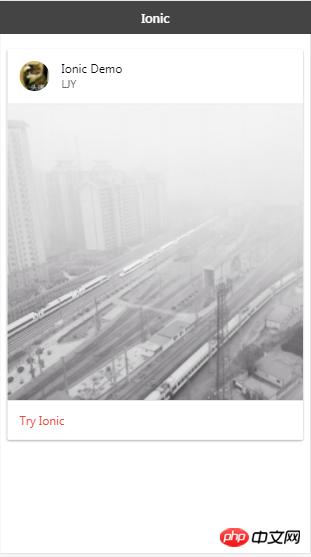
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
<!-- 左側菜單 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
這是左側菜單
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
angular.module('todo', ['ionic'])這樣就實現了簡單的主頁和側邊菜單的制作。
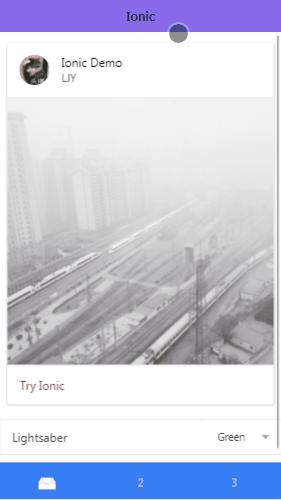
3使用ionic框架提供的樣式進行APP制作--底部選項卡

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
// 頁面加載動畫
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 設置加載動畫結束時間
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>2使用ionic框架提供的樣式進行APP制作--圖片輪播及加載動畫

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
// 頁面加載動畫
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 設置加載動畫結束時間
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>以上就是Ionic構建側邊欄 輪播圖 加載動畫的方法的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

