- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
綱要
計劃布局,劃分整體結構
內容區域,從整體到局部,局部中的通用部分,根據上下文應用樣式
公共頭部(public-header)、尾部(public-footer)
公共容器(public-container/inner-center)
css文件,html結構,多考慮
不要讓內聯元素與塊級元素處于同一級別下
reset.css、common.css、index.css
需要浮動的元素,父元素統統進行清理,給予統一的類clearfix
寬高度:使用偶數單位。
良好的代碼規范和命名
不超過三級命名
巧妙屬性和元素配合,還有沒有更好的方案
活用overflow,針對一些圖片、文字超出隱藏的情況。
text-overflow,超出的文字部分,省略號顯示。
a標簽可以嵌套任何p,h,div等標簽(按照新的規范)一般見于同一組標題、圖片文字組合等鏈接同一個地方的,那么大一塊地方都需要鏈接樣式去跳轉,這樣做比較方便。
<a href="#" class="title"> <h4>Voluptate cillum fugiat.</h4> <p class="comment">Cheese, tomato, mushrooms, onions.</p> </a>兼容和細節的處理(放大100%以上,才能看出端倪)
反思HTML結構是否合理
css Hack處理
開始之前
如果你還沒有準備好,我們建議您閱讀完這個教程系列的第一部分
:
用
photoshop
設計一個小型、現代的
產品主頁
,
因為第二部分需要第一部分做好了的
psd
文件。
如果你想跳過第一部分,你可以直接在第一部分中下載源文件,下面將會需要它才能繼續。
創建文件結構,準備文件
1
在桌面上創建新的空目錄,取名
portfolio
。
2
在
portfolio
目錄下面繼續創建
images
目錄用于存放圖片。
3
接下來創建兩個空文件
styles.css
和
index.html
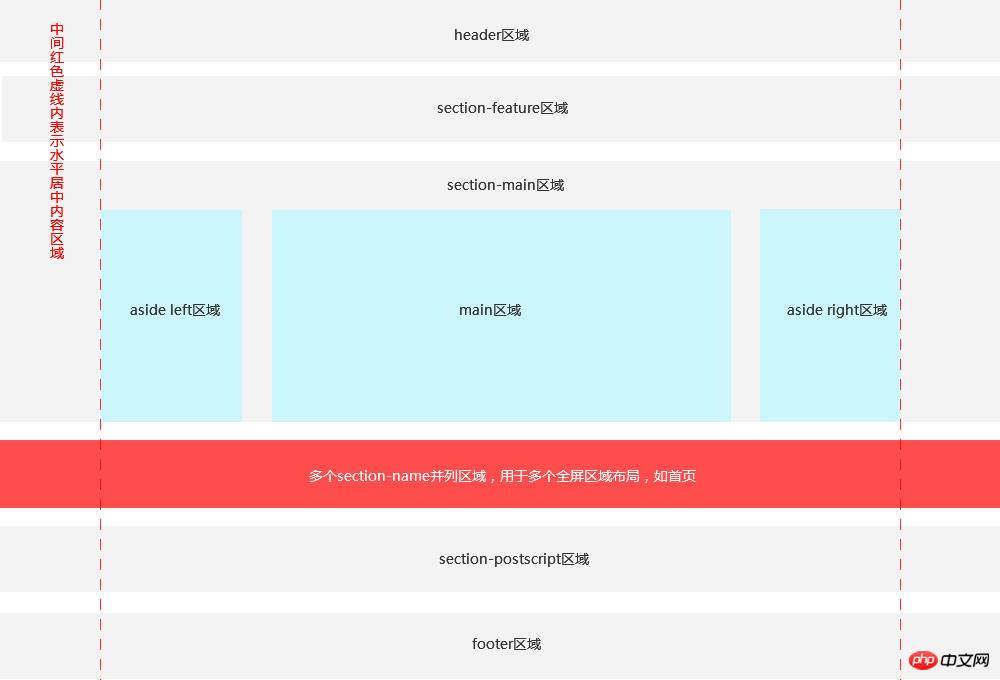
整體結構

page-content
header
section-feature(可增/刪)
section-main
section-postscript(可增/刪)
footer
公共部分
inner-center
or
page-content
header
section-feature(可增/刪)
section-name-1
section-name-2
...
footer
公共部分
inner-center/public-container
section-main
無邊欄設計
section.section-main>.inner-center
左邊欄設計
section.section-main>.inner-center
aside.aside-left
main.main>.content雙邊欄設計
section.section-main>.inner-center
aside.aside-left
main.main>.content
aside.aside-right特定需求
響應式設計
百分比設計
固定寬度設計
代碼規范
HTML(fex-team)
CSS(fex-team)
命名約定與應用
常見class關鍵詞
布局類:header, footer, container, main, content, aside, page, section
包裹類:wrap, inner
區塊類:region, block, box
結構類:hd, bd, ft, top, bottom, left, right, middle, col, row, grid, span
列表類:list, item, field
主次類:primary, secondary, sub, minor
大小類:s, m, l, xl, large, small
狀態類:active, current, checked, hover, fail, success, warn, error, on, off
導航類:nav, prev, next, breadcrumb, forward, back, indicator, paging, first, last
交互類:tips, alert, modal, pop, panel, tabs, accordion, slide, --scroll, overlay,
星級類:rate, star
分割類:group, seperate, divider
等分類:full, half, third, quarter
表格類:table, tr, td, cell, row
圖片類:img, thumbnail, original, album, gallery
語言類:cn, en
論壇類:forum, bbs, topic, post
方向類:up, down, left, right
其他語義類:btn, close, ok, cancel, switch; link, title, info, intro, more, icon; form, label, search, contact, phone, date, email, user; view, loading...
圖片命名與圖標命名,index-header-logo,index-footer-logo.
iconfont平臺
約定規則
關鍵詞間以中劃線
-連接 以中劃線連接,如.item-img使用兩個中劃線表示特殊化,如.item-img.item-img--small表示在.item-img的基礎上特殊化
狀態類直接使用單詞,參考上面的關鍵詞,如.active, .checked
圖標以icon-為前綴(字體圖標采用.icon-font.i-name方式命名)。
模塊采用關鍵詞命名,如.slide, .modal, .tips, .tabs,特殊化采用上面兩個中劃線表示,如.imgslide--full, .modal--pay, .tips--up, .tabs--simple
js操作的類統一加上js-前綴
不要超過四個class組合使用,如.a.b.c.d
一個類名,不要超過三個單詞的連接。
主體結構命名前加上該頁的命名,如index-banner,index-main。
實踐應用
通過添加前綴修飾關鍵詞
public-header,article-header,index-banner,index-panel
通過層級關系特殊化類,一般子元素接著父元素的最后一個單詞(繼承式)
ul.card-list li.list-item a.item-img-link>img.item-img h3.item-tt>a.item-tt-link p.item-text <ul> <li> <a href="#"><img src="" alt=""></a> <h3><a href="#"></a></h3> <p></p> </li> </ul>
參考資料
什么鬼,又不知道怎么命名class了
HTML整站結構設計
慕課網《從psd到html》
以上就是從psd文件到html教程分享的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1foxmail如何自動轉發郵件?foxmail自動轉發郵件圖文說明教程
- 2暴風影音如何截取視頻?暴風影音截取視頻片段圖文說明教程
- 3酷狗音樂dlna投放如何用?酷狗音樂dlna技巧使用方法
- 4天天動聽PC版下載的歌曲在什么地方一個文件夾?下載的歌曲路徑
- 5戰旗tv大寶劍多少錢?戰旗tv大寶劍價格
- 6戰旗tv是什么?戰旗tv直播平臺技巧
- 7好卓手機助手如何?好卓手機助手PC版技巧評測
- 8暴風影音如何刪除廣告?暴風影音去廣告圖文說明教程
- 9app store如何刷新?app store刷新方法
- 10號碼百事通酒店預訂圖文說明教程 號碼百事通如何預訂酒店步驟
- 11手機酷狗音樂在什么地方一個文件夾?手機酷狗音樂文件夾路徑
- 12手機酷狗下載的歌曲在什么地方一個文件夾?手機酷狗下載的音樂文件夾路徑

