- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
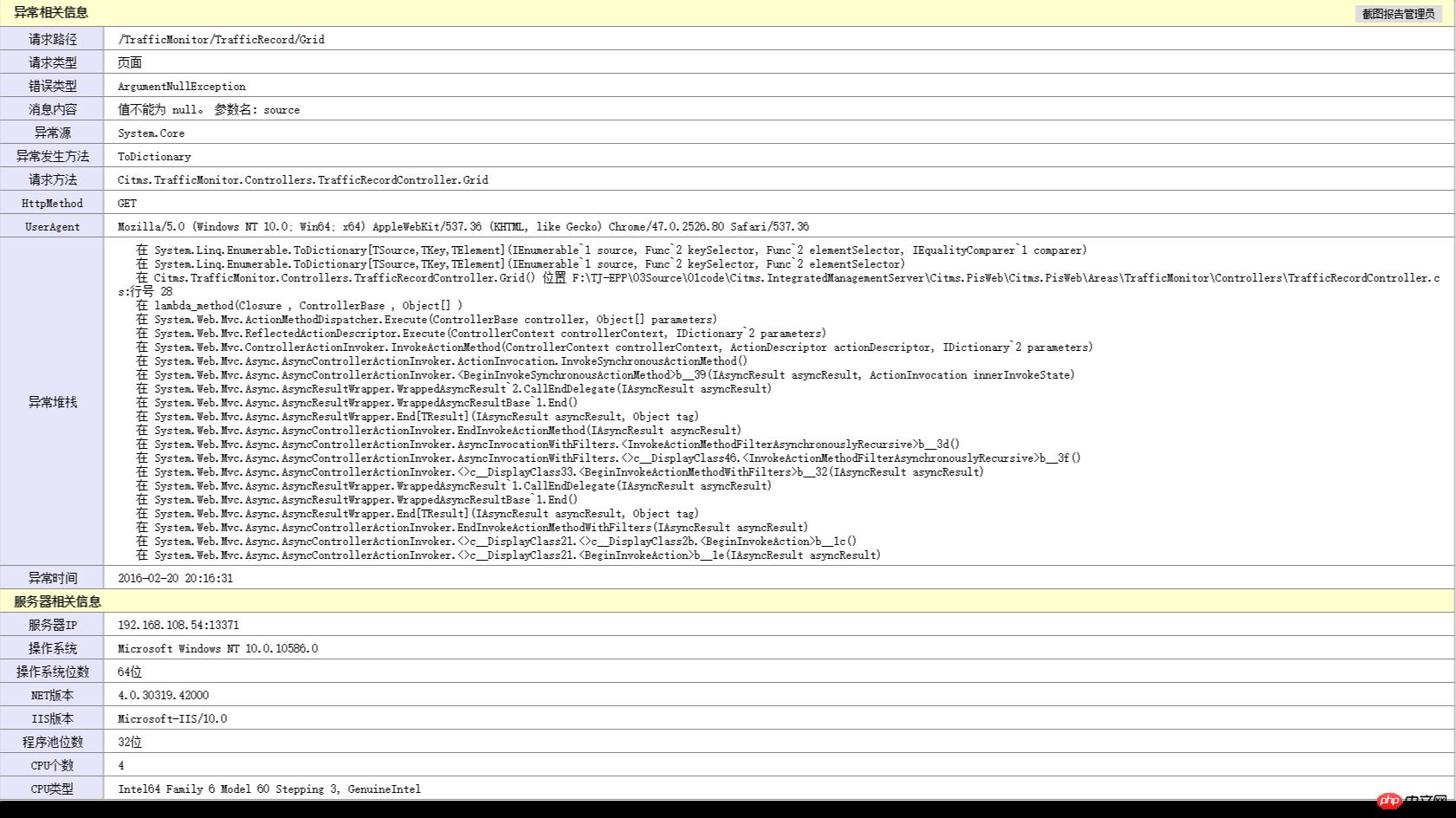
[摘要]這篇文章主要介紹了html5使用html2canvas實現瀏覽器截圖的示例,非常具有實用價值,需要的朋友可以參考下最近做項目為了解決全局異常信息記錄,研究了一下瀏覽器全屏截圖功能,方便用戶發現異常時能夠快速截圖發給管理員。最終記錄的異常信息如下,上面的【截圖報告管理員】就是使用html2canva...
這篇文章主要介紹了html5使用html2canvas實現瀏覽器截圖的示例,非常具有實用價值,需要的朋友可以參考下最近做項目為了解決全局異常信息記錄,研究了一下瀏覽器全屏截圖功能,方便用戶發現異常時能夠快速截圖發給管理員。最終記錄的異常信息如下,上面的【截圖報告管理員】就是使用html2canvas前端插件實現的。

html2canvas介紹
以前我們只能通過其他的截圖工具來截取圖像。現代瀏覽器的功能已經越來越強,隨著H5的逐漸普及,瀏覽器本身就可以截圖啦。html2canvas就是這樣一款前端插件,它的原理是將Dom節點在Canvas里邊畫出來。雖然很方便,但有以下限制:
不支持iframe
不支持跨域圖片
不能在瀏覽器插件中使用
部分瀏覽器上不支持SVG圖片
不支持Flash
不支持古代瀏覽器和IE,如果你想確認是否支持某個瀏覽器,可以用它訪問 http://deerface.sinaapp.com/ 試試 :)
由于我的使用場景很簡單,記錄一下異常信息,并且異常頁面也是由自己定義的,那么html2canvas 就足夠使用了。
使用實例
引用jquery,html2canvas即可,使用代碼也很簡單。我這里使用的是 html2canvas 0.5.0 版本
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代碼為下載此圖片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"異常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});第一個參數是要截圖的Dom對象,第二個參數時渲染完成后回調的canvas對象。
| Name | Type | Default | Description |
|---|---|---|---|
| allowTaint | boolean | false | Whether to allow cross-origin images to taint the canvas |
| background | string | #fff | Canvas background color, if none is specified in DOM. Set undefined for transparent |
| height | number | null | Define the heigt of the canvas in pixels. If null, renders with full height of the window. |
| letterRendering | boolean | false | Whether to render each letter seperately. Necessary ifletter-spacing is used. |
| logging | boolean | false | Whether to log events in the console. |
| proxy | string | undefined | Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded. |
| taintTest | boolean | true | Whether to test each image if it taints the canvas before drawing them |
| timeout | number | 0 | Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout. |
| width | number | null | Define the width of the canvas in pixels. If null, renders with full width of the window. |
| useCORS | boolean | false | Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy |
問題分析
介紹完使用之后,說說自己使用中遇到的問題,截圖只能截取當前屏幕內的內容。在查看插件源碼,進行調試之后找到了解決方案。下面貼出源碼和修改后的代碼
源碼:
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});修改代碼:
//2016-02-18修改源碼,解決BUG 對于部分不能截屏不能全屏添加自定義寬高的參數以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});主要是讓用戶調用時能夠自定義需要截取Dom對象的寬和高,現在調用方式如下
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代碼為下載此圖片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"異常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});以上就是html5瀏覽器截圖的示例的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
相關文章

