VvvebJs是一個專業的網頁設計工具,有著可視化的設計頁面,讓你在設計的時候縮減即所得,使用它可以通過網頁拖拽自動生成的JavaScript庫,內置了jquery和Bootstrap。

軟件特色
1、拖放建造器
無限的設計權力與一個容易使用的界面,改變任何在您的網站上的幾次點擊。
2、安全
Vvveb對SQL注入是100%安全的,這是影響大多數CMS的一種庸俗性。
3、無限主題靈活性
Vvveb使用純html作為模板,以獲得*大的靈活性,在幾分鐘內將任何html模板轉換為主題。
4、電子商務
Vvveb是一個功能齊全的電子商務平臺,具有先進的功能。
5、本土化
以多種語言發布內容或以不同貨幣銷售。
6、演示導入
內置的演示導入功能通過提供初始內容和配置幫助您更快地午餐您的網站。
7、開源免費
開放源代碼意味著透明和協作。
功能介紹
- 組件和塊/片段拖放。
- 撤消/重做操作。
- 一兩個面板界面。
- 文件管理器和組件層次結構導航。
- 添加新頁面。
- 實時代碼編輯器。
- 包含示例php腳本的圖像上傳。
- 頁面下載或導出html或將頁面保存在服務器上,并附帶示例php腳本。
- 組件/塊列表搜索。
- 引導4個組件。
- Google Maps,Charts.js等小部件。
使用方法
1、要初始化編輯器,調用Vvveb.Builder.init。*個參數是要加載以進行編輯的URL,它必須位于相同的子域中才能進行編輯。第二個參數是頁面加載完成時調用的函數,默認情況下調用編輯器Gui.init()

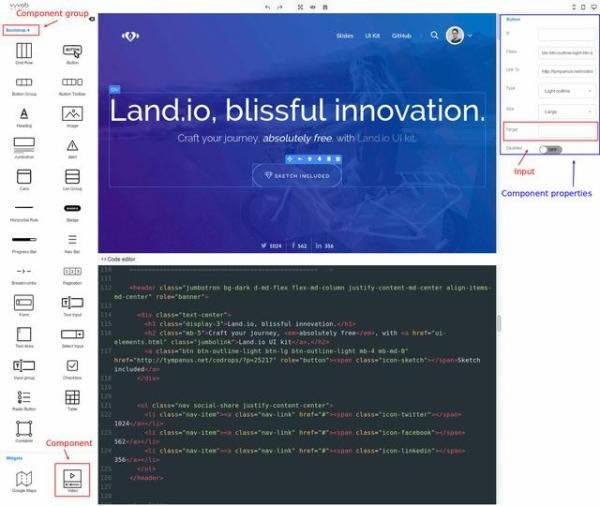
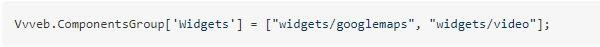
2、Component Group是一個組件集合,例如Bootstrap 4組由Button和Grid等組件組成,該對象僅用于在編輯器左側面板中對組件進行分組。例如,Widgets組件組只有兩個組件視頻和地圖,并被定義為如下:

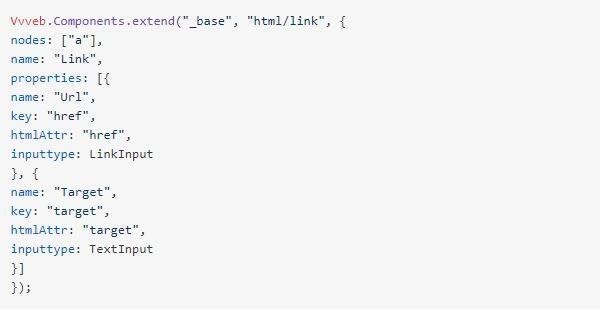
3、Component是一個對象,它提供可以在畫布上放置的html以及在選擇組件時可以編輯的屬性,例如Video Component,具有Url和Target屬性的html鏈接Component定義為:

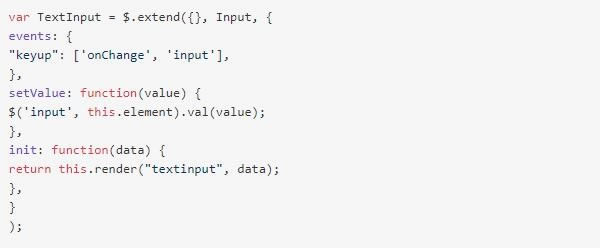
4、在Component屬性集合中使用Input對象來編輯屬性,例如文本輸入,選擇,顏色,網格行等,TextInput擴展Input對象并定義為:

5、輸入還需要一個在編輯器html(在editor.html中)定義為 以上是借助瀏覽器翻譯工具,對官網的文檔進行簡單的翻譯,可能會有些不夠準確的地方,感興趣的小伙伴可以直接查看相關文檔!
騰訊視頻官方版 | 45.34MB
愛奇藝視頻官方正式版 | 35.10MB
暴風影音最新版下載 | 50.3MB
酷狗音樂2022下載 | 37MB