- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
目錄
1. <table> 標簽:在HTML 中定義表格布局。
2. <form> 標簽:用于創建 HTML 表單。
3. 表單提交方式:介紹get、post方法。
1. <table> 標簽
1.1 說明
在HTML 中定義表格布局。
1.2格式
<table> <caption></caption> <tr> <th></th></tr> <tbody> <tr><td></td></tr> <tr><td></td><tr> <tbody></table>
1.3 包含的元素
<caption></caption>:表頭信息。
<tr></tr> :定義一個表格行;
<th></th> :定義一個表格頭;若是純文字,默認會以粗體的樣式表現。
<tbody></tbody> :可以理解為表格的內容區域,在Chrome、FF瀏覽器通過DOM進行表格動態插入行的時候,要使用這個。如果不進行DOM操作,可不用添加。
<td></td> :定義一個單元格;
1.4 屬性
table 屬性:
border :定義表格的邊框寬度,默認為0,即無邊框。
title :表格的提示信息,當鼠標移到表格上方時,所提示的信息。
th、td 屬性:
colspan : 表示橫向合并單元格 ( )
)
rowspan :表示縱向合并單元格 (  )
)
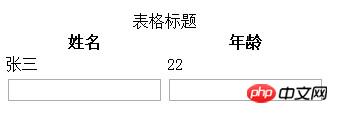
1.5 示例
<table border=0 title="測試">
<caption> 表格標題</caption>
<tr>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>張三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr></table>
2. <form> 標簽
2.1 說明
<form> 標簽用于創建 HTML 表單。
表單能夠包含 input 元素,比如文本字段、復選框、單選框、提交按鈕等等。
表單還可以包含 menus、textarea、fieldset和 label 元素 等。
2.2 屬性
action {URL}:一個URL地址;指定form表單向何處發送數據。
enctype {string}:規定在發送表單數據之前,如何對表單數據進行編碼。
指定的值有:application/x-www-form-urlencoded :在發送前編碼所有字符(默認為此方式);
multipart/form-data :不對字符編碼。使用包含文件上傳控件的表單時,必須使用該值
method {get/post}:指定表單以何種方式發送到指定的頁面。
指定的值有:get :form表單里所填的值,附加在action指定的URL后面,做為URL鏈接而傳遞。
post :form表單里所填的值,附加在HTML Headers上。
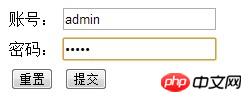
2.3 示例
<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">賬號:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密碼:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>

2.4 應用場景
表單主要用于向服務器傳輸數據;如常見的登錄、注冊頁面。
3. form 表單提交方式
3.1 get 方式
3.1.1 說明
form表單里所填的值,附加在action指定的URL后面,做為URL鏈接而傳遞。
3.1.2 示例
在上面的form代碼中輸入如下:
賬號:admin
密碼:123456

點擊提交后:URL變為:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
變量提交的樣式為:html元素的name屬性=提交的值。多個變量,以 & 符號隔開。
3.2 post 方式
3.2.1 說明
form表單里所填的值,附加在HTML Headers上。
3.2.2 示例
同上面get方式一樣。
賬號:admin
密碼:123456
點擊提交后:URL變為
http://localhost:4778/ashx/login.ashx
可看到只是action指定的URL,參數并沒有附加在URL后面。
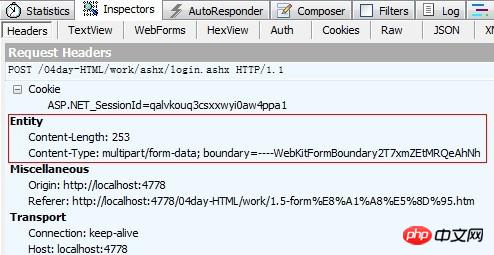
通過Fiddler軟件,可以查看到HTML Header區域:有個名為WebKitFormBoundary2T7xmZEtMRQeAhNh 的對象

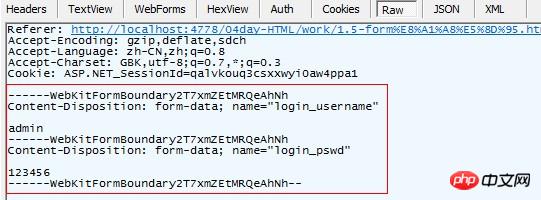
查看【Raw】區域,可看見里面包含了提交的變量

3.3 get 與 post 的區別
①數據的查詢:比如瀏覽論壇時,URL一般包含了分類、頁碼數、每頁記錄數等信息。 get 方式,能一目了然的看到所要查詢的信息(條件)。 post 因為隱藏掉了這些信息,不方便進行檢驗查詢條件。
②敏感數據的提交(安全性):對一項記錄,進行更改、添加操作時,比如注冊用戶、更改用戶資料等。get 方式附加在URL上,會泄露掉敏感的消息。 post 方式,能隱藏掉敏感的信息。
③大數據文本傳遞:get 雖然方便查詢,但由于是附加在URL上,各瀏覽器對URL也有個長度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像沒此限制。
以上就是html中關于table以及form表單標簽的詳解的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜

