- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
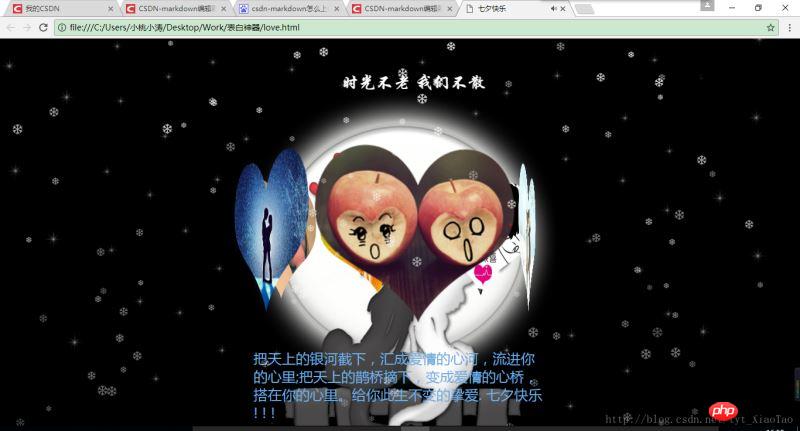
[摘要]因為今天8月28日就是中國的情人節—七夕,作為我這個程序猿一枚也不甘落后,還有一顆脫單的心,下面小編給大家制作了基于html5+css3+js實現的七夕情人節特效,具體實例代碼,大家參考下本文 因為今天8月28日就是中國的情人節—七夕,作為程序猿一枚的我就只有在家敲代碼咯!但我還是有一顆脫單的心;...
因為今天8月28日就是中國的情人節—七夕,作為我這個程序猿一枚也不甘落后,還有一顆脫單的心,下面小編給大家制作了基于html5+css3+js實現的七夕情人節特效,具體實例代碼,大家參考下本文因為今天8月28日就是中國的情人節—七夕,作為程序猿一枚的我就只有在家敲代碼咯!但我還是有一顆脫單的心;制作了h5+css+js界面祝小伙伴們:七夕快樂
具體的功能有:
1.下雪的背景動畫
2.下面的文字逐字顯示,并伴有語音
3.中部的圖片3d輪播

附上源碼:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵字,關鍵詞">
<meta name="Description" content="描述信息">
<title>七夕快樂</title>
<!--css 樣式 層疊樣式表-->
<style type="text/css">
*{margin:0;padding:0;}
html,body{width:100%;height:100%;}
body{background:url(images/3.jpg);background-size:cover;overflow:hidden;}
/*top start*/
.top{width:400px;height:100px;margin:60px auto;font-size:30px;font-family:"華文行楷";color:#fff;}
/*background:-webkit-linear-gradient(45deg,#ff0000,#ff0099,#ffff00,#33ff00,#3300cc,#000000);*/
/*end top*/
/*box start*/
.box{width:310px;height:310px;margin:auto;perspective:800px;}
.box .pic{position:relative;transform-style:preserve-3d;/*搭載3d環境*/animation:play 10s linear infinite;}
/*animation:play 速度 勻速 循環;*/
.box ul li{list-style:none;position:absolute;top:0;left:0;}
/*end box*/
#text{width:500px;height:200px;margin:auto;color:#6fade1;margin:auto;font-size:24px;font-family:"方正喵嗚體";}
/*定義一個關鍵幀*/
@keyframes play{
from{transform:rotateY(0deg);}
to{transform:rotateY(360deg);}
}
</style>
</head>
<body>
<!--top start-->
<p class="top">
<!--marquee滾動標簽 behaviod="alternate"碰撞-->
<marquee behavior="alternate">時光不老 我們不散</marquee>
</p>
<!--end top-->
<!--box start-->
<p class="box">
<p class="pic">
<ul>
<!--圖片四要素 src路徑 width height alt描述 優化-->
<li><img src="images/1.png" width="" height="" alt="描述"></li>
<li><img src="images/2.png" width="" height="" alt="描述"></li>
<li><img src="images/3.png" width="" height="" alt="描述"></li>
<li><img src="images/4.png" width="" height="" alt="描述"></li>
<li><img src="images/5.png" width="" height="" alt="描述"></li>
<li><img src="images/6.png" width="" height="" alt="描述"></li>
</ul>
</p>
</p>
<!--end box-->
<p id="text"></p>
<!--插入背景音樂-->
<embed src="周杰倫+-+告白氣球.mp3"/>
<!--引入jQuery類庫-->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<!--下雪的動畫背景 js-->
<script type="text/javascript" src="js/trans.js"></script>
<script>
//拿到每一個li
$(".pic ul li").each(function(i){
//每一張圖片的旋轉角度是不相同的
var deg=360/$(".pic ul li").size();
//當前的li對象
$(this).css({"transform":"rotateY("+deg*i+"deg) translateZ(216px)"});
//調用下雪的動畫
$.fn.snow({
minSize:10,
maxSize:15,
newOn:500,
flakeColor:"#fff"
});
});
var i=0;
var str="把天上的銀河截下,匯成愛情的心河,流進你的心里;把天上的鵲橋摘下,變成愛情的心橋,搭在你的心里。給你此生不變的摯愛. 七夕快樂 ! ! !";
//語音
var obj = $('<audio src="http://fanyi.baidu.com/gettts?lan=zh&text='+str+'&spd=5&sorce=web" autoplay></audio>');
$("body").append(obj);
window.onload= function typing(){
//獲取p
var myp=document.getElementById("text");
//實現逐字顯示
myp.innerHTML+=str.charAt(i);
i++;
//定時器
var id = setTimeout(typing,100);
//判斷str顯示完后清空setTimeout
if(i==str.length){
clearTimeout(id);
}
}
</script>
</body>
</html>以上就是html5+CSS3+JS七夕告白功能實現詳解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

