- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]前段時間有一個需求,需要做一個選擇輸入框,類似百度的搜索框一樣。由于本人也是菜鳥一枚,在網上找了一大堆,現給出兩種比較好用的實現方式。第一種:基于html5的新特性效果如下圖所示下面給出jsp的關鍵代碼。這里需要注意的是 datalist的id必須和input的list屬性值一致。oninput事...
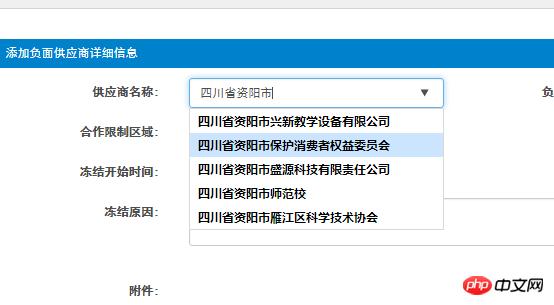
前段時間有一個需求,需要做一個選擇輸入框,類似百度的搜索框一樣。由于本人也是菜鳥一枚,在網上找了一大堆,現給出兩種比較好用的實現方式。第一種:基于html5的新特性
效果如下圖所示

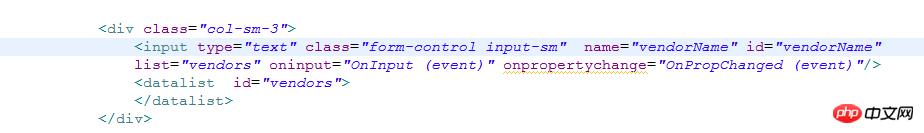
下面給出jsp的關鍵代碼。

這里需要注意的是 datalist的id必須和input的list屬性值一致。oninput事件和 onpropertychange事件目的是在輸入框值改變的時候調用方法以填充datalist的值。
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通過vendorStr模糊查詢出5個供應商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回結果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}利用html5的datalist標簽實現選擇輸入框是比較簡單的,但是有一個問題,那就是html5是不支持IE8及以下的。所以下面給出了第2種方式,支持IE8
這種方式可謂是借花獻佛了,用到了第三方的插件
思路其實也是差不多的了。就是動態獲取到文本框的值,再利用ajax請求,后臺模糊查詢出數據,在返回前臺展示。至于效率問題,本項目的數據量是 10W條,之前在做之前也考慮到會不會like查詢的速度會太慢。實踐出真理,直接使用的like查詢前5條(那么多數據你也展示不完,所以在選擇框最多我就展示出5條數據)速度完全不慢。如果你遇到了效率問題,請請教大神吧。
以上就是選擇輸入框的應用方式的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
標簽:選擇輸入框的應用方式
推薦資訊 總人氣榜
相關文章

