- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]一、box-shadow的參數解析box-shadow:none;box-shadow: h-shadow v-shadow blur spread color inset;box-shadow參數解析值描述none默認值,元素沒有任何陰影效果。h-shadow陰影水平偏移量,其值可以是正負值。如...
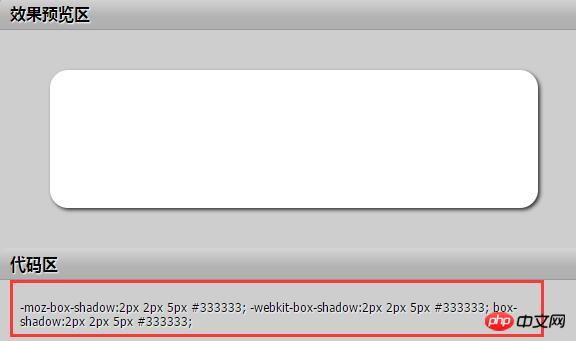
一、box-shadow的參數解析
box-shadow:none;
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| none | 默認值,元素沒有任何陰影效果。 |
| h-shadow | 陰影水平偏移量,其值可以是正負值。如果取正值,則陰影在元素的右邊,反之取負值,陰影在元素的左邊。 |
| v-shadow | 陰影垂直偏移量,其值可以是正負值。如果取正值,則陰影在元素的底部,反之取負值,陰影在元素的頂部。 |
| blur | 陰影模糊半徑,可選參數。其值只能是正值,如果取值為“0”時,表示陰影不具有模糊效果,如果取值越大,陰影的邊緣就越模糊。 |
| spread | 陰影擴展半徑,可選參數。其值可以是正負值,如果取值為正值,則整個陰影都延展擴大,反之取值為負值,則整個陰影都縮小。 |
| color | 陰影顏色,可選參數,如果不設定任何顏色時,瀏覽器會取默認色,但各瀏覽器默認色不一樣,特別是在Webkit內核下的瀏覽器將無色,也就是透明,建議不要省略這個參數。 |
| inset | 陰影類型,可選值。如果不設置,其默認的投影方式是外陰影;如果取其唯一值“inset”,就是給元素設置內陰影。 |
二、box-shadow應用

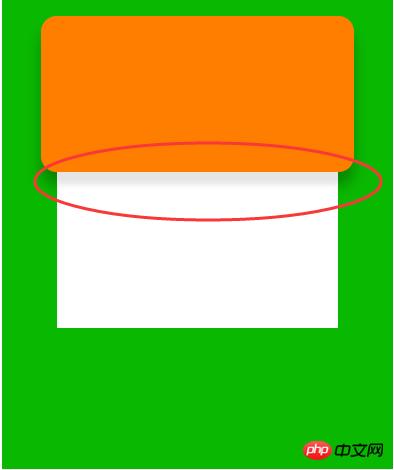
我們接下來要做的效果,是這樣的

注意這個區域,白色的盒子模型上面遺留著上面橙色盒子的邊框陰影,這個效果怎么做呢?
<p class="contain">
<p class="contain-wrapper">
</p>
<p class="foot-wrapper">
</p></p>我們的html代碼就這些,很明顯綠色區域是contain,橙色是contain-wrapper,白色是foot-wrapper。
我們來寫他們的css代碼
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
}我們給橙色盒子設置了邊框陰影,橙色盒子的下邊框和白色盒子的上邊框緊密地貼在一起,這時候,問題出現了,我們來看看效果

我們發現橙色盒子的下邊框的陰影被白色盒子給遮住了,這可如何是好?我是用一個特別猥瑣的方法解決的。
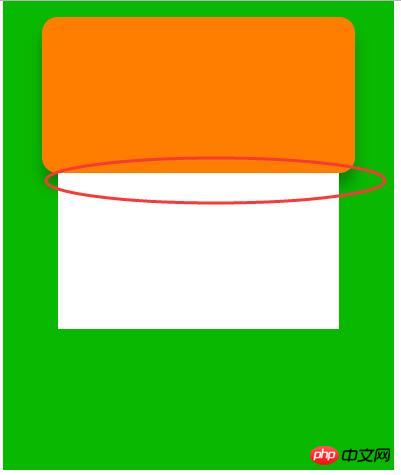
既然陰影被遮住了,那么我們就讓白色盒子補償給橙色盒子一條陰影,不是有一個參數叫做inset嗎?我們把白色盒子的上邊框的陰影往里面投影,補上這個空缺不就好了嗎?
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
box-shadow: inset 0 9px 5px -1px rgba(0,0,0,0.1);//新增,其他所有的參數要跟橙色盒子的陰影一樣,只是方向改變,這樣才不會影響結合起來的效果。}以上就是box-shadow的使用技巧 的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

