Ulead系列:圖像處理軟件PhotoImpact 5 (10)
發表時間:2023-09-18 來源:明輝站整理相關軟件相關文章人氣:
[摘要]# Java Rollover Assistant:鼠標動態按鈕;*目前網頁設計很常使用到的一個效果,鼠標指向與按下按鈕時產生的動態效果。這個效果,其實是通過三張同樣大小、同樣格式的圖片加上Javascript(腳本)語言實現的。現在使用PhotoImpact制作這樣的效果,我們只需要處理關于圖片...
# Java Rollover Assistant:鼠標動態按鈕;*目前網頁設計很常使用到的一個效果,鼠標指向與按下按鈕時產生的動態效果。這個效果,其實是通過三張同樣大小、同樣格式的圖片加上Javascript(
腳本)語言實現的。現在使用PhotoImpact制作這樣的效果,我們只需要處理關于圖片部分就可以了,其它讓它自動完成。
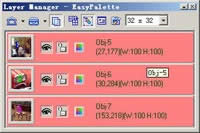
首先,準備三張圖片,放置在同一個操作窗內,并選取它們成為物件。物件的排序就是動態效果的排序,這里為方便理解,分別把三個物件寫上1、2、3的號碼,依次排序即可,必須把它們全選,否則圖像會重復,看不出效果。
選擇Java Rollover Assistant進入制作窗。如果你的排序是正確的話,即可看到Default(默認)、Mouseover(指向)、Mousedown(按下)的圖片;否則,你可以按圖像以下的小三角型選擇正確的圖片。在小三角以下的X、Y坐標可以讓你定位該圖片的位置。URL(該按鈕指向地址)、Target(目標)和Alt Text(說明)這三項均為網頁方面的設置。在窗口的右端:有預視效果,圖中可見當鼠標指向時它顯示第二張圖片。默認背景色是白色。輸出圖片格式可以是JPG、GIF和PNG,均可以先進行圖像優化后再存盤;最后你可以按Export(輸出)為html文件或者先在瀏覽器中預覽。功能與技巧:建議如果要自行設計圖標樣式,在同一張圖片中進行,這樣會方便轉換成物件后直接處理上述效果。# Image Map Assistant:圖像地圖;*這個功能的意思是在不分割圖片的情況下,畫出一個區域可指向鏈接。然而,在通過試驗,發覺PhotoImpact這功能做得不太完善,很懷疑它怎么不把它的Ulead SmartSaver Pro這方面的功能直接修改搬到這上面來。無論怎么樣,現在也先看過它是如何實現這效果的。
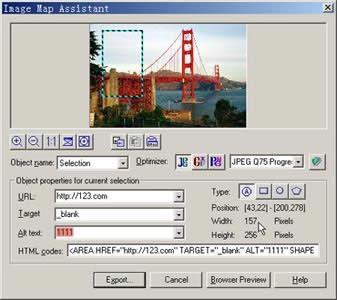
首先,在圖片工作區上畫出選取范圍,然后進入Image Map Assistant窗口(上圖)。在這里,寫上URL、Target、Alt text的內容是對選取范圍起效的。而在Type里可點選該選取范圍的所屬類型,例如矩形、圓形、多邊形。這些都選擇正確以后即可看到它對應的html語言,即HTML codes。然后按輸出即可輸出網頁文件,但你也可以將這網頁代碼復制出來(按copy HTML按鈕)。同樣可選擇三種輸出圖片格式。功能與技巧:說了以上的操作方法,也許你會發覺,怎么只能畫一個區域?是的,筆者也同樣感到費解。要解決這個問題,只有在輸出一個html文件以后,退回圖片工作區再進行選取其它區域,再進入Image Map Assistant,得出一個HTML codes復制并粘貼到剛才輸出的網頁文件中……比較麻煩。# HTML Assistant:HTML助理;*PhotoImpact似乎有點想跨越其圖像處理軟件的界限,又或者它是為了加強它在網頁方面的功能,因而有了這個HTML助理。
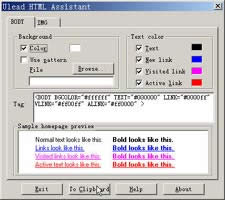
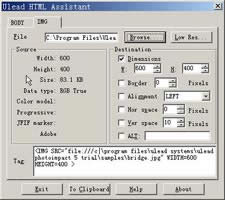
上圖中可以看到它主要是設定網頁標簽,如文字顏色、鏈接顏色和圖像標簽等的HTML語言。把這些設定輸出到粘貼板再貼到你應用的網頁上。然而在有了Dreamweaver、frontpage等簡便的網頁編寫軟件的今天,這個助理還用得著嗎?
Photoshop默認保存的文件格式,可以保留所有有圖層、色版、通道、蒙版、路徑、未柵格化文字以及圖層樣式等。